
今天我们了解下PageSpeed。之前也分享过类似文章,大家可以看下:
PageSpeed Insights规则背景:优化关键渲染路径时的注意事项以及原因。
PageSpeed Insights (PSI) 会报告网页在移动设备和桌面设备上的用户体验,并提供关于如何改进网页的建议。
PSI 会提供网页的实验和实地数据。实验数据可用于调试问题,因为它是在受控环境中收集的。但是,它可能无法捕获实际瓶颈。实测数据有助于捕获真实的真实用户体验,但指标集会比较有限。
真实用户体验数据
PSI 中的真实用户体验数据由 Chrome 用户体验报告 (CrUX) 数据集提供支持。PSI 会报告上一个 28 天收集期内的实际用户数 (#CP),即首次内容绘制 (FCP)、首次输入延迟 (FID)、最大内容渲染时间 (LCP) 和累计布局偏移 (CLS)。PSI 还会报告实验性指标 interaction to Next PAInt (INP) 和 time to First Byte (TTFB) 的体验。
为了显示指定网页的用户体验数据,必须将足够数据包含在 CrUX 数据集中。如果网页最近才发布,或者包含的真实用户样本太少,则网页可能没有足够的数据。在这种情况下,PSI 会回退到源级粒度,即网站的所有页面上的用户体验。有时,源站也可能没有足够的数据,在这种情况下,PSI 将无法显示任何真实的用户体验数据。
评估体验质量
PSI 将用户体验的质量分为三类:良好、需要改进或欠佳。PSI 根据网页指标计划设置了以下阈值:
| 不错 | 需要改进 | 差 | |
|---|---|---|---|
| FCP | [0, 1800 毫秒] | (1800 毫秒、3000 毫秒) | 超过 3000 毫秒 |
| FID | [0,100 毫秒] | (100 毫秒、300 毫秒) | 超过 300 毫秒 |
| LCP | [0,2500 毫秒] | (2500 毫秒、4000 毫秒) | 超过 4000 毫秒 |
| CLS | [0、0.1] | (0.1、0.25) | 0.25 美元以上 |
| INP(实验性) | [0,200 毫秒] | (200 毫秒、500 毫秒) | 超过 500 毫秒 |
| TTFB(实验性) | [0,800 毫秒] | (800 毫秒、1800 毫秒) | 超过 1800 毫秒 |
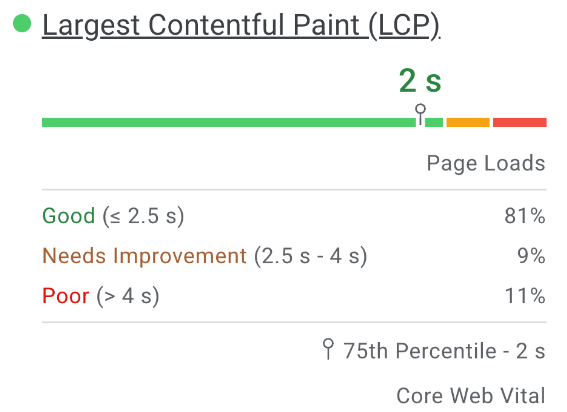
分布情况和所选的指标值
PSI 会显示这些指标的分布情况,以便开发者了解该页面或来源的体验范围。此分布分为三类:良好、需要改进和较差,由绿色、琥珀色和红色条表示。例如,如果 LCP 的琥珀色条中有 11%,则表示所有观察到的 LCP 值中有 11% 介于 2500 毫秒到 4000 毫秒之间。

