搜索
jq
了解下jQuery里面的jQuery.fx.off属性
了解下jQuery里面的jQuery.fx.off属性。定义和用法jQuery.fx.off属性用于对所有动画进行全局禁用或启用。默认值是false,它允...
andy001 2020.06.09views: 6967分享TIPS:如何分别用JS和jQuery获取屏幕高度
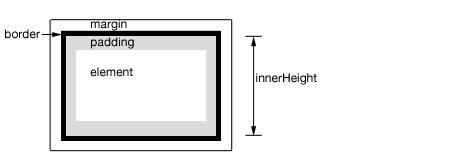
我们经常你在项目中要获取屏幕高度和宽度,来控制一些应用,比如锚点定位,定位加载等等,所以必须掌握这个知识点,现在分享下获取高度的JS和JQ写法。jQuery的各...
cidy2017 2019.05.13views: 10875收藏用JQ获取滚动的高度
收藏用JQ获取滚动的高度。获取浏览器显示区域(可视区域)的高度 : $(window).height();&nb...
andy001 2018.11.22views: 8687学习jQuery之find()的来龙去脉
首先我们回顾一下原始JS(Document对象)选择器,因为这是所有其他选择器之基础。id选择器:document.getElementById("...
abc123 2018.05.30views: 14796谈谈jQuery中的each原理和应用
翻开jQuery手册,我们可以查到each()方法是规定为每个匹配元素规定运行的函数。在实际应用中,each函数很方便,$.each()函数封装了十分强大的遍...
Terry 2017.08.03views: 12873Javascript数组Array的常用操作
网页制作Webjx文章简介:JavaScript中的数组.Array是JavaScript中常用的类型,并且JavaScript中的数组和其他语言的数组有比较大...
Terry 2016.09.28views: 13312Javascript实例教程:原型对象
网页制作Webjx文章简介:我们创建的每个函数都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所...
Terry 2016.09.28views: 12464