响应式
vue开发TIPS:vue-cli中实现响应式布局
vue开发TIPS:vue-cli中实现响应式布局。原理是利用vuex实现的,没安装的童鞋装下咯。yarn add vuex既然是响应式布局...
Terry 2021.03.29views: 6631响应式布局中的字体处理
那么多的文章讲了响应式的网站如何布局,使用CSS如何实现,如何BlahBlah的。但是,我们都忘了很重要的一点——对字体大小的响应式控制。现在的很多网...
Terry 2016.09.08views: 48383探讨兼容IE低版本的PC端响应式布局
响应式布局,ohmygod!!有点醉了,感觉是老生常谈的话题了。虽然已经谈过很多了,但这次也很有必要拿出来探讨下。为什么呢?往下看呗。。。最近在折腾公司首页...
Terry 2016.03.17views: 34162响应式图像之srcset和sizes属性
再一次提到响应式图像,司空见惯了,有点腻了,如果你看完下面的内容,我觉得你会对响应式图像处理会有新的认知。这篇文章我也是无意在进步博客上看到的,认真的看了几遍,...
Terry 2016.03.01views: 30580关于响应式页面图片处理方式的总结
响应式布局,已经慢慢开始普遍了,但是响应式页面的性能问题就接踵而来了。今天就“响应式页面图片处理”来分析下,如何使得我们的响应式页面在PC和移动端快速的加载图片...
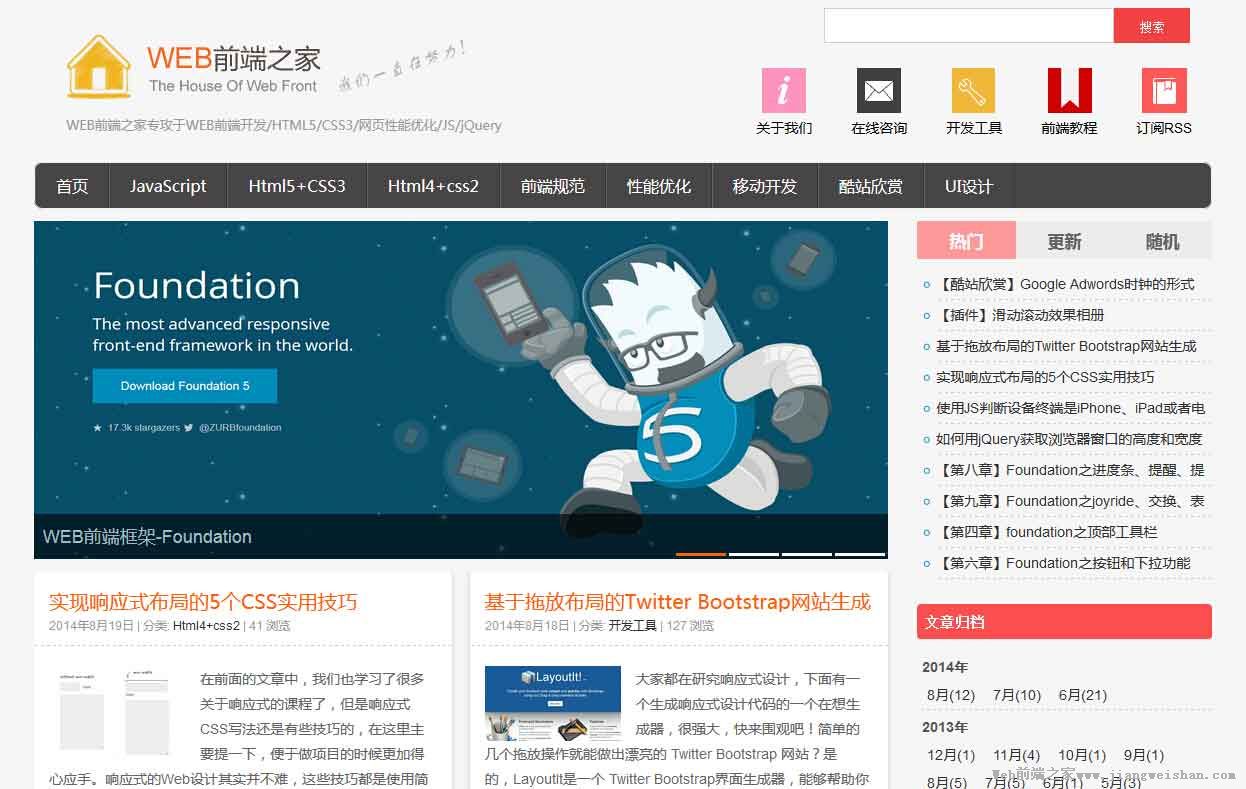
Terry 2015.03.12views: 20421响应式布局案例-Web前端之家
今儿又到周末了,心情特好。从先前文章里,已经学习了很多关于“响应式布局”的案例了,平时在公司的项目中也应用了很多,但是一直没有贴出来给大伙看。今天就把本网站“W...
Terry 2014.08.22views: 29382实现响应式布局的5个CSS实用技巧
在前面的文章中,我们也学习了很多关于响应式的课程了,但是响应式CSS写法还是有些技巧的,在这里主要提一下,便于做项目的时候更加得心应手。响应式的Web设计其实并...
Terry 2014.08.19views: 19094WEB响应式布局中的Javascript
谈到响应式布局,先前也说过很多了,总体归纳成一句话:通过Media媒体查询特性,在不同尺寸的屏幕上展示不同的CSS样式,真正做到了“一次编写,各屏使用”。目前这...
Terry 2014.07.14views: 16604【精品】推荐15款响应式Web设计工具
关于响应式设计布局,响应式设计当仁不让地成为了设计师/开发者们的青睐了,而采用上佳的响应式网站测试工具则对是网站响应能力的一个强有力保证。我们先前也讲过...
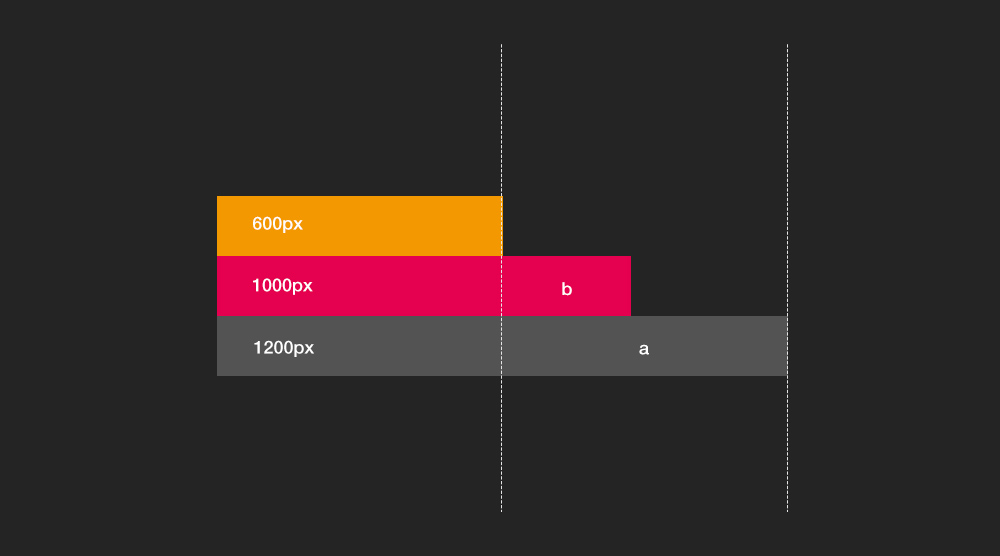
Terry 2014.06.24views: 20359Media Query实现响应式布局的判断汇总
先前我们谈过一篇文章关于“Html5-CSS3/Media-Queries.html"˃【实战】用MediaQuery实现响应式Web布局”,讲到很多响应式布...
Terry 2014.06.24views: 17417