
SVGpath元素要先进得多。可以说这是您需要的唯一元素,因为它可以绘制您想要的任何形状。但是,有一个缺点,最好用一个例子来说明:
<path d="M500,500 L500,20 A480,480 0 0,1 968,607 z" />
它看起来很复杂,可能很难遵循。
path元素需要单个d属性,该属性的字符串值包含已编码绘图指令的列表。它不像正则表达式那么复杂,但是很容易在数字丛林中迷失方向。
使用由大写或小写字母标识的一系列命令来形成绘图字符串。字母后跟零个或多个适用于该特定命令的参数。例如,以下路径使用M命令将SVG笔移动到起点500,500,而无需画线:
<path d="M500,500" />
SVGviewBox属性会影响笔在图像本身中的位置。使用500,500上面的示例,笔将为:
SVG使用时,水平和垂直居中
viewBox="0 0 1000 1000"位于以下位置时位于左上方
viewBox="500 500 1000 1000"位于右下角时
viewBox="-500 -500 1000 1000"在可见区域之外时
viewBox="0 0 400 400"。
同样,小写字母m相对于其当前位置移动笔-例如,50左100单位和上单位:
<path d="m50,-100" />
画线相似:L画一条线到绝对坐标,l(小写L)画一条相对于当前位置的线。因此,以下路径相同:
<path d="M500,500 L100,600" /><path d="M500,500 l-400,100" />
H并相应地h将水平线绘制到绝对或相对x位置。例如:
<path d="M500,500 H800" /><path d="M500,500 h300" />
奖励积分,如果你能猜到是什么V和v做...
<path d="M500,500 V400" /><path d="M500,500 v-100" />
最后,Z或z通过从当前点到起点画一条线来关闭路径。通常,Z这将是字符串中的最后一个命令,尽管可以创建具有多个子路径的字符串。例如:
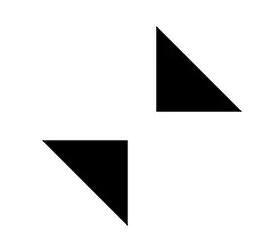
<path d="M500,500 L500,200 L800,500 z M400,600 L400,900 L100,600 z" />
结果如下图所示。

SVG路径可以用CSS样式也可以添加stroke,stroke-width,fill根据需要和其他属性。
这是简单的方法。现在,它变得令人麻木了。考虑A/a命令,该命令使用以下参数绘制椭圆的弧(截面):
A rx ry x-axis-rotation large-arc-flag sweep-flag x y
在此示例中:
rx是椭圆x半径ry是椭圆y半径x-axis-rotation是椭圆旋转的度数large-arc-flag是0对最小的弧形或1为最大sweep-flag是0对于正角或1负(高于或低于线)x y是圆弧的终点






网友评论文明上网理性发言 已有0人参与
发表评论: