关于"JQuery"的文章
-
用ajax方式从后台获取json数据后如何将内容填充到下拉列表
对于问题从后台获取json数据,将内容填充到下拉列表,代码非常简单,具体过程请看下面代码。...
andy001 2018.12.24 views: 22964 -
JS跨域获得Json的应用
这两天用Jquery跨域取数据的时候,经常碰到invalidlabel这个错误,十分的郁闷,老是取不到服务器端发送回来...
andy001 2018.12.13 views: 12281 -
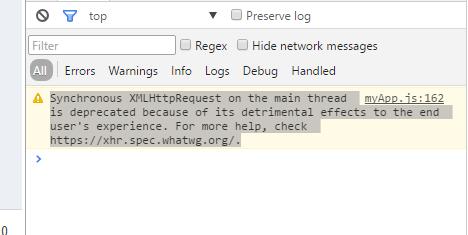
详解JavaScript for循环中发送AJAX请求问题
首先说,出现这个问题的场景是很少见的,因为有太多更好解决方法。今天搞ajax的时候,一个有趣的地方,,每个迭代中都要发送一个get请求,因为迭代的速度太快,一个...
andy001 2018.12.13 views: 17270 -
progressbar通过Ajax请求实现后台进度实时功能
本文主要演示Jqueryprogressbar的进度条功能。js通过ajax请求向后台实时获取当前的进度值。后台将进度值存储在cookie中,每次请求后,将进...
andy001 2018.12.12 views: 18983 -
实现指定区域外单击关闭指定层的方法
本文实例讲述了jQuery实现指定区域外单击关闭指定层的方法。分享给大家供大家参考,具体如下:...
andy001 2018.12.12 views: 10633 -
了解下插件ajaxupload实现文件上传
本文实例讲述了jquery插件ajaxupload实现文件上传操作代码。分享给大家供大家参考。具体如下:运行效果截图如下:图1文件上传前图2文件上传后具体代...
andy001 2018.12.12 views: 11137 -
处理ajax传递中文参数乱码问题
jQuery传递中文参数乱码,原因是默认的传递方式没有采用UTF-8,所有我们可以在传递参数的时候对参数进行编码,然后再操作,代...
Terry 2018.12.06 views: 6998