前端教程
JavaScript:了解下异步操作中串行和并行
今天来学下JavaScript的异步操作:异步操作中串行和并行。主要内容是js中es5和es6针对异步函数,串行执行和并行执行的方案。OK,一起往下看吧。...
Terry 2021.12.14views: 7210如何在HTML5 SVG上绘制三次贝塞尔曲线
文章“如何在SVG中创建复杂路径”对该<path>元素进行了研究,并展示了如何绘制一系列直线和圆弧以创建任何形状。(它通常用于复制字体,而无需下载完...
Terry 2020.12.29views: 9952如何在SVG中创建复杂路径
SVGpath元素要先进得多。可以说这是您需要的唯一元素,因为它可以绘制您想要的任何形状。但是,有一个缺点,最好用一个例子来说明:<path d...
Terry 2020.12.29views: 9026如何从DOM转换为SVG坐标并再次返回
使用SVG相对简单-在您想要混合DOM和矢量交互之前。SVG在viewBox属性中定义了自己的坐标系。例如:<svg xmlns="h...
Terry 2020.12.04views: 9900canvas应用:模拟小时候玩的贪吃蛇游戏
canvas做动画还是比较实用的,所以对于Web前端开发的童鞋来说,必须得掌握哟。之前也分享过一些,如果还没看过的话,大家可以抽...
Terry 2020.10.14views: 9489聊聊Web前端开发中关于JavaScript closest()的一些应用
聊聊Web前端开发中关于JavaScript里closest()的一些基础知识。您是否曾经遇到过在JavaScript中找到DOM节点的父节点的问题,但是不确定...
Terry 2020.08.13views: 16169收藏JavaScript中一些常用的代码性能优化技术【下篇】
昨天我们谈到了关于Javascript代码简写和性能的话题:收藏JavaScript中一些常用的代码性能优化技术【上篇】,今天我们继续分享下篇。OK,废话不多说...
Terry 2019.12.04views: 10761收藏JavaScript中一些常用的代码性能优化技术【上篇】
想问大家一个问题,您去面试Web前端开发职位,做笔试题的时候,是不是会碰到“如何去优化和简写一段代码”的考题,其实是考察我们对于JS代码深入认知的能力,也是性能...
Terry 2019.12.03views: 12320如何友好的使用setTimeout()来做一些应用
说好的10级台风呢,只是下了点暴雨而已,还是写篇文章先压压惊吧。在JavaScript中,通过给setTimeout()方法设置需要调用的函数或要执行的代码串参...
Terry 2019.08.01views: 10933详细了解下跟数学相关的JavaScript之Math对象
项目中我们经常会用到JavaScript中的Math对象,它主要用于执行数学任务。Math对象并不像Date和String那样是对象的类,因此没有构造...
Terry 2019.07.26views: 12605玩转数组中元素“分分合合、颠倒是非”之Javascript三剑客
其实JS操作数组元素的应用的方法,先前文章有分享过;今天是想分享下数组中元素“分分合合、颠倒是非”的Javascript三剑客:split()、reverse(...
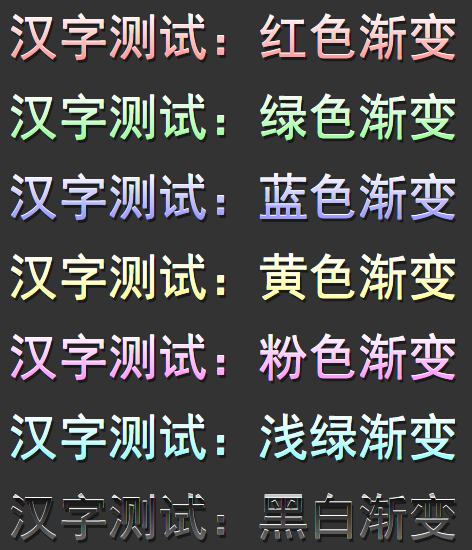
Terry 2019.07.10views: 10041实现基于jQuery立体文字渐变特效
夜深人静的时候,静下心来学点干货,效率还是比较高的,每次运动完,冲个热水澡,精神饱满。现在我们来学习下基于jQuery立体文字渐变特效。来看下效果图:效果很不错...
Terry 2017.11.14views: 19788