开发工具
如何使用易于使用的虚拟机在 Linux 桌面上进行开发?
Multipass是快速启动Linux虚拟机并通过命令行进行服务器开发的绝佳方法。但是,如果你是一名桌面开发者,你该怎么做呢?如果您为Linux桌面进行开...
Terry 2025.04.14views: 724客户端:服务器之间设置本地 DNS 服务器
在本文中,您将看到DNS服务器的概述以及如何在客户端和服务器计算机之间设置本地DNS服务器。这里我们将使用Wireshark。让我们逐一讨论。&nbs...
Terry 2025.03.26views: 969如何防止 WordPress SQL 注入攻击?
是什么让WordPress网站成为黑客的首要目标?AndersJohansson深入研究了WordPressSQL注入攻击的工作原理,并分享了消除...
Terry 2025.03.25views: 1015WordPress 应用:如何修改模版头部文件中的 wp_head()
如果你的wordpress在网页头部出现以下代码,那是因为你头部加了<?php wp_head(); ?>这一行代码造成的。&l...
Terry 2025.03.21views: 718用于 iOS 开发的 AI 辅助编码:CursorAI 和即将推出的 Swift Assist
自诞生以来,iOS工程领域发生了显著的变化,从InterfaceBuilder时代发展到AI增强的开发工作流程。来自各个背景的程序员都报告说,通过...
Terry 2025.03.08views: 1073服务器BT问题:不能新建、绑定等操作,提示: [Errno 28] No space left on device
今天一台配置不错的服务器出现奇葩的问题,上面才上了40多个站,服务器是16H/32G的配置哟,唯一缺点就是硬盘小了点,200多G而已。但是不至于会出现问题啊。新...
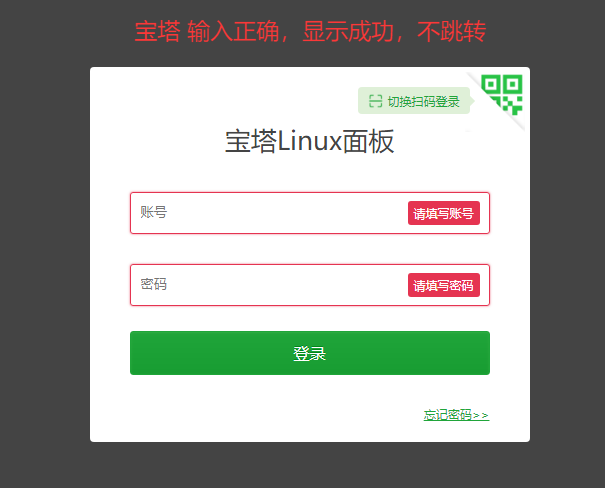
Terry 2025.02.28views: 824宝塔面板:输入正确的账号和密码,显示“跳转成功”后,还是回到登录页面的问题
早上来公司,一个同事反馈有一台服务器上的几个网站打不开了。我感觉应该是宝塔里的服务停止了哦,于是登录进去看了下服务器,服务器正常;然后登录宝塔,居然登录不了,我...
Terry 2025.02.26views: 1060分享下宝塔面板命令大全以及宝塔面板找回密码的方法
今天我们分享下宝塔面板命令大全以及宝塔面板找回密码的方法。宝塔工具箱(包含下列绝大部分功能直接ssh中执行bt命令仅限6.x以上版本面板)。输入bt命令:...
Terry 2025.02.26views: 1290用于 iOS 开发的 AI 辅助编码:CursorAI 和即将推出的 Swift Assist
自诞生以来,iOS工程领域发生了显著的变化,从InterfaceBuilder时代发展到AI增强的开发工作流程。来自各个背景的程序员都报告说,通过...
Terry 2025.02.24views: 1658了解关于 Chrome 中的新版本133.0.6943.99(正式版本)的修改和优化
今天打开谷歌浏览器,发现版本有更新了,我们来了解下它给我们带了什么样的惊喜?在手机上分享密码在手机上的Google密码管理工具中,您可以轻松安全地与家人群组...
Terry 2025.02.13views: 1858快速提示:在 Ubuntu 上安装 Node.js
Node.js彻底改变了我们构建Web应用程序的方式,它使开发人员能够在服务器端使用JavaScript创建可扩展的网络应用程序。要充分利用Node...
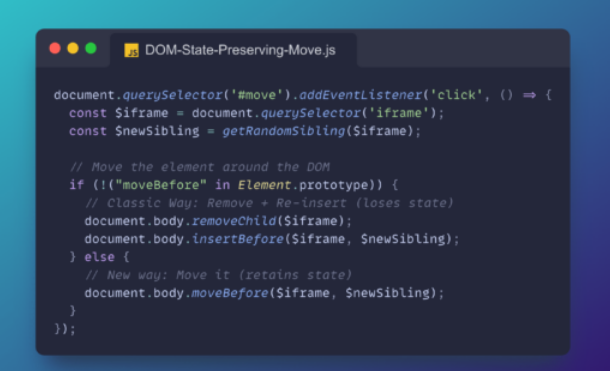
Terry 2025.02.12views: 943在 DOM 中移动元素,同时保留其状态moveBefore
Chrome133 (将于2月4日稳定)中新增了一种在DOM中移动元素的新方法:Node.prototype.moveBefore。虽然...
Terry 2025.02.07views: 1084





![服务器BT问题:不能新建、绑定等操作,提示: [Errno 28] No space left on device](https://www.jiangweishan.com/zb_users/upload/2025/02/202502281740716941380912.jpg)