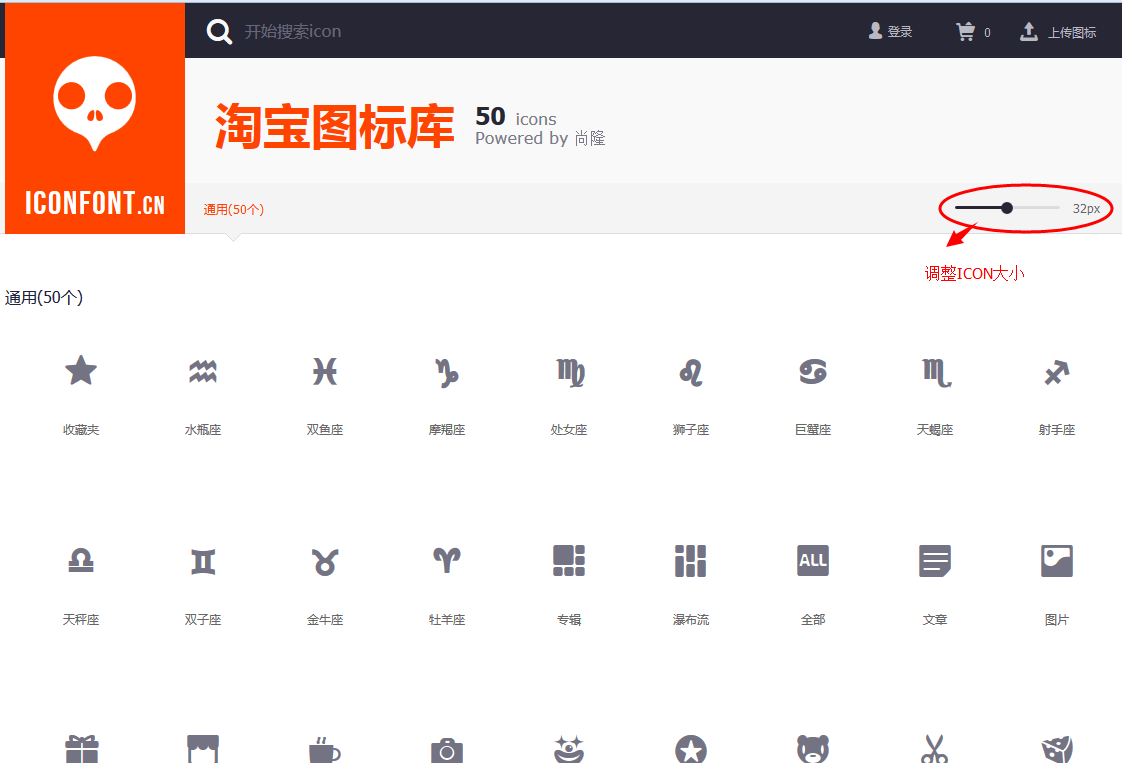
现在在提起Icon Font,已经不是什么新鲜的词汇了,网上已经有很多介绍它的文章,并且很多网站也已经将它用到,它涉及到SVG技术的应用,比如ICON镂空技术【先前在webRebuilder年会上第一次听说】。说到这里,我们必须提到“Iconfont-阿里巴巴矢量图标库”;地址是:http://www.iconfont.cn,包含很多的矢量图标:

并且我们还可以自己调整ICON的大小,非常方便。您还可以搜索各种自己要用到的图标,比如,首页图标

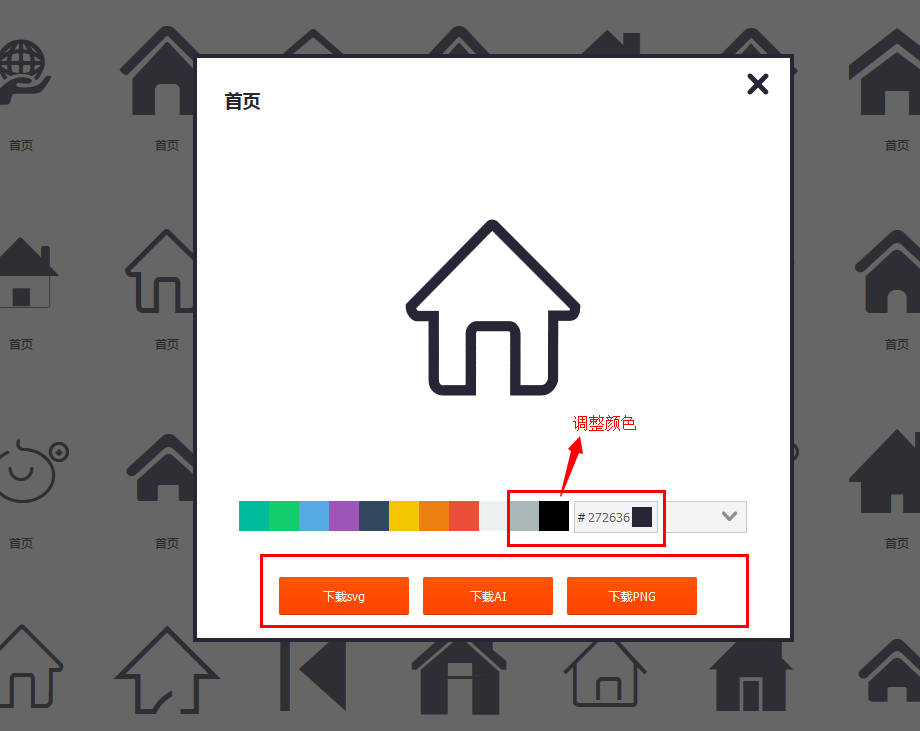
如果您不喜欢灰色的图标,想要其他颜色的,这个太容易了,它提供了选择色值的功能,如下图:

下载的时候,我们可以选择自己需要的格式,目前提供svg,AI,PNG三种格式。
有了这个iconfont资源库,我们可以省去一些开发的时间,尤其是对于设计师。看到此文章,大伙赶紧收藏吧!
总结:
虽然现在有了iconfont资源库,但它还不是万能的,毕竟它不能100%满足我们的,有时候我们需要一些特别icon图标,这个需要自己制作了。AI和PNG格式的制作就不说了,我们在Web前端工作中最需要了解的是svg格式的,目前SVG技术,一些门户网站已经开始运用到了。所以我们需要更深入的了解它。近期我们会讲到“如何制作SVG格式icon图”,并且如何在WEB中使用它,还有他的利弊之处。敬请关注此BLOG动态吧!






网友评论文明上网理性发言已有0人参与
发表评论: