VueJs
Vue表单应用:从基础开始教你如何在 Vue 中构建复杂表单
在我们的软件工程旅程中,我们很有可能至少需要构建一次复杂的表单。本文将介绍如何创建复杂的表单,该表单可以使用一些Vue功能(例如v-for和)逐步增强v-...
Terry 2025.03.11views: 850vue 面试题:分析下vue项目如何部署和布署服务器后刷新404问题
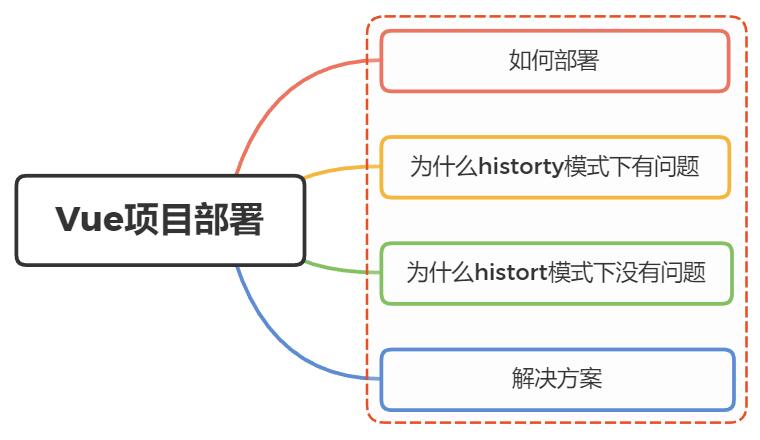
分享一个vue面试题:分析下vue项目如何部署和布署服务器后刷新404问题。一、如何部署前后端分离开发模式下,前后端是独立布署的,前端只需要将最后的构建物上传...
Terry 2024.12.23views: 921Vue 面试题解答:对于Vue中的过滤器的了解以及介绍过滤器的应用场景
分享一个Vue面试题的解答:对于Vue中的过滤器的了解以及介绍过滤器的应用场景。一、什么是过滤器过滤器(filter)是输送介质管道上不可缺少的一种装置大白...
Terry 2024.12.13views: 93410 个实用技巧助您打造更好的 Vue 应用
以下是10个实用技巧,让Vue应用程序变得更好。1.使用CompositionAPI<scriptsetup>获得更清晰的组件代码与...
Terry 2024.09.11views: 2028vue 应用:实现Vue项目动态加载图片
分享一个vue应用:实现Vue项目动态加载图片。很多新手会走入误区,比如:1.错误的写法以下情况运行异常,图片加载不出来<img class...
Terry 2024.04.22views: 2542Vue应用: 了解下rules校验规则
一起来学个应用:rules校验规则。Vue.js提供了一套轻量级的、可扩展的模板校验规则。这些规则可以通过在v-model...
Terry 2024.04.01views: 2386vue 每日一学:介绍使用import导入的三种方式
分享下vue基础应用:介绍使用import导入的三种方式。在Vue.js中,你可以使用三种不同的方式来导入模块或组件:默认导入(DefaultImport)...
Terry 2024.03.29views: 2622Vue 应用:封装一个前端通用右键菜单组件
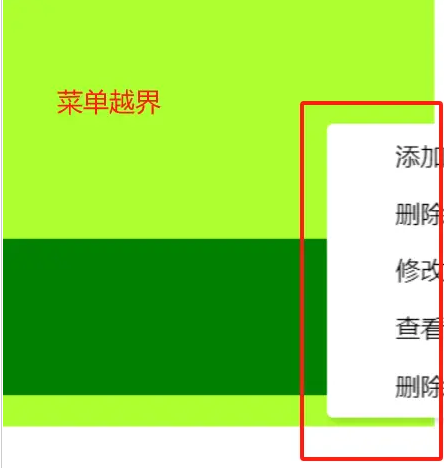
Vue应用:封装一个前端通用右键菜单组件。看下项目步骤:组件使用方便与业务代码解耦针对不同的目标元素展示不同的右键菜单右键菜单如何定位组件的设计...
Terry 2024.03.12views: 2858Vue项目缓存问题:解决每次发版后要清理浏览器的缓存问题
分享一个vue项目的经验:“Vue项目缓存问题:解决每次发版后要清理浏览器的缓存问题”。打包的时候给每个打包文件后面加一个时间戳,通过vue.config.j...
Terry 2024.03.08views: 2980学习KKFileView应用:结合vue多格式文件在线预览功能实现
学习KKFileView应用:结合vue多格式文件在线预览功能实现。kkFileView是git的开源在线文件预览项目支持格式:doc、docx、ppt、pp...
Terry 2024.02.18views: 3723Vue基础:provide和inject的使用法则
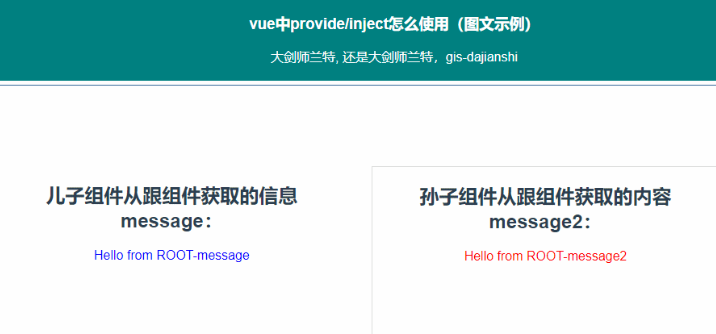
介绍一个Vue基础知识点:provide和inject的使用法则。本教程是介绍如何在vue中使用provide和inject。在Vue中,provide和...
Terry 2024.02.16views: 2387