小程序
Vue开发小程序:快速开发微信小程序的利器
Vue开发小程序是目前非常流行的一种技术栈,它为开发者提供了快速开发微信小程序的利器。随着微信小程序的普及和使用率的上升,越来越多的开发者开始关注并选择Vue来...
andy001 2023.12.27views: 1075微信小程序:实现数据默认10条,然后向下滑动每次加载10条数据
今天我们来分享一个微信小程序小应用。功能:实现数据默认10条,然后向下滑动每次加载10条数据。废话不多说,我们直接开始吧。功能主要有三个要点:1、接口返回的页数...
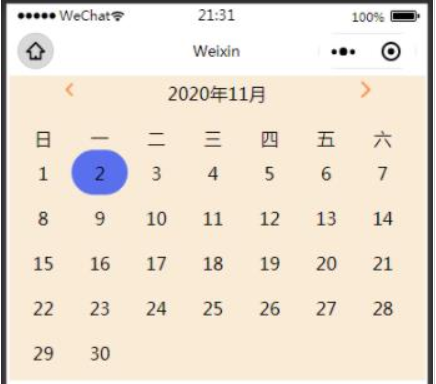
Terry 2023.09.20views: 2207微信小程序小应用:实现一个日历打卡的功能
微信小程序小应用:实现一个日历打卡的功能。我们先看看演示效果:废话不多说啊,我们直接来看代码吧。wxml...
Terry 2022.08.29views: 4798微信小程序:实现虎年春节头像
微信小程序:实现虎年春节头像。先看下效果图。第一步:先获取到当前微信的头像图片,主要代码如下,注意默认获取到的头像图片不是高清的,需要先转换成高清图片,避免生成...
andy001 2022.02.02views: 3645微信小程序之坑:使用scroll-view模拟元素item滚动效果
回顾上篇文章,我们聊到“美化微信小程序中的轮播效果”,如何巧妙的应用轮播效果,今天继续聊聊小程序。刚刚做了个需求,遇到了坑,需要在小程序里做多个导航功能,达到设...
Terry 2019.03.27views: 18563手把手教你美化微信小程序中的轮播效果
微信小程序现在依然很火,相信大家有目共睹;所以作为前端开发者,掌握如何开发小程序,是一项必备技能了,你觉得呢?相对于PC和H5开发,小程序坑很多,所以需要慢慢“...
Terry 2019.03.21views: 24108聊聊微信小程序的数组(Array)相关操作方法
提到微信小程序,相信大家都会了解一些,对于前端开发者来说,熟练掌握小程序开发,算是一项基本技能了。开发过小程序的童鞋,刚开始的时候肯定遇到过很多坑,毕竟小程序开...
Terry 2019.03.04views: 82164浅析小程序TAB点击切换class的功能
近期做了一些程序,分享个小知识点,就是模仿WEB端的TAB点击切换。在浏览器端开发时,经常会有这种情况:单击某个元素,让其高亮显示,例如下图:这个用js很容...
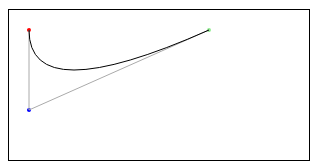
Terry 2019.02.18views: 20695在微信小程序中使用二次贝塞尔曲线画出滚动的波浪
在微信小程序中使用二次贝塞尔曲线画波浪,我们使用的是canvasContext.quadraticCurveTo方法。我们先看下什么是canvasContext...
andy001 2018.12.28views: 31545浅谈下微信小程序中的路由(页面跳转、返回、刷新、页面栈)
什么是小程序里的“路由”?路由器吗?蒙蔽?好吧,在WEB应用中它其实就是分组数据包从源到目的地时,决定端到端路径的网络范围的进程;在小程序里就是设置页面的跳转,...
Terry 2018.09.20views: 75580关于微信小程序点击事件的一些事
在开始分享“微信小程序点击事件”之前,必须要吐糟下。2018年9月16日,永远会记住这一天,经历了人生的最大台风“山竹”(12级+),呆在家里,感觉房子都在晃动...
Terry 2018.09.17views: 63680