Js&JQuery
分享jQuery中的一些小技巧
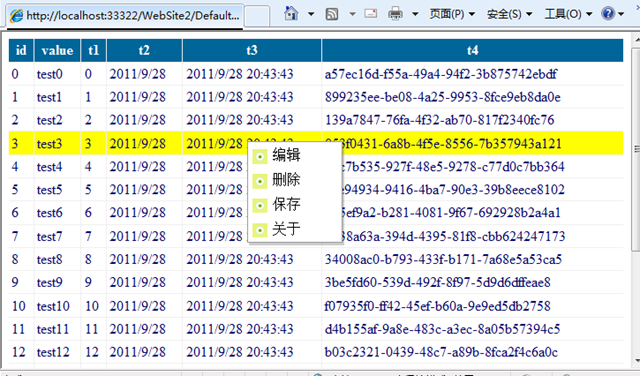
JQ使用过程中,一些小技巧:1.is()方法根据选择器、元素或jQuery对象来检测匹配元素集合,如果这些元素中至少有一个元素匹配给定的参数,则返回tru...
Terry 2025.04.24views: 918在使用systemctl命令重启MySQL服务时遇到错误怎么办?
如果在使用`systemctl`命令重启MySQL服务时遇到错误,可以按照以下步骤进行故障排查和解决:1.**查看错误日志**:MySQL的错误日志...
Terry 2024.12.16views: 1618每日一学:卸载宝塔Linux面板及运行环境的命令
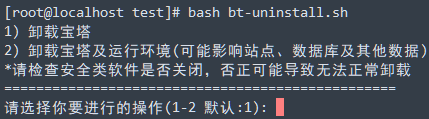
我们今天分享下关于卸载宝塔Linux面板及运行环境的命令。注:卸载环境可能会影响服务器数据请谨慎操作!1.进入ssh输入以下命令下载脚本wget ...
Terry 2024.11.05views: 1836Mysql数据库操作:如何重启MySQL以及正确启动MySQL
分享Mysql数据库操作:如何重启MySQL以及正确启动MySQL。linux平台及windows平台mysql重启方法 Linux下重启MySQL的正确方法...
demo 2024.09.27views: 2249每日一学:如何用js去获取屏幕的大小
分享一个小应用:如何用js去获取屏幕的大小。如果您使用的是jQuery,则可以使用jQuery方法获取窗口或document的大小:$(window).heig...
Terry 2024.08.09views: 2714JS随机生成5位数字,在页面上标签上显示出来
做一个小需求:JS随机生成5位数字,在页面上标签上显示出来。这个很简单吧。我们一起直接看下源代码:<script> &nb...
yinqiong 2024.08.06views: 2761Rust 为前端和 Web 开发带来了什么
Rust是一种更安全、更可靠的语言,足够强大,可用于应用程序开发。以下是它为前端和Web所做的工作。Rust之年,因为它被引入Linux内核。但2...
Terry 2024.07.31views: 3071前端vue每日一学:小白学习 vue 框架的经验
学习vue框架的基本原理,看了一些技术博客以及一些对vue源码的简单实现,对数据代理、数据劫持、模板解析、变异数组方法、双向绑定有了更深的理解。于是乎,尝试着去...
andy001 2024.07.25views: 3331Element-UI 小应用:如何使用InfiniteScroll 无限滚动组件
分享Element-UI小应用:如何使用InfiniteScroll无限滚动组件。有的时候我们表格不想要使用分页的功能,想滑动到底部加载更多的数据;有时后端...
Terry 2024.01.09views: 5606数据基础:关于JSON的定义以及如何使用
了解下数据的基础:关于JSON的定义以及如何使用。JSON是什么?JSON,全称是JavaScriptObjectNotation,即JavaScri...
Terry 2023.12.23views: 5530Vue开发App的实例解析:学习开发技巧,掌握实践经验
Vue是一个用于构建用户界面的渐进式JavaScript框架。它不仅可以用于开发Web应用程序,还可以用于开发移动端应用程序。在本文中,我们将探讨如何使用Vue...
Terry 2023.11.27views: 5656带你了解下window.location.href和window.open的区别
今天来分享一个基础知识点:带你了解下window.location.href和window.open的区别。一、直接跳转式window.location.hre...
Terry 2023.11.23views: 6614