CSS3
如何将 CSS3 变换应用于背景图像
CSS变换很棒,但它们还不适用于背景图像。本文介绍了一种解决方法,适用于您确实想旋转背景图像或在容器元素旋转时保持其固定的情况。关键要点CSS变换和背景图像...
Terry 2025.02.06views: 833如何使用 CSS3 盒子阴影复制元素?
今天我们分享内容:如何使用CSS3盒子阴影复制元素?其实这个问题不难,只要你掌握了CSS3的阴影功能,还是比较得心应手的,我们一起先看个DEMO。<!...
Terry 2022.10.28views: 5838CSS3动画:模拟canvas酷炫特效
CSS3动画:模拟canvas酷炫特效。<!DOCTYPE html><html lang="en"...
Terry 2020.11.13views: 15192Web前端开发:探讨CSS3中元素位移、旋转、倾斜、缩放等方式
在前端开发项目中经常会遇到用CSS3实现各种旋转等方式,然后去实现一些动画效果,所以这方面的知识点还是得熟练掌握。众所周知,转换是CSS3中具有颠覆性的特征之一...
Terry 2020.05.08views: 11538如何用JS去判断是否支持css3
css3的出现让浏览器的表现更加的丰富多彩,表现冲击最大的就是动画了,在日常书写动画的时候,很有必要去事先判断浏览器是否支持,尤其是在写CSS3动画...
andy001 2019.12.19views: 7753CSS3绘画可爱的小猫咪!!!
CSS3绘画可爱的小猫咪,鼠标滑动上去,可以有笑眯眯的效果哦<!DOCTYPE html><html lang=&qu...
andy001 2019.09.22views: 10732如何用CSS3给文字添加渐变
大家都知道给一个box添加渐变背景很简单,但是如何用CSS3给文字添加渐变呢,可能有些童鞋就蒙了,用图?当然不是,如果是,那就没分享的必要了,一起来学习下。我们...
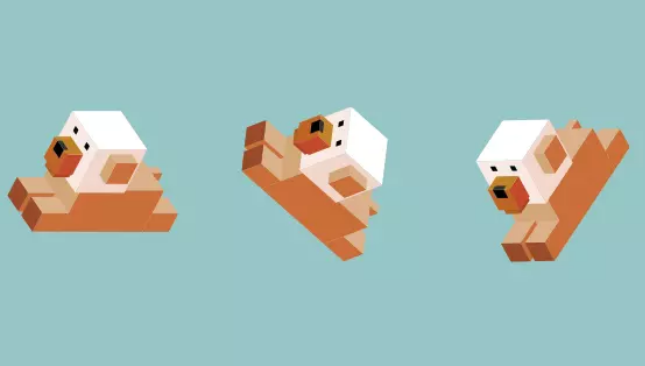
Terry 2019.02.11views: 24680用CSS3&JS实现在三维空间里图片3D旋转效果
用CSS3&JS实现在三维空间里图片3D旋转效果,效果太酷,所以有些浏览器不支持(只支持webkit内核的浏览器,火狐不支持倒影)的,只是给大家欣赏...
天空 2019.01.21views: 22164用CSS3画几件漂亮的裙子
用CSS3画几件漂亮你的裙子,一起来学下咯。先看下效果图:一共三种模式,一起来看下源码吧。<!DOCTYPE html><htm...
andy001 2019.01.14views: 13039一起来学习如何用CSS3实现菱形图形
一起来学习如何用CSS实现菱形图形,先看效果:直接上代码咯。<!DOCTYPE html><html lang=&qu...
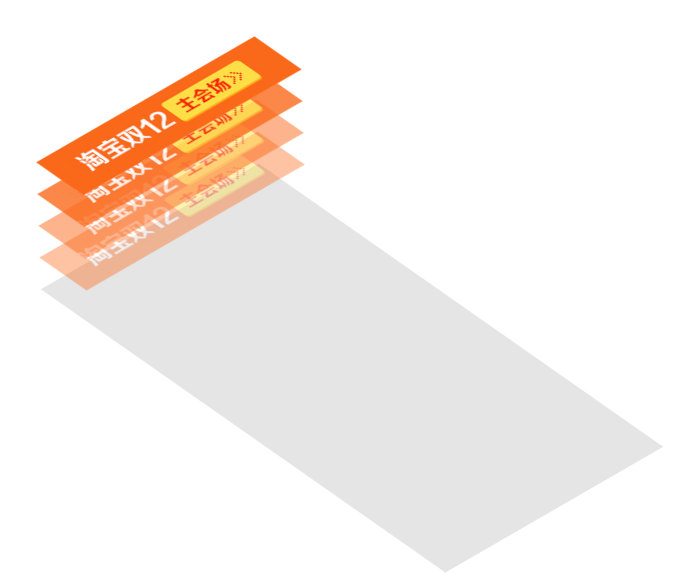
andy001 2019.01.10views: 19026CSS3:实现三维空间的叠加效果
晚上闲着没事,看到了一个不错的效果,用CSS3实现三维空间的叠加效果,分享出来给大家,一起学习下。先看下效果图:接下来,直接贴上代码:<!DOCTYPE&...
ceshi 2018.12.28views: 16158