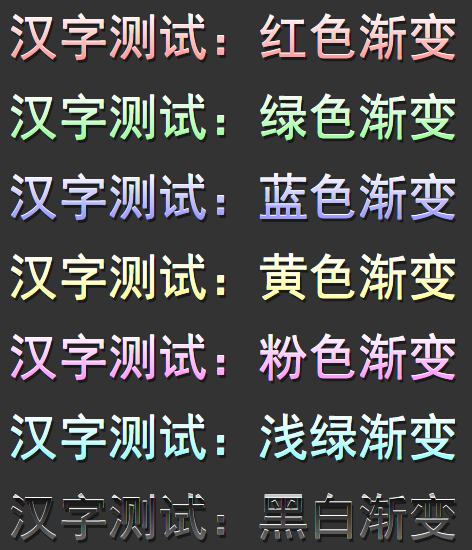
夜深人静的时候,静下心来学点干货,效率还是比较高的,每次运动完,冲个热水澡,精神饱满。现在我们来学习下基于JQuery立体文字渐变特效。来看下效果图:

效果很不错吧?会不会误以为这些字体是图片?这可不是图片,而是用JS实现的,或许有些可以用css3弄。
下面来简单分享下实现过程及原理(网站中使用了jQuery这个lib,我们这里就不再自己单独实现了,我们这里分享的也是jquery的实现方法):
html代码:
为了便于代码重用,我们通过class来标识出哪些文字需要增加这个特效,这里用的是rainbows。
CSS代码:
.rainbows{position:relative;display:block;} .rainbow { background:
transparent; display: block; position: relative; height: 1px; overflow:
hidden; z-index: 5; } .rainbow span { position: absolute; display:
block; top: 0; left: 0px; } .rainbows .highlight { color: #fff;
display:block; position: absolute; top: -2px; left: 0px; z-index: 4; }
.rainbows .shadow { color: #000; display:block; position: absolute;
opacity: 0.5; filter:alpha(opacity=50); top: 2px; left: 2px; z-index: 3;
}.rainbows{position:relative;display:block;}
.rainbow {
background: transparent;
display: block;
position: relative;
height: 1px;
overflow: hidden;
z-index: 5;
}
.rainbow span {
position: absolute;
display: block;
top: 0;
left: 0px;
}
.rainbows .highlight {
color: #fff;
display:block;
position: absolute;
top: -2px;
left: 0px;
z-index: 4;
}
.rainbows .shadow {
color: #000;
display:block;
position: absolute;
opacity: 0.5;
filter:alpha(opacity=50);
top: 2px;
left: 2px;
z-index: 3;
}js部分:
function initGradients(s) { $(function() { $(s).each(function() { var el = this; var from = $(el).attr('gradFromColor')||'#ffffff', to = $(el).attr('gradToColor')||'#000000'; var fR = parseInt(from.substring(1, 3), 16), fG = parseint(from.subString(3, 5), 16), fB = parseInt(from.substring(5, 7), 16), tR = parseInt(to.substring(1, 3), 16), tG = parseInt(to.substring(3, 5), 16), tB = parseInt(to.substring(5, 7), 16); var h = $(this).height() * 1.5; var HTML,CACheHTML=[]; this.initHTML = html = this.initHTML||this.innerHTML; this.innerHTML = ''; for (var i = 0; i < h; i++) { var c = '#' + (Math.floor(fR * (h - i) / h + tR * (i / h))).toString(16) + (Math.floor(fG * (h - i) / h + tG * (i / h))).toString(16) + (Math.floor(fB * (h - i) / h + tB * (i / h))).toString(16); cacheHTML.push('<span class="rainbow rainbow-' + i + '" style="color: ' + c + ';"><span style="top: ' + ( - i - 1) + 'px;">' + html + '</span></span>') } cacheHTML.push('<span class="highlight">' + html + '</span>','<span class="shadow">' + html + '</span>'); $(cacheHTML.join('')).appendTo(this) }) }) } //这个部分就是调用了,传入要添加效果的元素,这里可以是jquery的任意选择符。 initGradIEnts('.rainbows');
结合JS/css我们可以看出其大概的思路如下:
程序首先算出字体所在容器的高度N,然后清空容器内容,并添加N个span,每个span内容都为原容器的文字,每个span的颜色根据渐变色进行计算,而且其中的文字定位都相比之前一个span的文字向上偏移一个像素。CSS中可以看到,每个span的高度都为1。这样,我们就通过N各不同颜色的1px的span把字体“拼”出来了,然后加上“高光/阴影”就搞定。
最后我们一起来看下完整的DemO代码:
<!DOCtype html> <html> <head> <meta http-eqUIv="Content-Type" content="text/html; charset=gb2312" /> <title> 文字立体渐变 - Web前端之家 </title> <meta name="Generator" content="editplus" /> <meta name="author" content="" /> <meta name="keywords" content="" /> <meta name="description" content="" /> <style type="text/css" title=""> body{background:#333} .en{font-family:"lucida grande",verdana,sans-serif;font-size:35px;} .cn{font-family:黑体;font-size:50px;height:80px;overflow:hidden} .rainbows{position:relative;display:block;} .rainbow { background: transparent; display: block; position: relative; height: 1px; overflow: hidden; z-index: 5; } .rainbow span { position: absolute; display: block; top: 0; left: 0px; } .rainbows .highlight { color: #fff; display:block; position: absolute; top: -2px; left: 0px; z-index: 4; } .rainbows .shadow { color: #000; display:block; position: absolute; opacity: 0.5; filter:alpha(opacity=50); top: 2px; left: 2px; z-index: 3; } </style> </head> <body> <span class="rainbows">© 2017 www.jiangweishan.com. All Rights Reserved.</span> <span class="rainbows cn" gradToColor="#ff0000">汉字测试:红色渐变</span> <span class="rainbows cn" gradToColor="#00ff00">汉字测试:绿色渐变</span> <span class="rainbows cn" gradToColor="#0000ff">汉字测试:蓝色渐变</span> <span class="rainbows cn" gradToColor="#ffff00">汉字测试:黄色渐变</span> <span class="rainbows cn" gradToColor="#ff00ff">汉字测试:粉色渐变</span> <span class="rainbows cn" gradToColor="#00ffff">汉字测试:浅绿渐变</span> <span class="rainbows cn" gradFromColor="#000000" gradToColor="#ffffff">汉字测试:黑白渐变(不是从白色开始的渐变显示有点异常)</span> <script src="/demo/js/JQ.js" type="text/javascript"></script> <script type="text/JavaScript"> <!-- function initGradients(s) { $(function() { $(s).each(function() { var el = this; var from = $(el).attr('gradFromColor')||'#ffffff', to = $(el).attr('gradToColor')||'#000000'; var fR = parseInt(from.substring(1, 3), 16), fG = parseInt(from.substring(3, 5), 16), fB = parseInt(from.substring(5, 7), 16), tR = parseInt(to.substring(1, 3), 16), tG = parseInt(to.substring(3, 5), 16), tB = parseInt(to.substring(5, 7), 16); var h = $(this).height() * 1.5; var html,cacheHTML=[]; this.initHTML = html = this.initHTML||this.innerHTML; this.innerHTML = ''; for (var i = 0; i < h; i++) { var c = '#' + (Math.floor(fR * (h - i) / h + tR * (i / h))).toString(16) + (Math.floor(fG * (h - i) / h + tG * (i / h))).toString(16) + (Math.floor(fB * (h - i) / h + tB * (i / h))).toString(16); cacheHTML.push('<span class="rainbow rainbow-' + i + '" style="color: ' + c + ';"><span style="top: ' + ( - i - 1) + 'px;">' + html + '</span></span>') } cacheHTML.push('<span class="highlight">' + html + '</span>','<span class="shadow">' + html + '</span>'); $(cacheHTML.join('')).APPendTo(this) }) }) } initGradients('.rainbows'); //--> </script> </body> </html>
OK,大家看下演示效果吧,大概就这样吧,太晚了,该入睡了。







网友评论文明上网理性发言 已有9人参与
发表评论:
评论列表