搜索
定位
如何检索元素的位置(X,Y)
元素的位置(X,Y)表示文档中元素在左上角的坐标;X代表水平位置,Y代表垂直位置。可以使用element.getBoundingClientRect()属性来获...
andy001 2019.12.23views: 9167谈谈CSS 各种定位(position)
static:静态定位是position的默认值,元素框正常生成,也就是没有定位时的正常显示。relative:相对定位用法一:元素相对自身的原位置偏移某个距离...
web176 2017.03.03views: 14554定位相关的怪异问题
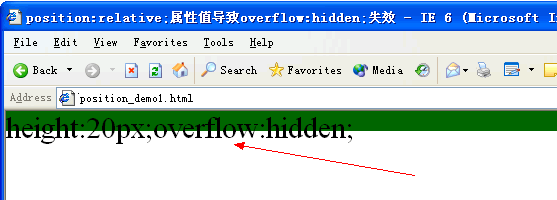
事物绝非十全十美总有强差人意的一面,之前针对浮动分析了其引起文本重影的怪异问题,而作为浮动布局的最佳搭档定位布局也存在一定的缺陷。1.position:rela...
Terry 2013.01.05views: 15635