在前面的文章中,我们也学习了很多关于响应式的课程了,但是响应式CSS写法还是有些技巧的,在这里主要提一下,便于做项目的时候更加得心应手。响应式的WEB设计其实并不难,这些技巧都是使用简单的css属性,如min-width、max-width、overflow 和相对属性值,但是这些属性在响应式设计中发挥着很大的作用。我们具体看下一下5个实例吧:
1. 响应式Video (demo)
响应式video的CSS技巧是由tjkdesign.com发现的。我之前的一篇文章介绍过它,你可以在这里阅读。响应式视频会适应它的容器宽度。
2. Min & Max Width (demo)
属性设置了元素的最大宽度。其目的是防止元素“越线”。
最大宽度容器
在下面的例子当中,我定义了contAIner的宽度是800px(译注:如果它的父容器不小于800px),但是不超过父容器的90%。
使用max-width:100% and height:auto,图片能自适应父容器的宽度。
img {
max-width: 100%;
height: auto;
}
上述的CSS在ie7和ie9都能起作用,但是ie8不识别。可以使用width:auto来修复。你可以使用针对ie8的条件CSS,或者使用下面的IEhack:
@media \0screen {
img{width: auto; /* for ie 8 */}
}
Min-Width
相反,它设置了元素的最小宽度。在下面的例子里面,min-width用来定义input的宽度,防止input被拉伸的时候变得过小。

3. 相对值 (demo)
响应式设计中,使用相对值可以简化CSS和改善布局。下面举例说明。
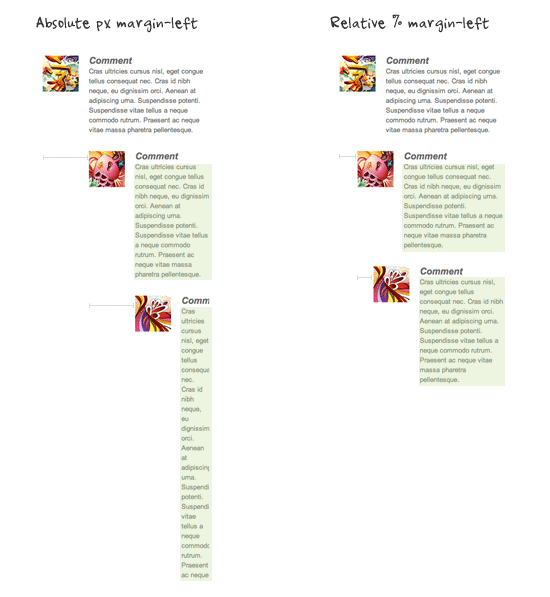
相对margin 下面的例子是评论列表,使用相对margin来设置。我用百分比的值而不用绝对的像素值来隔开子列表。下面的截图可以看到,如果用像素来定义,子列表会变得越来越小。 
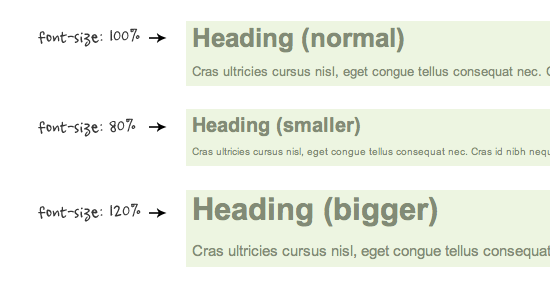
相对字体大小 以相对值(如em或%)设置的字体、行高、外边距可以被继承。例如,只要简单地更改父级元素的字体大小,那么它的子元素的字体大小也能随之改变。 
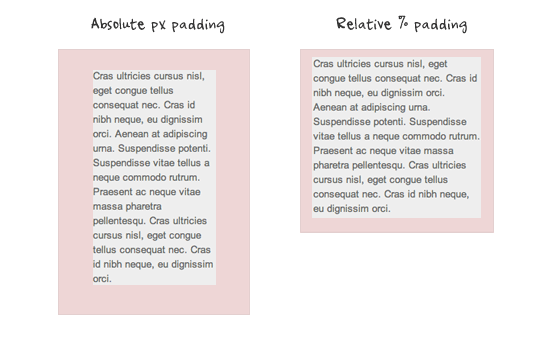
相对内边距 下面的截图说明了相对的百分比边距比绝对的固定像素边距更好。左边的容器体现了使用像素边距的不平衡。右边的容器则体现了对容器空间的充分利用。 <a href="http://jbCDN2.b0.upaiyun.com/2012/05/5-Useful-CSS-Tricks-for-Responsive-design5.png" target="_blank"" title="响应式设计的5个CSS实用技巧">
4. Overflow:hidden Trick 技巧 (demo)
如我在之前的文章所说的,可以使用overflow属性来清除浮动。这个技巧很实用。应用overflow:hidden,可以对上一个元素清除浮动,保证当前容器的内容能正常显示。 
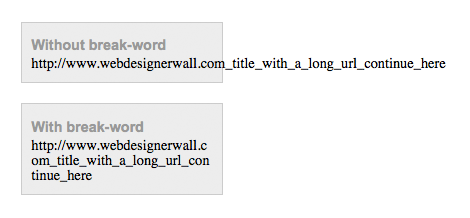
5. Word-break (demo)
我之前也说过word-wrap 属性。可以在强制长文本(如长url链接)换行。
.break-word{word-wrap:break-word}

5. 总结
掌握了响应式的基本知识和一些技巧,其他的基本都是一些细活了。


网友评论文明上网理性发言已有0人参与
发表评论: