搜索
字体
使用微软雅黑版权被索赔4.08亿,恐怖!!!
众所周知,字体都是有版权的,微软雅黑最为一款我们电脑自带的字体,很多店铺或者是设计师都在用,谁也想不到它也是有版权的。早在2007年方正诉暴雪字体侵权索...
andy001 2019.01.29views: 27002浅谈项目中Web网页字体优化的一些事
倾盆大雨后,终于带来一些凉意,暂别炎热的天气,心情自然舒坦好多,静下心来分享点东西:浅谈项目中Web网页字体优化的一些事。字体是实现良好的设计、品牌推广、可读性...
Terry 2018.06.06views: 28485浅析网页中的字体应用
谈到网页中的字体的选择,可能大家认为就是一件很简单的事情,其实不然,深入研究后,可以挖掘不一样的知识。在不同操作系统、不同游览器里面默认显示的字体是不一样的,并...
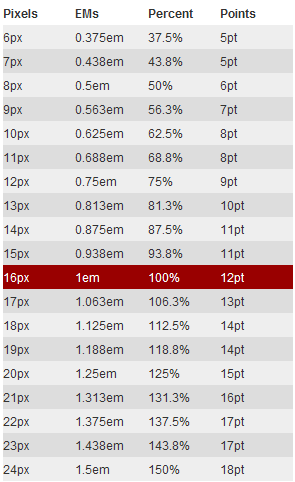
andy001 2017.01.19views: 17898响应式布局中的字体处理
那么多的文章讲了响应式的网站如何布局,使用CSS如何实现,如何BlahBlah的。但是,我们都忘了很重要的一点——对字体大小的响应式控制。现在的很多网...
Terry 2016.09.08views: 48380谈谈CSS中文字体的写法
每次下雨,路上就堵成狗,只能说深圳的交通太“好”了,我已无力吐糟,还是谈点正事吧,☺。今天突然想说说一个简单的问题:CSS中...
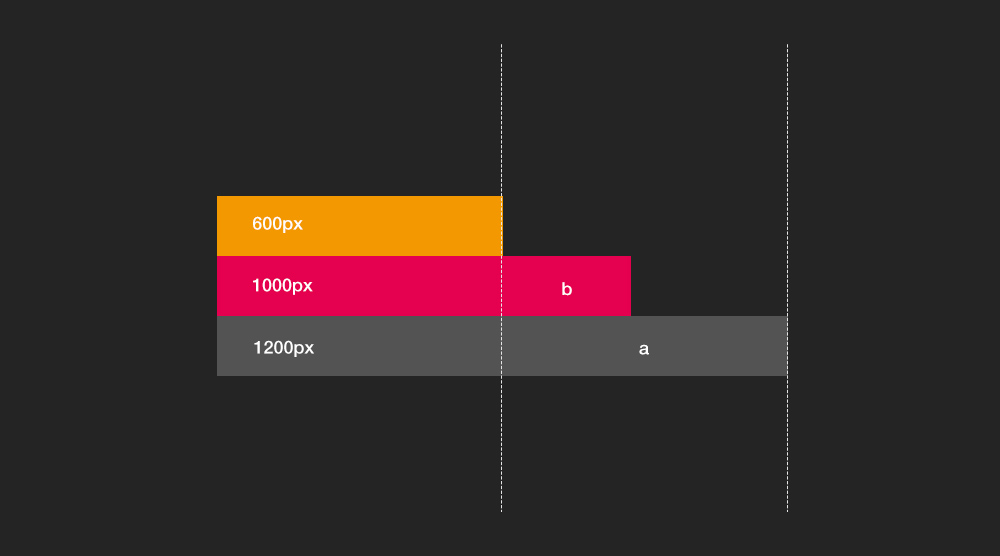
Terry 2016.05.10views: 24522如何实现网页中字体响应式
回顾上一篇文章"Html5-CSS3/Media-Queries.html"˃【实战】用MediaQuery实现响应式Web布局",谈到页...
Terry 2014.06.24views: 19399Chrome苹果浏览器字体大小控制问题
今天在做手机项目开发遇到一个问题,我想把字体设置<=12号字体,但是没效果,后来发现Webkit内核浏览器限制了最小字体12px,如果我们想把字体变得更小,可以...
Terry 2012.12.20views: 23090