
作为一个WEB前端工作者,是否思考过这个问题:对于代码的编写效率是否有比较大的进步,也许对于大部分人来说都有一个瓶颈,如何突破它,如何提高工作效率,需要我们自己深入研究了。
编写 HTML、CSS 代码始终占据了很大的工作比例,特别是手动编写 HTML 代码,效率特别低下,因为需要敲打各种“尖括号”、闭合标签等,时间一长感觉枯燥无比,脑壳发胀啊。工作之余无意中在某个交流群里发现有人提到过一个插件:Emmet;然后研究了下,发现它其实就是Zen Coding升级版了,只不过换了个“马甲”而已,接下来就详细介绍下Emmet。
Emmet目前支持的编辑器:
Dreamweaver
Sublime Text 2
Sublime Text 3
TextMate 1.x
Eclipse/Aptana
Coda 1.6 and 2.x
Espresso
Chocolat (可以通过 “Install Mixin” 对话框安装)
Komodo Edit/IDE ( Tools → Add-ons)
Notepad++
PSPad
<textarea>
CodeMirror2/3
Brackets
安装Emmet:
我目前使用的是Dreamweaver CS6和Sublime text3,看大家习惯了。我就讲讲如何在Dreamweaver CS6中使用emmet。
Emmet官方下载地址:http://emmet.io/download/ 。
如果你已经安装了Adobe的Extension Manager(扩展管理器),直接双击安装就可以啦!如果木有,点击这里下载。
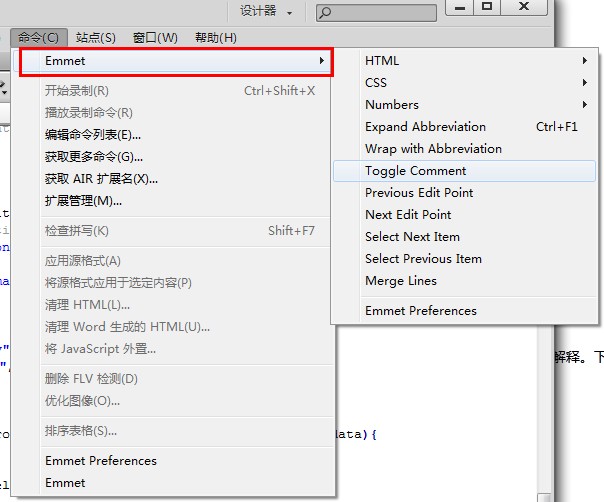
一路“是”和“接受”到底(忽略某认证警告),装完重启DW,然后点击顶部导航“命令”就可以看到Emmet啦。如下图:

快捷键的设置:
没有快捷键在写代码的时候不是很方便,下面的简单的介绍下:
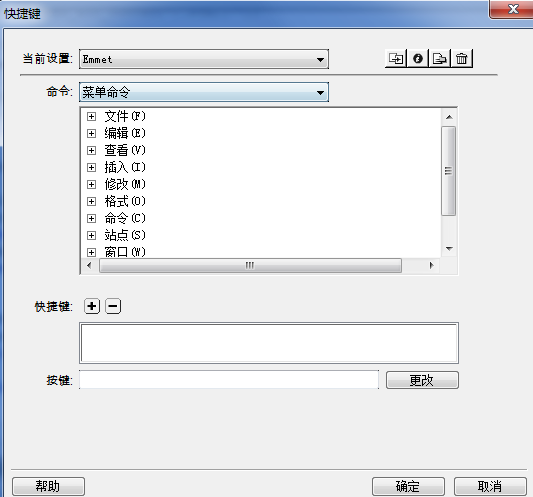
1、点击“编辑”》“快捷键”,然后在“当前设置”里选择“Emmet”,如图:

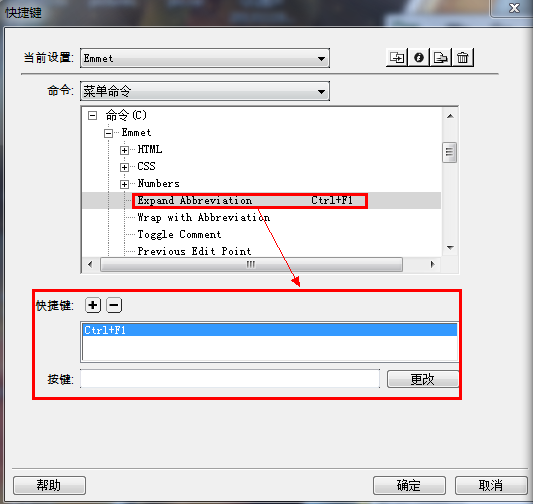
2、点击“命令”》“Emmet”,然后选中“Expand Abbreviation”,然后在下面的快捷键里就可以设置了,如图:

至于应该怎么设置快捷键,在这里就不啰嗦了,相信大家可以搞定。一般设置的是“TAB”,看个人习惯了。
准备工作搞定了,先看一个实例:
我们在DW里面输入 Emmet 的指令:
#page>div.logo+ul#navigation>li*5>a{Item $}
然后按下我们写的快捷键“TAB”,发现神奇的一幕出现了,发现这行指令变成了下面的 HTML 结构:
<div id="page">
<div class="logo"></div>
<ul id="navigation">
<li><a href="">Item 1</a></li>
<li><a href="">Item 2</a></li>
<li><a href="">Item 3</a></li>
<li><a href="">Item 4</a></li>
<li><a href="">Item 5</a></li>
</ul>
</div>
如果想生成 HTML 文档初始结构
HTML 文档的初始结构,就是包括 doctype、html、head、body 以及 meta 等内容。你只需要输入一个“!”即可。
也许你会感觉比较困惑,这条指令怎么来的,是什么意思呢?
下篇文章:【web前端工具Emmet教程】Emmet实战解析,看完之后你再回来看这条指令就很清楚了,期待吧!!






网友评论文明上网理性发言已有0人参与
发表评论: