
提到"伪类选器",在平时的项目中用的太多了,比如:link,:focus,:hover,:after,:before,:nth-child等等。每个伪类选择器都有不同的用法。今天主要分享一些平时见到过的“伪类选择器”。
我们可以先看下一个案例。如下:
<div class="demo clearfix"> <ul class="clearfix"> <li class="first links odd" id="first"><a href="">1</a></li> <li class="links even"><a href="">2</a></li> <li class="links odd"><a href="">3</a></li> <li class="links even"><a href="">4</a></li> <li class="links odd"><a href="">5</a></li> <li class="links even"><a href="">6</a></li> <li class="links odd"><a href="">7</a></li> <li class="links even"><a href="">8</a></li> <li class="links odd"><a href="">9</a></li> <li class="links even last" id="last"><a href="">10</a></li> </ul> </div>
同样先加上一些样式,让他看起来好看一点
.demo {width: 300px;border: 1px solid #ccc;padding: 10px;}
.demo li {border: 1px solid #ccc;padding: 2px;float: left;margin-right:4px;}
.demo a {float: left;display: block;height: 20px;line-height:20px;width: 20px;-moz-border-radius: 10px;-webkit-border-radius:10px;border-radius:10px;text-align: center;background: #f36;color: green;text-decoration:none}
最出效果:

CSS的伪类语法和别的语法有点不一样,其主要有两种语法表达方式
E:pseudo-class {property:value}/*其中E为元素;pseudo-class为伪类名称;property是css的属性;value为css的属性值*/
示例:
a:link{color:red;}
第二种写法
E.class:pseudo-class{property:value}
如:
a.selected:hover {color: blue;}
下面开始我们一起来看看这些伪类的具体应用:
一、动态伪类
动态伪类,因为这些伪类并不存在于HTML中,而只有当用户和网站交互的时候才能体现出来,动态伪类包含两种,第一种是我们在链接中常看到的锚点伪类,如":link",":visited";另外一种被称作用户行为伪类,如“:hover”,":active"和":focus"。先来看最常见的锚点伪类
.demo a:link {color:gray;}/*链接没有被访问时前景色为灰色*/.demo a:visited{color:yellow;}/*链接被访问过后前景色为黄色*/.demo a:hover{color:green;}/*鼠标悬浮在链接上时前景色为绿色*/.demo a:active{color:blue;}/*鼠标点中激活链接那一下前景色为蓝色*/
对于这四个锚点伪类的设置,有一点需要特别注意,那就是他们的先后顺序,要让他们遵守一个爱恨原则LoVe/HAte,也就是Link--visited--hover--active。如果你把顺序搞错了会给你带来意想不到的错误,大家对于这个应该很熟悉的,如果是初学的朋友,可以私下练习一下。其中:hover和:active又同时被列入到用户行为伪类中,他们所表达的意思是:
-
:hover用于当用户把鼠标移动到元素上面时的效果;
-
:active用于用户点击元素那一下的效果(正发生在点的那一下,松开鼠标左键此动作也就完成了)
-
:focus用于元素成为焦点,这个经常用在表单元素上。
本站的button就采用了这几处效果:
.form-submit {-moz-transition: border-color 0.218s ease 0s;-webkit-transition: border-color 0.218s ease 0s;-o-transition: border-color 0.218s ease 0s;-ms-transition: border-color 0.218s ease 0s;transition: border-color 0.218s ease 0s;background: none repeat scroll 0 0 #F5F5F5;border: 1px solid #DCDCDC;-moz-border-radius: 2px 2px 2px 2px;-webkit-border-radius: 2px 2px 2px 2px;border-radius: 2px 2px 2px 2px;color: #333333;font: 11px/27px arial,sans-serif;height: 27px;padding: 0 8px;text-align: center;text-shadow: 0 1px 0 rgba(0, 0, 0, 0.1);}.form-submit:hover {background-color: #F8F8F8;border-color: #C6C6C6;-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);color: #333333;}.form-submit:active {border-color: #4D90FE;-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.3) inset;-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.3) inset;box-shadow: 0 1px 2px rgba(0, 0, 0, 0.3) inset;color: #000000;}.form-submit:focus {border: 1px solid #4D90FE !important;}
对于:hover在IE6下只有a元素支持,:active只有IE7-6不支持,:focus在IE6-7下不被支持。
二、UI元素状态伪类
我们把":enabled",":disabled",":checked"伪类称为UI元素状态伪类,这些主要是针对于HTML中的Form元素操作,最常见的比如我们"type="text"有enable和disabled两种状态,前者为可写状态后者为不可状态;另外"type="radio"和"type="checkbox""有"checked"和"unchecked"两种状态。来看两个实例,比如说你想将"disabled"的文本框与别的文本框区别出来,你就可以这样应用
input[type="text"]:disabled {border:1px solid #999;background-color: #fefefe;}
这样一来就把页面中禁用的文本框应用了一个不同的样式。那么对于其他几个用法是一样的,这里就不在讲述。IE6-8不支持":checked",":enabled",":disabled"这三种选择器。
三、CSS3的:nth选择器
这节内容才是关键,也是CSS3选择器最新部分,有人也称这种选择器为CSS3结构类,下面我们通过实际的应用来具体了解他们的使用和区别,首先列出他具有的选择方法:
-
:first-child选择某个元素的第一个子元素;
-
:last-child选择某个元素的最后一个子元素;
-
:nth-child()选择某个元素的一个或多个特定的子元素;
-
:nth-last-child()选择某个元素的一个或多个特定的子元素,从这个元素的最后一个子元素开始算;
-
:nth-of-type()选择指定的元素;
-
:nth-last-of-type()选择指定的元素,从元素的最后一个开始计算;
-
:first-of-type选择一个上级元素下的第一个同类子元素;
-
:last-of-type选择一个上级元素的最后一个同类子元素;
-
:only-child选择的元素是它的父元素的唯一一个了元素;
-
:only-of-type选择一个元素是它的上级元素的唯一一个相同类型的子元素;
-
:empty选择的元素里面没有任何内容。
下面我们针对上面所列的各种选择器,一个一个来介绍:
1、:first-child
:first-child是用来选择某个元素的第一个子元素,比如我们这里的这个demo,你想让列表中的"1"具有与从不同的样式,我们就可以使用:first-child来实现:
.demo li:first-child {background: green; border: 1px dotted blue;}
在没有这个选择器出现之前,我们都需在要第一个li上加上一个不同的class名,比如说“first”,然后在给他应用不同的样式
.demo li.first {background: green; border: 1px dotted blue;}
其实这两种最终效果是一样的,只是后面这种,我们需要在html增加一个额外的class名,请看效果:

IE6不支持:first-child选择器。
2、:last-child
:last-child选择器与:first-child选择器的作用类似,不同的是":last-child"选择是的元素的最后一个子元素。比如说,我们需要单独给列表最后一项一个不同的样式,我们就可以使用这个选择器,如:
.demo li:last-child{background:green;border: 2px dotted blue;}
这个效果和以前在列表上的“last”的class是一样的
.demo li.last{background: green; border: 2px dotted blue;}
他们效显示的效果都是一致的,如图所示;

3、:nth-child()
:nth-child()可以选择某个的一个或多个特定的子元素,你可以按这种方式进行选择:
:nth-child(length);/*参数是具体数字*/ :nth-child(n);/*参数是n,n从0开始计算*/ :nth-child(n*length)/*n的倍数选择,n从0开始算*/ :nth-child(n+length);/*选择大于length后面的元素*/ :nth-child(-n+length)/*选择小于length前面的元素*/ :nth-child(n*length+1);/*表示隔几选一*/ //上面length为整数
:nth-child()可以定义他的值(值可以是整数,也可以是表达式),如上面所示,用来选择特定的子元素,对于这个我们直接看实例,比我说的更好理解。
:nth-child(3),选择某元素下的第三个子元素,(这里的3可以是你自己需要的数字),比如说,我需要选择列表中的第三个li元素,那么我们可以直接这样使用:
.demo li:nth-child(3) {background: lime;}
效果如下所示:

这种不式不能引用负值,也就是说li:nth-child(-3)是不正确的使用方法。
:nth-child(n),其中n是一个简单的表达式,那么"n"取值是从“0”开始计算的,到什么时候结束我也不知道,如果你在实际应用中直接这样使用的话,将会选中所有子元素,比如说,在我们的demo中,你在li中使用":nth-child(n)",那么将选中所有的"li",如:
.demo li:nth-child(n){background: lime;}
等于
.demo li {background: lime;}
他其实是这样计算的
n=0 --》 没有选择元素 n=1 --》 选择第一个li, n=2 --》 选择第二个li,后在的依此类推,这样下来就选中了所有的li
请看效果:

请注意了,这里的“n”只能是"n",不能使用其他字母代替,不然会没有任何效果的。
:nth-child(2n),这中方式是前一种的变身,我们可以选择n的2倍数,当然其中“2”可以换成你自己需要的数字,如:
.demo li:nth-child(2n) {background: lime;}
等于
.demo li:nth-child(even) {background: lime;}
我们来看一下其计算的过程:
n=0 --》 2n=0 --》 没有选中任何元素, n=1 --》 2n=2 --》 选择了第二个li n=2 --》 2n=4 --》 选择了第四个li,后面的依此类推
如果是“2n”这样跟我们以使用"even"命名class定义样式,所起到的效果是一样的,如图所示:

“:nth-child(2n)”也等于":nth-child(even)"效果。
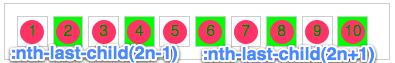
:nth-child(2n-1),这个选择器是在":nth-child(2n)"基础上演变过来的,上面说了人是选择偶数,那么我们在他的基础上减去“1”就变成奇数选择,如:
.demo li:nth-child(2n-1) {background: lime;}
我们来看看其实现过程
n=0 --》 2n-1=-1 --》 也没有选中任何元素, n=1 --》 2n-1=1 --》 选择第一个li n=2 --》 2n-1=3 --》 选择第三个li,后面的依此类推
其实实现这种奇数效果,我们还可以使用":nth-child(2n+1)"和":nth-child(odd)",一起来看他们的效果

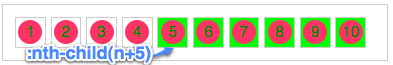
:nth-child(n+5)这个选择器是选择从第五个元素开始选择,这里的数字你可以自己定义,如:
.demo li:nth-child(n+5) {background: lime;}
按前面的计算方法,我们来看看,
n=0 --》 n+5=5 --》 选中第5个li n=1 --》 n+5=6 --》 选择第6个li,后面的就不列出来了,原理一样
你可以使用这种方法选择你需要开始选择的元素位置,也就是说换了数字,起始位置就变了,看下在的效果图:

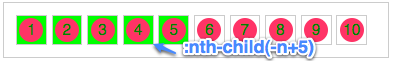
:nth-child(-n+5)这种选择器刚好和上面的选择器相反,这个是选择第5个前面的,如:
.demo li:nth-child(-n+5){background:lime;}
如果不清楚怎么一回事,你只要计算一下就明白了
n=0 --》 -n+5=5 --》 选择了第5个li n=1 --》 -n+5=4 --》 选择了第4个li n=2 --》 -n+5=3 --》 选择了第3个li n=3 --》 -n+5=2 --》 选择了第2个li n=4 --》 -n+5=1 --》 选择了第1个li n=5 --》 -n+5=0 --》 没有选择任何元素
从上面的计算方法中,大家很清楚的知道是怎么得来的,最后我们一起看看效果吧:

:nth-child(4n+1)这种方法是实现隔几选一的效果,比如我们这里是隔三选一,如果你把"4"换成别的数字那就是另外的一种隔法了,比如这个实例
.demo li:nth-child(4n+1){background:lime}
我们主要来看其计算出来的结果
n=0 --》4n+1=1 --》选择了第一个li n=1 --》4n+1=5 --》选择了第五个li n=2 --》4n+1=9 --》选择了第九个li
效果如下

IE6-8和FF3-浏览器不支持":nth-child"选择器。
4、:nth-last-child()
":nth-last-child()"选择器和前面的":nth-child()"很相似,只是这里多了一个last,所以他起的作用就和前面的":nth-child"不一样了,他只要是从最后一个元素开始算,来选择特定元素。我们来看几个实例:
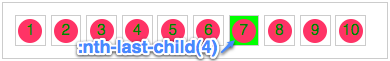
.demo li:nth-last-child(4){background:lime;}
上面代码表示选择倒数第四个列表项,效果如下:

其中":nth-last-child(1)"和":last-child"所起作用是一样的,都表示的是选择最后一个元素。
另外":nth-last-child()"也可以像“:nth-child()”一样,可以使用表达式来选择特定元素,下面我们来看几个特殊的表达式所起的作用
:nth-last-child(2n),这个表示的是从元素后面计算,选择的是偶数个数,从而反过来说就是选择元素的奇数,和前面的":nth-child(2n+1)",":nth-child(2n-1)",":nth-child(odd)"所起的作用是一样的。如:
.demo li:nth-last-child(2n){background:lime;}
.demo li:nth-last-child(even) {background:lime;}
等于
.demo li:nth-child(2n+1){background:lime;}
.demo li:nth-child(2n-1){background:lime;}
.demo li:nth-child(odd){background:lime;}
请看效果:

:nth-last-child(2n-1)这个选择器刚好跟上面的相反,从后面计算选择的是奇数,而从前面计算选择的就是偶数位了,这个前面的":nth-child(2n)"之类是相同的效果,如:
.demo li:nth-last-child(2n+1) {background: lime;}
.demo li:nth-last-child(2n-1) {background: lime;}
.demo li:nth-last-child(odd) {background: lime;}
等于:
.demo li:nth-child(2n) {background: lime;}
.demo li:nth-child(even) {background: lime;}
效果如下

看了这几个实例,大家都知道":nth-last-child()"和"nth-child()"使用方法是一样的,只不过他们的区别是“:nth-child()”是从元素的第一个开始计算,而“:nth-last-child()”是从元素的最后一个开始计算,他们的计算方法都是一样的。同样在IE6-8和FF3.0-浏览器不支持“:nth-last-child()”选择器。
5、:nth-of-type
:nth-of-type类似于:nth-child,不同的是他只计算选择器中指定的那个元素,其实我们前面的实例都是指定了具体的元素,这个选择器主要对用来定位元素中包含了好多不同类型的元素是很有用处,比如说,我们div.demo下有好多p元素,li元素,img元素等,但我只需要选择p元素,并让他每隔一个p元素就有不同的样式,那我们就可以简单的写成:
.demo p:nth-of-type(even) {background-color: lime;}
其实这种使用和:nth-child使用是一样的,也可以使用:nth-child的那些表达式和使用方法,唯一不同的是这种指定了元素的类型而以。同样在IE6-8和FF3.0-浏览器不支持这种选择器
6、:nth-last-of-type
这个选择器不用说大家都能想得到了,他和前面的:nth-last-child一样使用,只是他指一了元素的类型而以。
同样在IE6-8和FF3.0-浏览器不支持这种选择器
7、:first-of-type和:last-of-type
:first-of-type和:last-of-type这两个选择器就类似于:first-child和:last-child;不同之处就是指定了元素的类型。
:nth-of-type,:nth-last-of-type;:first-of-type和:last-of-type实际意义并不是很大,我们前面讲的:nth-child之类选择器就能达到这此功能,不过大家要是感兴趣还是可以了解一下,个人认为实用价值并不是很大。此类说法仅供参考。
8、:only-child和:only-of-type
":only-child"表示的是一个元素是它的父元素的唯一一个子元素。我们一起来看一个实例更好理解
<div class="post">
<p>Lorem ipsum dolor sit amet, consectetur</p>
<p>Lorem ipsum dolor sit amet, consectetur</p>
</div>
<div class="post">
<p>Lorem ipsum dolor sit amet, consectetur</p>
</div>
css样式
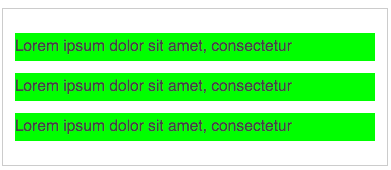
.demo .post p{background: lime;}
初步效果

如果我需要在div.post只有一个p元素的时候,改变这个p的样式,那么我们现在就可以使用:only-child,如:
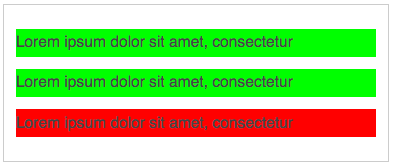
.demo .post p{background: lime;}.demo .post p:only-child {background: red;}
此时只有div.post只有一个子元素p时,那么他的背景色将会改变,如图所示:

:only-of-type是表示一个元素他有很多个子元素,而其中只有一个子元素是唯一的,那么我们使用这种选择方法就可以选择中这个唯一的子元素,比如说
<div class="post">
<div>Lorem ipsum dolor sit amet, consectetur</div>
<p>Lorem ipsum dolor sit amet, consectetur</p>
<div>Lorem ipsum dolor sit amet, consectetur</div>
</div>
如果我们想只选择中上面中的p元素,我们就可以这样写,
p:only-of-type{background-color:red;}
IE6-8浏览器不支持:only-child选择器;IE6-8和FF3.0-浏览器不支持:only-of-type选择器。
9、:empty
:empty是用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格,比如说,你有三个段落,其中一个段落什么都没有,完全是空的,你想这个p不显示,那你就可这样来写:
p:empty {display: none;}
IE6-8浏览器不支持:empty选择器
三、否定选择器(:not)
否定选择器和jq中的:not选择器一模一样,就拿form中的元素来说明这个选择器的用法,比如你想对form中所有input加边框,但又不想submit也起变化,此时就可以使用:not为实现
input:not([type="submit"]) {border: 1px solid red;}
否定选择器 :not(),可以让你定位不匹配该选择器的元素。IE6-8浏览器不支持:not()选择器
四、伪元素
CSS中的伪元素大家以前看过::first-line,:first-letter,:before,:after;那么在CSS3中,他对伪元素进行了一定的调整,在以前的基础上增加了一个“:”也就是现在变成了“::first-letter,::first-line,::before,::after”另外他还增加了一个“::selection”,两个“::”和一个“:”css3中主要用来区分伪类和伪元素,到目前来说,这两种方式都是被接受的,也就是说不管使用哪种写法所起的作用都是一样的,只是一个书写格式不同而以。
那么我们简单了解一下他们的作用
::first-line选择元素的第一行,比如说改变每个段落的第一行文本的样式,我们就可以使用这个
p::first-line{font-weight:bold;}
::first-letter选择文本块的第一个字母,除非在同一行里面包含一些其它元素,不过这个主要运用于段落排版上多,比如说首字下沉,
p::first-letter {font-size: 56px;float:left;margin-right:3px;}
::before和::after这两个主要用来给元素的前面或后面插入内容,这两个常用"content"配合使用,见过最多的就是清除浮动,
.clearfix:before,.clearfix:after{content:".";display:block;height:0;visibility:hidden}
.clearfix:after{clear:both}
.clearfix{zoom:1}
当然可以利用他们制作出其他更好的效果,比如本站首面的那个三角纸张效果,也是通过这个来实现的。
总结
总而言之,伪类选择器应用非常广,我们必须得熟练掌握它。







网友评论文明上网理性发言 已有0人参与
发表评论: