搜索
微信小程序
Vue开发小程序:快速开发微信小程序的利器
Vue开发小程序是目前非常流行的一种技术栈,它为开发者提供了快速开发微信小程序的利器。随着微信小程序的普及和使用率的上升,越来越多的开发者开始关注并选择Vue来...
andy001 2023.12.27views: 2722微信小程序:实现数据默认10条,然后向下滑动每次加载10条数据
今天我们来分享一个微信小程序小应用。功能:实现数据默认10条,然后向下滑动每次加载10条数据。废话不多说,我们直接开始吧。功能主要有三个要点:1、接口返回的页数...
Terry 2023.09.20views: 3848微信小程序报错:": component lists rendered with v-for should have explicit keys."
今天有朋友突然问到一个关于uniapp小程序开发的问题,当我们在uniapp里操作微信小程序打开项目的时候,突然发现有这样的错误提示:(Emitted ...
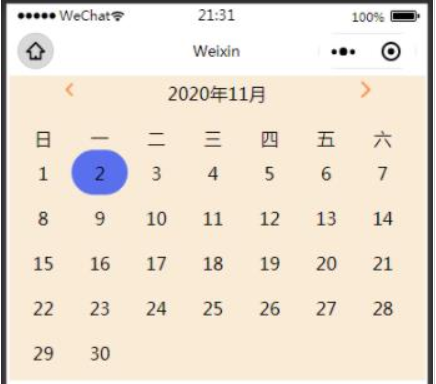
Terry 2023.05.07views: 11883微信小程序小应用:实现一个日历打卡的功能
微信小程序小应用:实现一个日历打卡的功能。我们先看看演示效果:废话不多说啊,我们直接来看代码吧。wxml...
Terry 2022.08.29views: 7166微信小程序:如何控制view模块隐藏和显示
微信小程序:如何控制view模块隐藏和显示。一、使用wx:if指令因为wx:if是一个控制属性,需要将它添加到一个标签上。但是如果我们想一次性判断多个组件标...
Terry 2022.04.22views: 19229微信小程序:实现虎年春节头像
微信小程序:实现虎年春节头像。先看下效果图。第一步:先获取到当前微信的头像图片,主要代码如下,注意默认获取到的头像图片不是高清的,需要先转换成高清图片,避免生成...
andy001 2022.02.02views: 5299微信小程序开发:初始渲染方法
分享下微信小程序开发的初始渲染方法,废话不多说,直接上代码。/* * @Descripttion: *&nbs...
Terry 2021.07.16views: 14090uniapp微信小程序开发:启动微信开发者工具提示no such file or directory, open 'C:\Users\...\.cli'错误
今天一个哥们在用HBuilderX软件打开微信开发者工具的时候,出现了奇葩问题,报错如下:#initialize-error: Error: ...
Terry 2021.06.04views: 43341微信小程序里模仿TAB切换滑动效果【swiper】
微信小程序里模仿TAB切换滑动效果。<scroll-view scroll-x="true" class=&quo...
Terry 2020.11.16views: 10532微信小程序:随机生成验证码功能
微信小程序:随机生成验证码功能,一起了解下。直接上DEMO。wxml<view bindtap="getCode">{...
andy001 2020.10.15views: 12481