Javascript
JavaScript里var、let、const声明变量有啥区别?
写JavaScript代码时,变量声明用var、let还是const?这仨关键字看着像亲戚,实际“脾气”差别大着呢!想少踩坑、写出更规范的代码,得把它们的区别摸...
Terry 2025.06.26views: 179页面内存泄漏怎么检测?手把手教你定位和解决
打开一个网页,用着用着越来越卡,刷新后又变流畅——这种情况十有八九和内存泄漏有关,对前端开发者来说,内存泄漏是影响页面性能的“隐形杀手”,轻则导致用户操作卡顿,...
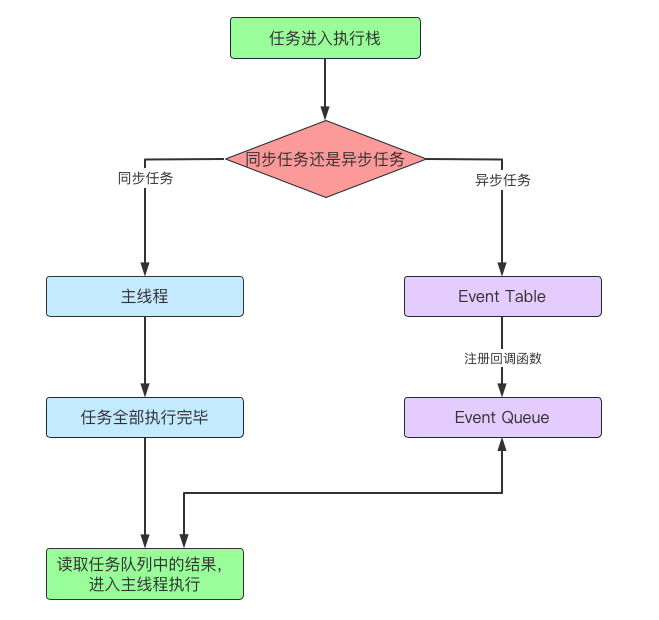
Leisbanon 2025.06.19views: 366JS 编程:带大家理解下事件中的循环机制、宏任务和微任务
执行顺序如下:同步任务:进入主线程后,立即执行。异步任务:会先进入EventTable;等时间到了之后,再进入任务队列(EventQueue)排队(排...
Terry 2025.04.02views: 688创建有效的多步骤表单以获得更好的用户体验
表单的自定义和样式设计已经非常困难了,以至于我们已经开始看到一些更灵活控制的新想法。但我们通常不讨论的是设计除验证之外的良好表单体验。这就是JimaVict...
Terry 2025.02.27views: 871WordPress 传奇:Matt Mullenweg 是否想要分叉?
人们不再期望CEO坦诚地谈论开源。也许企业领导者从未期望开源能为他们的商业利益服务。并非每位CEO都像我们最近几个月看到的那样利用开源。但没有人可以免责...
Terry 2025.02.20views: 666在一个input里面输入一个api的json文件(123.json)后,原来的接口中的xxx.json变成123.json
要实现这个功能,你需要一个简单的HTML页面和一些JavaScript代码来处理输入和更新请求的URL。下面是一个基本的示例代码:<!DOCTY...
Terry 2025.02.19views: 691有多个input和清除按钮的列表,点击每个清除按钮,按钮旁边的2个input清空值。
要实现点击清除按钮时清空其旁边的两个输入框的值,我们可以调整之前的代码。下面是更新后的示例代码,展示了如何完成这个功能。<!DOCTYPE ht...
Terry 2025.02.18views: 776新工具可根据设计生成 Angular 组件
编写设计代码可能需要多次迭代。一种新的人工智能工具通过生成组件来加快开发过程。对于前端开发人员来说,根据Figma UI设计规范进行编码可能非常耗时...
Terry 2025.02.17views: 655Javascript 表单应用:如何清空form表单中的数据
今天来介绍一个Javascript表单应用:如何清空form表单中的数据。在JavaScript中,清空form表单中的数据可以通过多种方法实现,如:使用re...
Terry 2025.02.11views: 1270Javascript基础运算符回顾:||=、&&=、??=、?.、?? 运算符的使用
我们回顾下基础运算符的应用,看那可能你是否还记得?JavaScript中存在一些特殊的运算符,如 ||=、&&=、??=、?.、??...
Terry 2024.12.09views: 1134JavaScript 中的 Promise:新手入门必看
Promises提供了一种在单线程语言JavaScript中编写异步操作的方法。以下文章简要介绍了Promises的概念。Promises对Jav...
Terry 2024.12.02views: 926带大家了解下 JavaScript 控制流与错误处理
JavaScript支持一套小巧的语句,特别是控制流语句,你可以用它在你的应用程序中实现大量的交互性功能。本章将对这些语句进行概览。在本章中涉及的语句,Jav...
Terry 2024.11.27views: 910