前端教程 第10页
【Bootstrap第七节】常用按钮
本章将通过实例讲解如何使用Bootstrap按钮。任何带有class.btn的元素都会继承圆角灰色按钮的默认外观。但是Bootstrap提供了一些选项...
Terry 2016.07.13views: 19816【Bootstrap第六节】表单
提到表单,我们应该很熟悉了,至于在Bootstrap中的表单,如何使用Bootstrap创建表单呢。Bootstrap通过一些简单的HTML标签和扩展的类即可...
Terry 2016.07.12views: 18898【Bootstrap第五节】表格
最近的确太忙了,一个月加班六七十个小时,有2次加班到凌晨,苦逼的加班狗,还好有加班费补偿,^_^。话说有段时间没更新Bootstrap教程了,一直没静下心来,现...
Terry 2016.07.10views: 20885【Bootstrap第四节】框架排版
转眼间要过年了,可惜今年由于某些原因不能回家,情绪有些低落,很想家,想念年迈的爸爸妈妈,希望他们身体健康,同时也祝福大家新年快乐吧。这里也不多啰嗦了,今天还是继...
Terry 2016.02.02views: 20603【Bootstrap第三节】栅格系统(布局)
前一节文章谈到“bootstrap基本环境的配置”,准备工作基本完成,就开始正式开工了,我们先来学习bootstrap的栅格系统(布局)。boo...
Terry 2016.01.21views: 35593【Bootstrap第一节】基本介绍
相当于其他框架,Bootstrap最大的优势就是简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。可大大简化网站开发过程,从而深受广大开发者的喜欢。其流...
Terry 2016.01.13views: 20750Bootstrap3.0入门到精通学习教程
说到Bootstrap,前端的童鞋或多或少有些了解了,强大的框架结构,响应式,模块化管理等等,这次是想分享下Bootstrap3.0的系统学习教程,有的童鞋问了...
Terry 2016.01.07views: 273217【第九章】Foundation之joyride、交换、表格和面板
让我们继续为基于Foundation的项目添加更多的功能,如将学习Joyride插件,该插件帮助引导用户来使用你的站点;还会学习价格表格、标准表格和交换功能:一...
Terry 2014.08.06views: 18629【第八章】Foundation之进度条、提醒、提示工具和mega下拉功能
上一章我们学到了自定义表单和开关,今天让我们继续学习如何使用其他Foundation技术集合,如进度条、提醒框、提示工具和mega下拉功能,也看看Zurb如何应...
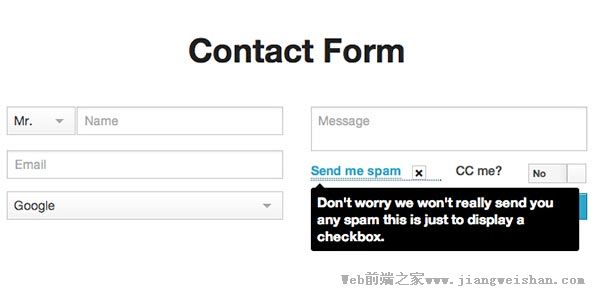
Terry 2014.08.01views: 19102【第七章】Foundation之自定义表单和开关
难得今天事情不多,一口气整理了几篇关于Foundation的教程了,难得啊,再接再厉,继续搞起啊。上节主要学习了Foundation的按钮制作,现在让我们看看自...
Terry 2014.08.01views: 17384【第六章】Foundation之按钮和下拉功能
上一章我们学习了网页顶部导航的定制功能,这节我们要介绍Foundation一系列稳定的、风格一致的按钮,并且是很容易使用的。添加一个class”button”在...
Terry 2014.08.01views: 17549