PSI 会在分布条上方显示所有指标的第 75 百分位。我们选择了第 75 百分位,以便开发者能够了解其网站上最令人沮丧的用户体验。这些字段指标值通过应用上面所示的阈值归类为良好/需要改进/欠佳。
核心网页指标
核心网页指标是一组对所有网络体验都至关重要的性能信号。核心网页指标是 FID、LCP 和 CLS,这些指标可能在网页或来源级别进行汇总。对于三个指标中具有足够数据的汇总,如果三个指标的第 75 个百分位为“良好”,则汇总会顺利通过核心网页指标评估。否则,汇总不会通过评估。如果聚合的 FID 数据不足,则当 LCP 和 CLS 的第 75 百分位都良好时,它将通过评估。如果 LCP 或 CLS 数据不足,则无法评估页面级或源级汇总。
PSI 和 CrUX 中的现场数据之间的差异
PSI 中的字段数据与 BigQuery 上的 CrUX 数据集之间的区别在于,PSI 的数据每天更新,而 BigQuery 数据集每月更新一次,且仅限于源级数据。这两个数据源都代表过去 28 天的时间段。
实验室诊断
PSI 会使用 Lighthouse 在模拟环境中分析给定网址,以了解性能、无障碍功能、最佳做法和搜索引擎优化 (SEO) 类别。
得分
该部分的顶部是每个类别的得分,通过运行 Lighthouse 来收集和分析有关网页的诊断信息。得分达到 90 分即可被视为良好。得分在 50 到 89 之间,需要改进,低于 50 将被视为不佳。
指标
“性能”类别还包含网页在不同指标上的表现,包括 First Contentful Paint、Largest Contentful Paint、speed Index、Cumulative Layout Shift、Time to Interactive 和 Total block Time。
系统会为每个指标打分,并使用图标进行标记:
“绿色”表示绿色圆圈
“需要改进”用琥珀色信息表示
以红色警告三角形表示不佳
审核
每个类别中的评估均提供了关于如何改善网页用户体验的信息。如需详细了解每个类别的审核,请参阅 Lighthouse 文档。
常见问题解答 (FAQ)
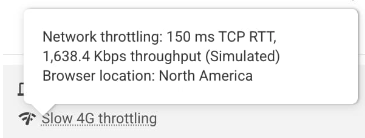
Lighthouse 使用什么设备和网络条件来模拟网页加载?
目前,Lighthouse 会在移动设备的移动网络上模拟中端设备 (Moto G4) 设备的网页加载条件,并在桌面设备上模拟使用有线连接的模拟桌面设备。PageSpeed 还会在 google 数据中心内运行,该数据中心可能会因网络条件而异,您可以查看 Lighthouse 报告的环境块,以了解测试的位置:

注意:PageSpeed 会报告在北美、欧洲或亚洲的某一国家/地区运行。
为什么实测数据和实验数据有时会相互冲突?
实测数据是关于特定网址性能的历史报告,表示来自真实用户在各种设备和网络状况下进行的匿名化性能数据。实验室数据基于在单一设备上模拟加载的网页以及一组固定的网络条件。因此,这些值可能会有所不同。 如需了解详情,请参阅实验数据和实际数据为何不同(以及如何处理数据)。
为什么为所有指标选择第 75 百分位?
我们的目标是确保网页适合大多数用户。通过专注于指标的第 75 个百分位值,这可确保网页在最困难的设备和网络条件下提供良好的用户体验。
实验数据的得分是多少?
任何绿色得分 (90+) 都会被视为良好,但请注意,拥有良好的实验室数据并不一定意味着真实的用户体验也会有所帮助。
为什么性能得分每次运行时都发生变化?我没有对我的页面进行任何更改!
性能衡量中的可变性是通过许多不同影响级别的渠道引入的。常见的几种指标变化来源包括本地网络可用性、客户端硬件可用性和客户端资源争用。
为什么某个网址或来源不支持真实用户的 CrUX 数据?
chrome 用户体验报告汇总了选择接受测试的用户的实际速度数据,并要求相应网址必须公开(可抓取且可编入索引),并且要提供足够多的不同样本,以便提供具有代表性的匿名化网址或来源性能视图。




网友评论文明上网理性发言已有0人参与
发表评论: