
分享下微信小程序开发的初始渲染方法,废话不多说,直接上代码。
/* * @Descripttion: * @version: * @Author: shijuwang * @date: 2021-07-14 16:40:22 * @lastEditors: shijuwang * @LastEdittime: 2021-07-14 17:10:13 */ //Page Object Page({ data: { list: [], // 所有数据 }, //options(Object) onload: function (options) { this.index = 0 const arr = [ { idx: this.index++ }, { idx: this.index++ }, { idx: this.index++ }, { idx: this.index++ }, { idx: this.index++ }, ] this.setData({ list: arr }) }, onReachBottom: function () { const arr = [ { idx: this.index++ }, { idx: this.index++ }, { idx: this.index++ }, { idx: this.index++ }, { idx: this.index++ }, ] let { list } = this.data this.setData({ list: [...list, ...arr] }) }, }); // wxml <view class="contAIner"> <vIEw class="item-list" wx:for="{{list}}"> <text class=""> {{item.idx}} </text> </view> </view>
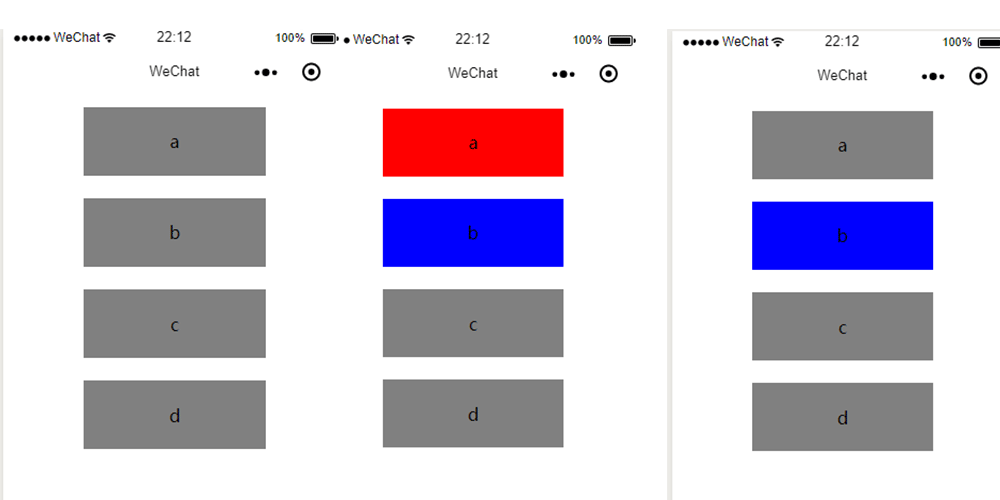
每次触底重新请求数据,合并数组并重新setData,列表负责时,会出现卡顿白屏,每次setData的数据越来越大,增加了通讯时间,也渲染了过多的DOM元素。







网友评论文明上网理性发言 已有0人参与
发表评论: