
在前端开发项目的时候,有时候会遇到裁剪几何图形的需求,比如设计师的一些不规则图形(菱形,五角星等),一般我们直接用图片去处理,如果你学会了Clippy,一切会变得很简单了。OK,让我们一起来学下“绘制几何图形的裁剪路径(clip-path)工具:Clippy“。
Clippy简介
Clippy 是一个 CSS clip-path属性绘制工具,使用它可以轻松绘制不同的几可形状的。
clip-path 是 css 中的一个裁剪属性,用于裁剪元素,通过此属性可以实现类似PS蒙版一样效果。若使用 clip-path 制作多边形的裁切图案,需要计算坐标位置。我们可以看下代码:
.element { clip-path: polygon(x1 y1, x2 y2, x3 y3, …); }
Clippy下载
因为clippy是一款基于WEB PC端的工具,我们只需打开网址就可以进行操作了,请点击:点我开启Clippy之旅。
Clippy操作应用
我们回忆上面简介里提到的那串坐标代码,从代码可以看出,计算这个坐标是相当麻烦的,所以使用Clippy就解决这个问题。我们现在拿个简单的案例来说明如何使用Clippy。
eg:绘制一个5角的图形,如下图:

我们可以随意拖拽图上的5个坐标点进行改变图形的形状,对应的下面会生成CSS代码,如下:
-webkit-clip-path: polygon(50% 0%, 100% 38%, 82% 100%, 18% 100%, 0% 38%); clip-path: polygon(50% 0%, 100% 38%, 82% 100%, 18% 100%, 0% 38%);
说明:上面坐标数字顺序,是以顺时针为准的。
如果你不知道哪个点对应哪个坐标,我们可以点击图形的上面的颜色圆点,在下面的代码上会有波纹图形出现,提示你坐标对应的代码,试试呗。
操作指南tips:
绘制图形:
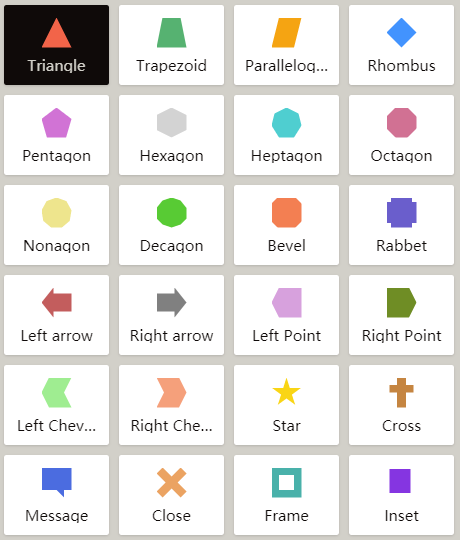
在绘制图形的时候,软件会优先提供一些绘制好的模板,如下图:

有很多参考的图形,我们只要点击上面的某个图标,就可以轻松绘制了;当然了,你可以在原图基础上自定义绘制,达到预期效果。
设置背景
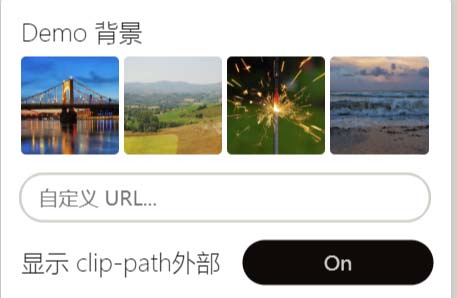
我们可以用默认的背景,也可以用项目中设计师设计好的背景,在自定义栏目输入地址即可:

在“显示clip-path外部”这里,可以控制外部的背景显示,大家尝试点击下on就很清楚了。
兼容性
最后我们需要来看下clip-path的兼容性。
clip-path 暂时是不兼容 ie 浏览器的,但没关系,IE 已经没什么人用了。常用的浏览器还是兼容的,比如 Chrome 24+, Safari 8+, Opera 15+等。
总结
Clippy是一款不错的工具,大家可以去学习下咯。上面只是简单介绍,其实clip-path还有很多玩法,尤其是在做动画的时候,这个在后期的文章中会提到,请持续我们的动态,如有问题,请加QQ群讨论。








网友评论文明上网理性发言 已有0人参与
发表评论: