搜索
position
你是否掌握了position的八个属性值?
你是否掌握了position的八个属性值?不一定哟,一起来温故下吧。position简介absolute生成绝对定位的元素,相对于static定位以外的第一...
jiang 2018.09.19views: 10740css样式中position的用法
如果用position属性来布局页面,父级元素的position属性必须为relative,而定位于父级内部某个位置的元素,最好用absolute。定位(pos...
andy001 2017.10.10views: 11856谈谈CSS 各种定位(position)
static:静态定位是position的默认值,元素框正常生成,也就是没有定位时的正常显示。relative:相对定位用法一:元素相对自身的原位置偏移某个距离...
web176 2017.03.03views: 14556IE6浏览器position:fixed固定定位问题
关于position:fixed;属性生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过“left”,“top”,“right”以及“bo...
Terry 2013.06.07views: 16241定位相关的怪异问题
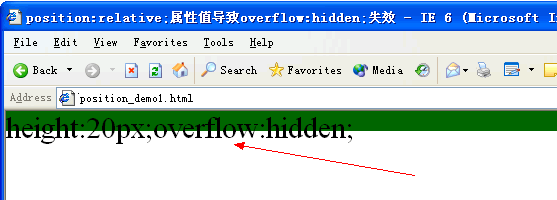
事物绝非十全十美总有强差人意的一面,之前针对浮动分析了其引起文本重影的怪异问题,而作为浮动布局的最佳搭档定位布局也存在一定的缺陷。1.position:rela...
Terry 2013.01.05views: 15635