
互联网的未来是移动的。
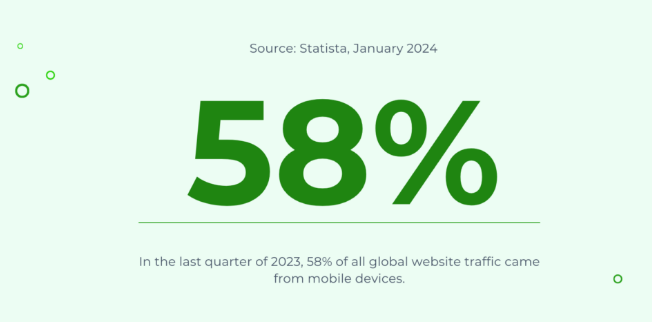
不适合移动设备的网站很快就会成为过去。由于超过一半(约 58%)的互联网流量来自移动设备,因此确保您的网站在智能手机和平板电脑上看起来很棒并且正常运行比以往任何时候都更加重要。
如果您的网站在智能手机上看起来不太好,您的用户就会离开并转到竞争对手的网站。
那么,移动友好意味着什么?如何检查您的网站是否针对移动流量进行了优化?最重要的是,为什么您的网站适合移动设备很重要?
在这篇文章中,我们将回答所有这些问题,并为您提供一些有关如何使网站适合移动设备的提示。
移动友好究竟意味着什么?
适合移动设备的网站在智能手机或平板电脑上易于使用。这意味着布局易于导航,按钮和链接的大小适合用手指操作。
适合移动设备的网站经过了优化,并使用了特定的设计来满足移动用户的需求。例如,适合移动设备的网站往往加载速度很快,因为用户经常在旅途中,没有耐心等待缓慢的网站加载。
总体而言,移动友好型网站的目标是为用户提供针对其所用设备优化的积极体验。
如何检查你的网站是否适合移动设备
检查您的网站是否适合移动设备非常简单,因为有很多方法可用。以下是一些可以测试您网站的移动设备友好性的方法:
手动更改网站浏览器窗口的大小
测试您的网站是否适合移动设备的最快捷、最简单的方法就是自己在智能手机上打开它。
只需在桌面浏览器上打开您的网站,然后将窗口大小调整为与智能手机一样小即可。如果您的网站易于使用和导航,那么它很可能适合移动设备。如果不是,您需要进行一些更改。
从不同设备加载您的网站
没有什么比传统的测试更有效。
如果您可以使用不同类型的移动设备,请在每种设备上加载您的网站,看看它的外观和感觉如何。这将让您很好地了解您的网站在不同屏幕尺寸下的显示效果,并可以帮助您确定需要改进的领域。
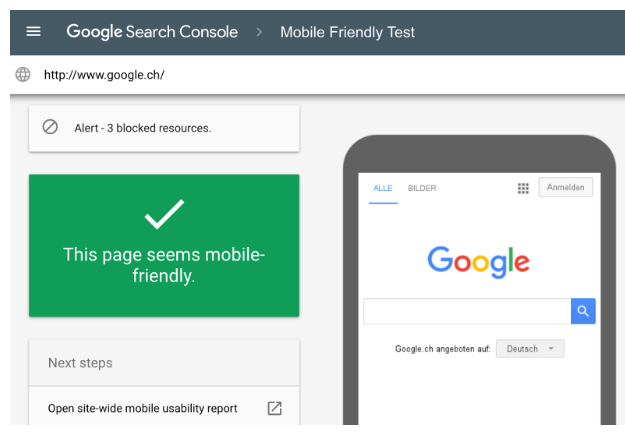
使用谷歌的移动设备友好度测试工具
Google 有一个很棒的免费工具,可以分析您的网站并告诉您它是否适合移动设备。您只需输入网站的网址,该工具就会完成剩下的工作。
移动设备友好度测试工具将为您的网站打分,以对您的网站的移动设备友好度进行分类。它还将提供当前问题和可操作项目的列表,以便您修复和改善网站的移动设备友好度。
让您的网站适合移动设备的 6 大好处
了解让您的网站适合移动设备所带来的诸多好处始终是一个明智的想法。毕竟,如果没有真正的回报,为什么要付出额外的努力呢?
