
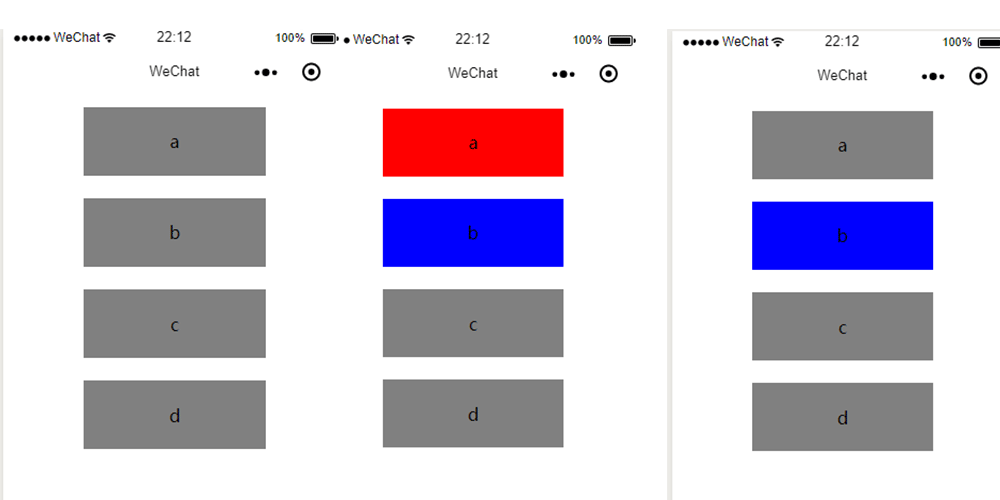
微信小程序:如何控制view模块隐藏和显示。
一、使用wx:if指令
因为 wx:if 是一个控制属性,需要将它添加到一个标签上。但是如果我们想一次性判断多个组件标签,我们可以使用一个标签将多个组件包装起来,并在上边使用 wx:if 控制属性。
<view wx:if="{{3>2}}">我是wx:if</view>因为 wx:if 之中的模板也可能包含数据绑定,所有当 wx:if 的条件值切换时,小程序框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
同时 wx:if 也是惰性的,如果在初始渲染条件为 false,小程序框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
相比之下,hidden 就简单的多,组件始终会被渲染。
一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。
因为 wx:if 之中的模板也可能包含数据绑定,所有当 wx:if 的条件值切换时,小程序框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
同时 wx:if 也是惰性的,如果在初始渲染条件为 false,小程序框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
相比之下,hidden 就简单的多,组件始终会被渲染。
一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。
二、使用opacity属性
<view style="opacity:{{opacity}}">我是opacity属性</view>三、使用display属性
<view style="display:none">每个组件都有的display属性</view>//元素不显示
<view style="display:block">每个组件都有的display属性</view>//元素显示
<view hidden="{{'adfad'=='adf'}}">每个组件都有的dy属性</view>//当然在{{}}表达式中也可以使用一些简单的运算。四、还有一种方式可以使用绝对定位
使元素脱离文档流,通过改变元素的top和left属性值控制元素的显示与否
五、使用hidden属性
在页面的js文件中通过修改hidden值来控制,
<view hidden="true">每个组件都有的hidden属性</view>
<view hidden='false'>每个组件都有的hidden属性</view>
<view hidden="{{hiddenn}}">每个组件都有的hidden属性</view>







网友评论文明上网理性发言 已有0人参与
发表评论: