性能优化
延迟加载图像以提高网站性能的五种方法
图像已成为现代Web应用程序中最常用的内容类型之一。虽然使用背景图像可以改善应用程序的外观和感觉,但增加图像大小会显著影响应用程序的性能。 &nb...
Terry 2024.09.29views: 1413网站性能优化:延迟加载图像以提高网站性能的五种方法
图像已成为现代Web应用程序中最常用的内容类型之一。虽然使用背景图像可以改善应用程序的外观和感觉,但增加图像大小会显著影响应用程序的性能。 &nb...
Terry 2024.09.18views: 2257[Web前端性能优化]前端性能优化 24 条建议
性能优化是把双刃剑,有好的一面也有坏的一面。好的一面就是能提升网站性能,坏的一面就是配置麻烦,或者要遵守的规则太多。并且某些性能优化规则并不适用所有场景,需要谨...
Terry 2023.07.05views: 4266初步了解PageSpeed:PageSpeed Insights 指南
今天我们了解下PageSpeed。之前也分享过类似文章,大家可以看下:...
Terry 2023.01.12views: 6625使用图像处理优化网站媒体的4个理由
图像优化对于网站性能而言至关重要。您可能想知道是否通过仅检查文件大小来覆盖所有基础。实际上,如果您真的想优化站点的图像,则有很多考虑。幸运的是,有可用的图像处理...
Terry 2020.06.22views: 8007PageSpeed Insights规则背景:优化关键渲染路径时的注意事项以及原因
关于PageSpeed很久之前分享过一篇文章:谷歌新出性能优化工具-PageSpeedInsights,分析了此工具如何使用...
Terry 2020.04.08views: 10348收藏JavaScript中一些常用的代码性能优化技术【下篇】
昨天我们谈到了关于Javascript代码简写和性能的话题:收藏JavaScript中一些常用的代码性能优化技术【上篇】,今天我们继续分享下篇。OK,废话不多说...
Terry 2019.12.04views: 10691收藏JavaScript中一些常用的代码性能优化技术【上篇】
想问大家一个问题,您去面试Web前端开发职位,做笔试题的时候,是不是会碰到“如何去优化和简写一段代码”的考题,其实是考察我们对于JS代码深入认知的能力,也是性能...
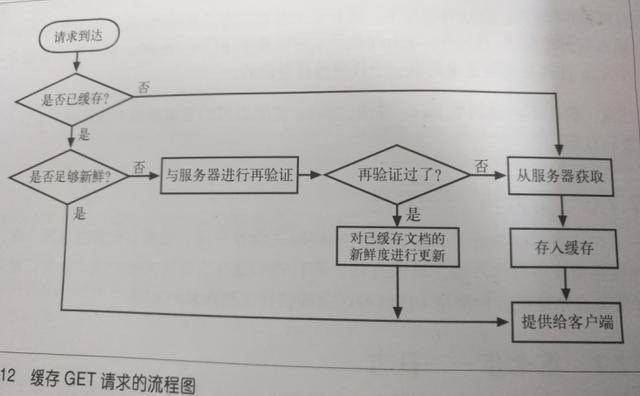
Terry 2019.12.03views: 12243浅析Web前端开发中的浏览器缓存机制
如果您是一位刚入行的Web前端开发人员,刚开始开发项目的时候,往往会忽略“WEB缓存机制”的问题,对于浏览器的一些缓存机制,提醒大家需要花更多的时间去研究。缓存...
Terry 2019.08.28views: 14586web前端常用性能优化的方法
web前端常用性能优化的方法,一起来学习下吧!!从输入URL加载起看方向从输入URL到页面加载完成的过程(如果想了解更为详细的过程,请阅读JavaScrip...
天空 2019.08.21views: 10454Google Web前端大神教你如何优化Javascript性能
关于性能优化的文章已经非常多了,可能大家都认为说来说去,就那么几点而已;其实不然,让我们来听听GoogleWeb前端大神如何来分析Web前端开发的性能优化。高...
Terry 2019.07.16views: 13293分享几个容易发生的JavaScript性能错误
如果我告诉你,你知道的一切都是假的,如果你学的一些近几年发布的深受喜爱的ECMAScript的主要特性,是很容易导致性能问题的,会发生什么。故事发生在几年前...
qilongzhu 2019.07.16views: 8982


![[Web前端性能优化]前端性能优化 24 条建议](/images/tt/js.jpg)