以下是拥有移动友好型网站如此重要的一些主要原因。
1.提高投资回报率和转化率
如果您的网站不适合移动设备,您将失去潜在客户和收入。研究表明,每 2 个用户中就有 1 个会离开不适合移动设备的网站,转而访问竞争对手的网站。
2. 移动友好度是主要排名因素
谷歌表示,他们现在将移动设备友好性作为其搜索算法的排名因素。这意味着,如果您的网站不适合移动设备,那么您在 SERP 中的排名就会低于适合移动设备的竞争对手,人们将更难在网上找到您。
3. 移动用户每年都在增加
随着越来越多的人使用智能手机和平板电脑,移动用户数量每年都在增加。目前,超过一半(2023 年底为 58%)的网络流量来自移动设备。

这种趋势将会持续下去,因此确保您的网站做好准备非常重要。
除了对您和您的企业带来的诸多明显益处之外,它还符合您的用户的利益,从长远来看,这仍然会给您带来利益。
4.积极的用户体验
适合移动设备的网站为用户提供针对其设备优化的积极体验。这会让用户感到满意,从而带来更多推荐和积极评价,进而为您的网站带来更多流量和转化。
5. 所有设备的无缝体验
由于人们一天当中会使用多种设备,因此在不同设备之间获得无缝的用户体验也变得越来越重要。
据 Google 称,90% 的人会在不同设备的屏幕之间移动来完成一项任务。这意味着人们通常会在一台设备(通常是手机)上开始购物,然后转到另一台设备(通常是台式电脑)来完成购物。例如,许多人会在移动设备上随意研究他们的选择,然后在笔记本电脑上完成购买和结账。
6.建立信任和信誉
最后,它还能帮助用户以积极的态度看待您。信任和可信度对于培养和培养与用户的积极关系大有裨益,而创建适合移动设备的网站是朝着正确方向迈出的一步。
让您的网站适合移动设备的 10 个技巧
现在我们已经了解了移动友好性的含义以及它的重要性,让我们来看看如何使网站适合移动设备的一些技巧。
1. 选择响应式布局
如果您希望您的网站适合移动设备,则必须采用响应式布局。
它允许网站根据浏览设备调整和更改其布局。此外,使用响应式布局,不再需要横向滚动和缩放,这为移动用户带来了更流畅的体验。
这意味着无论用户使用什么设备,您的网站都会看起来很棒并且易于使用。
2. 避免侵入性弹出窗口
没有人喜欢弹出窗口,尤其是在移动设备上。它们很烦人,在小屏幕上很难关闭,而且很烦人。它们也很难摆脱——带有难以看到或不存在关闭按钮的弹出窗口令人恼火,是设计糟糕的移动网站的标志。
如果您的网站有弹出窗口,请确保它们是非侵入性的,并且可以在移动设备上轻松关闭。
3. 优化你的移动页面
当今的客户希望一切都快捷且易于访问,如果不是,他们很快就会转向其他东西。
移动用户也是如此。如果您的网站速度缓慢且滞后,您的用户将离开并寻找更快的网站。
如果您希望让移动用户满意并留下来,您需要确保您的网站速度达到标准。
以下是几种方法:
使用内容分发网络(CDN)
优化和压缩图像
优化您的网站代码
使用浏览器缓存
最小化 CSS 文件
改善 JavaScript 渲染、
4.使用大字体
台式机和移动设备之间的主要区别之一是屏幕尺寸。
移动设备的屏幕非常小,这使得阅读小字体变得困难。
为了使您的网站适合移动设备,请使用大字体,以便在小屏幕上轻松阅读。这将使您的网站更易于移动用户使用。完成此操作后,不要忘记在几种不同的设备上进行测试,以确保它看起来不错并且易于阅读。
5.坚持简约设计
对于移动设计来说,少即是多。
简约的设计在小屏幕上更容易导航和使用。此外,它还能帮助您的网站更快加载,这总是一个好处。
因此,在设计适合移动设备的网站时,请坚持简约设计。仅包含品牌、导航和内容等基本要素。
以后您可以随时添加更多花哨的功能,但目前,请保持简单。这将使您的网站在移动设备上更易于使用,并确保您的用户获得积极的体验。
6. 确保按钮大小和位置适合移动设备
在使您的网站适合移动设备时需要考虑的最重要的事情之一是按钮的大小和位置。
在桌面上,点击一个小按钮或一个难以触及的地方很容易,但在移动设备上,就困难得多。
49% 的移动用户使用拇指导航和点击拇指触及范围内的元素。这意味着,对于大多数用户来说,放置在网站上角的任何元素都很难触及。
为了使您的网站及其按钮适合移动设备,请考虑以下一些其他事项:
确保所有按钮都很大,并且位于屏幕中间。这样可以方便触及
在网站的右上角添加一个“汉堡”菜单图标。点击后,它将展开以显示所有导航选项
添加“返回顶部”按钮,以便用户无需滚动即可返回
使按钮和链接足够大(最小 44×44 像素)
在可点击元素之间提供足够的间距
垂直堆叠内容并避免水平滚动
使用全宽元素
这些技巧可以很好地确保您的移动用户可以轻松找到他们所需内容,而无需搜索一长串菜单项。
7. 使用视口元标记
视口元标记是一个 HTML 元素,它告诉浏览器如何调整网站的尺寸和缩放比例以适应设备屏幕的宽度。
如果没有此标签,您的网站将不会响应,也无法适应不同的屏幕尺寸。
为了使您的网站适合移动设备,您需要将视口元标记添加到您网站的 HTML 代码中。
添加标签后,请务必在不同的设备上测试您的网站,以确保它响应迅速且在所有屏幕尺寸上看起来都很好。
8.使用媒体查询
媒体查询现在是一种流行的技术,旨在使响应式设计更简单、更有效。
媒体查询是适用于所有屏幕尺寸的响应式 CSS 代码。它允许您使用特定规则为不同的屏幕尺寸指定不同的样式。
例如,您可以使用媒体查询来确保您的网站的字体足够大,以便在移动设备上可读。
或者,您可以使用媒体查询在移动设备上隐藏网站的某些元素,以使设计更简单、更易于使用。
媒体查询是确保您的网站在所有设备上看起来不错并且运行良好的好方法。
9. 简化表单:关闭移动设备上的自动更正功能
在使您的网站适合移动设备时要考虑的另一个重要事项是表格。
表格通常很长且很复杂,在移动设备上填写起来很困难。
为了使您的表单在移动设备上更简单、更易于使用,请遵循以下提示:
关闭自动更正功能。这将防止键盘更改您输入的内容,并使填写表格变得更容易。
仅询问必要信息并使用适当的输入类型(例如电子邮件、电话)
确保所有表单字段足够大,以便在移动设备上轻松点击
减少字段数量或将其分成多个页面,以便移动用户不必滚动浏览长字段列表
10. 在不同设备和屏幕尺寸上持续测试你的网站
最后,由于您的工作永远无法完成,即使在开发之后,也要不断地在不同的设备和屏幕尺寸上测试和优化您的网站。
随着新设备和屏幕尺寸的不断发布,移动设备也在不断变化和发展,因此跟上最新趋势非常重要。
通过使用前面提到的方法,您可以在网站的整个生命周期内定期测试网站。当您采取这一必要步骤时,您可以识别并解决可能出现的任何潜在的移动设备不友好问题。
您可以更进一步,测试每个用户场景并优化客户的旅程。采取这一步骤将使您能够识别任何潜在的瓶颈并进行必要的更改,以保持您的网站顺利运行。
常见问题解答
页面速度如何影响移动友好性?
页面速度对于移动友好性至关重要。移动用户的互联网连接速度通常较慢,对加载缓慢的网站没有耐心。Google 将页面速度视为排名因素,尤其是对于移动搜索。要提高移动页面速度,请执行以下操作:
优化图像
最小化代码
利用浏览器缓存
使用 Prerender 等工具减少服务器响应时间
使用内容分发网络 (CDN)
我应该拥有一个单独的移动网站还是使用响应式设计?
在大多数情况下,响应式设计比单独的移动网站更理想。响应式设计:
更易于维护(一个站点而不是两个)
提供跨设备的一致用户体验
出于 SEO 目的,Google 首选
避免重复内容问题
然而,在某些特定情况下,移动体验需要与桌面体验截然不同,此时可能会考虑单独的移动网站。
移动友好型设计、移动优化型设计、响应式设计之间有何区别?
三者之间有一些主要区别:
适合移动设备:该网站可在移动设备上使用,但可能未针对最佳体验进行优化。
针对移动设备进行优化:该网站专门设计用于在移动设备上提供最佳体验,通常具有特定于移动设备的功能。
响应式设计:网站的布局和内容根据设备的屏幕尺寸自动调整,为桌面、平板电脑和移动设备提供最佳的观看体验。








网友评论文明上网理性发言已有0人参与
发表评论: