谷歌
这种 Android 安全风险经常被忽视。谷歌希望改变这种情况
针对Android智能手机固件的网络攻击有所增加。谷歌有一个改进防御的计划。谷歌正致力于通过在固件级别加强整个生态系统的防御来提高Android智能手机...
Terry 2023.04.11views: 2907使用谷歌的 Chrome 浏览器?此新功能将帮助您修复安全设置
谷歌正在发布一款新工具,以导览的形式帮助用户在谷歌Chrome浏览器中配置隐私设置。新的GoogleChrome隐私指南引导用户完成他们的隐私设置,由...
Terry 2022.04.09views: 6668谷歌浏览器如何知道你想在互联网上去哪里?
启动GoogleChrome(或任何其他基于Chromium的浏览器,例如MicrosoftEdge或Brave)并开始在地址栏(实际上称为多功...
Terry 2021.09.08views: 5455Google Play 服务弃用了对 Android Jelly Bean 的支持
谷歌表示,在8月底发布的21.30.99版本之后,将不再支持仍在运行JellyBean的设备。谷歌在一篇博客文章中表示,此举是由于2012年首次发...
andy001 2021.07.09views: 5250竞争激烈导致谷歌云关闭“独立区域”项目?
谷歌已经放弃了开发和推出为中国市场设计的云计算产品的计划。这是谷歌内部为中国市场开发产品的第二个备受瞩目的项目宣告关停,此前媒体在2018年曾报道了谷歌终止开发...
Terry 2020.07.10views: 8658新版的chrome谷歌浏览器如何重启flash功能应用
大家都知道,之前chrome谷歌浏览器发过一篇声明“谷歌浏览器声明:2020年12月在Chrome中告别Flash”,今年年底彻底告别FLASH,并且目前新版的...
Terry 2020.03.14views: 12408明年1月新版Edge浏览器:扩展插件商店上架
据悉,全新改版的Edge浏览器扩展插件商店已于今日结束公测,向公众开放,而浏览器将于2020年1月15日正式发布。据了解,微软Edge浏览器是Windows1...
天空 2019.12.16views: 14273开启Chrome自带的多线程下载功能,让你下载更快!
用谷歌浏览器下载速度慢,也不知道用哪个下载工具,其实吧!Chrome浏览器自带多线程下载功能,只不过默认是关闭的,这么好的功能为什么Chrome不开启,也没有...
andy001 2019.11.20views: 36078前百度全家桶之一的百度PC浏览器正式关停
当年百度浏览器脚踩搜狗,头顶360,也算在浏览器界风光过。扁平化的设计风格,齐全的浏览器功能,页面十分简洁,还曾打动了小雷的心。背靠着百度这棵大树,PC浏览器能...
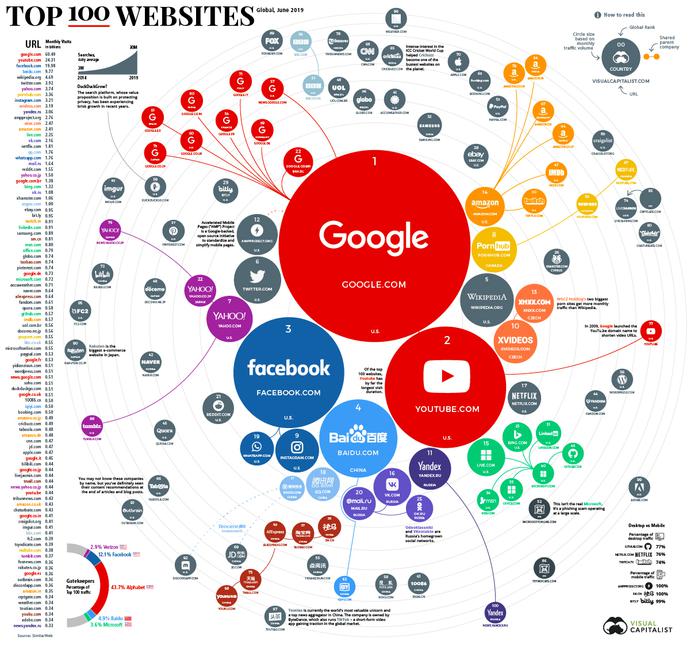
天空 2019.10.10views: 12425全球流量网站排行榜:谷歌第一,国产百度第四
据Visualcapitalist网站报道,随着世界越来越互联,互联网前所未有地成为人们生活的一部分,全球百大网站的用户流量爆炸性增长依旧在持续。想要挤进这全球...
天空 2019.08.15views: 12968你想知道谷歌是怎么样面试程序员的吗
谷歌是世界上最好的科技公司之一,能进谷歌的人也算是百里挑一了,那么你知道谷歌是怎样面试程序员吗?专门跟踪硅谷公司面试的网站interviewing.io发布了一...
andy001 2019.07.29views: 9848Chrome代码出现广告拦截功能,谷歌或将治理网页广告乱象
几乎每一个网民都逃不开广告的影响,它已经深刻地进入到我们的生活之中。无论是刷新信息流还是访问某个具体的内容,广告都会在那里出现,从不在乎你是否想看到。有一部分广...
天空 2019.07.08views: 9454