搜索
最新推荐实时了解最新、最快的互联网Web前端开发动态!
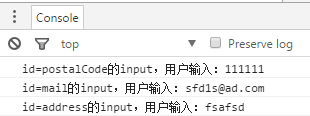
微信小程序-获得用户输入内容
在微信小程序里,如何获得用户输入的内容??js:document.getElementById("Content").valuejq:$(...
Terry 2017.01.05views: 2936jQuery Masonry瀑布流插件使用方法详解
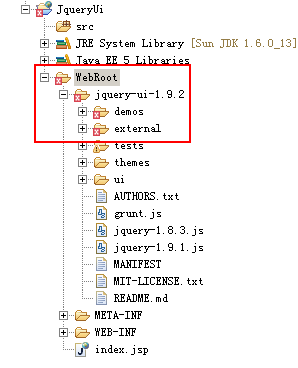
用jQueryMasonry插件创建瀑布流式的页面我们可以使用jQuery的Masonry插件来实现这种页面形式,下面介绍一下方法。1、分别下载j...
Terry 2017.01.05views: 3008jQuery多选框选择数量限制方法
在网上找到的,可以使用。由于刷新后,多选框会保留选中的,这时数量达到要求后还是可以选择的bug,在前面加个判断数量是否数量达到要求的处理就可以了。<htm...
Terry 2017.01.05views: 3240