Html4 第4页
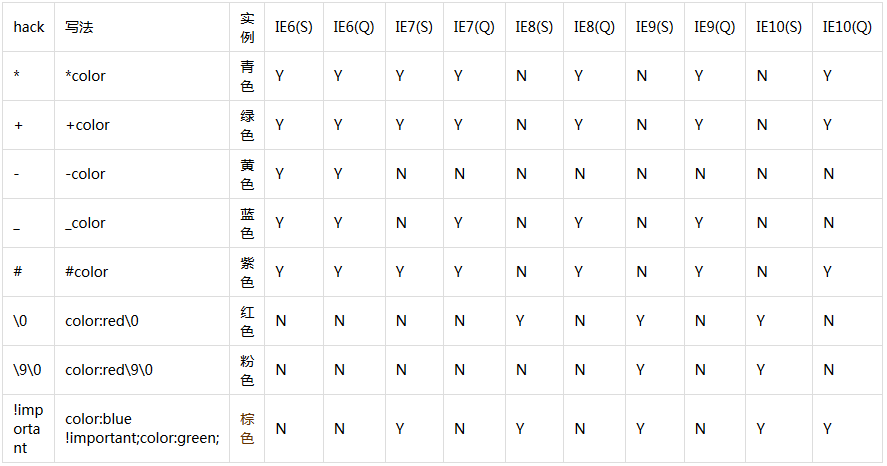
对于CSS Hack的经验总结
谈到CSSHack,大家应该很熟悉了。如果你CSSHack用的少,说明你的代码写得不错,这个也是有道理的;但是这不是绝对的,有些地方必须用到hack技术,比...
Terry 2016.11.23views: 17760设计师学习编写代码的一些理由
网页制作Webjx文章简介:网页设计师学点编程知识有啥好处?通常,在完成了一件网页设计后,设计师的无知都会显露无遗而备受指责。他们把创建网页代码的繁重工作都留给...
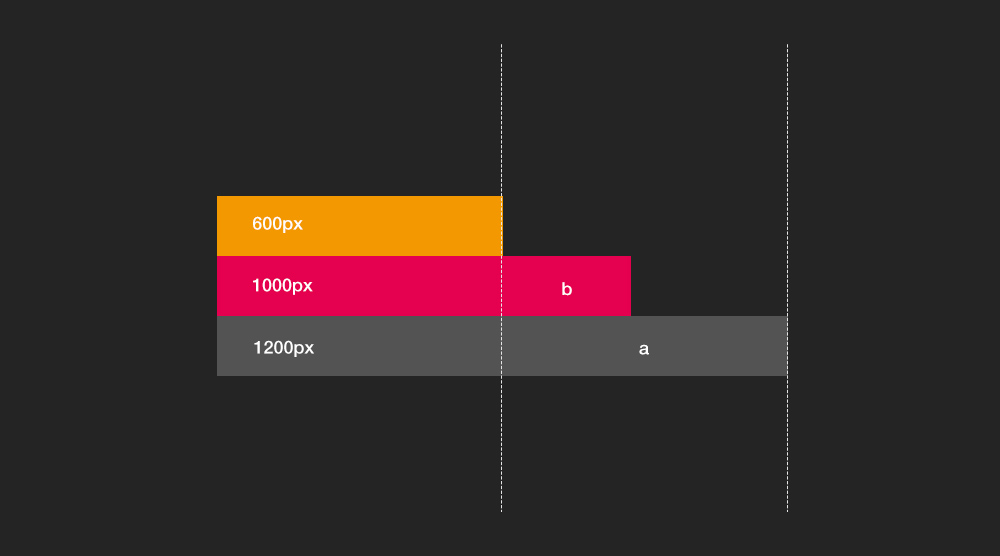
Terry 2016.11.20views: 12449响应式布局中的字体处理
那么多的文章讲了响应式的网站如何布局,使用CSS如何实现,如何BlahBlah的。但是,我们都忘了很重要的一点——对字体大小的响应式控制。现在的很多网...
Terry 2016.09.08views: 48322关于float、inline-block以及table的一些看法
早在几年之前,提到框架以及元素的布局,我们第一就会想到用float浮动来处理,随着浏览器的发展,后面慢慢用到display:inline-block,再后来随着...
Terry 2016.06.27views: 20287这些隐藏元素的方法,您都知道吗?
谈到元素隐藏,最先想到的应该是display:none,其次是设置透明为0,再就是......不知道各位是否也是这样的想法,据我所了解,CSS隐藏元素的方法大概...
Terry 2016.06.17views: 13330谈谈CSS中文字体的写法
每次下雨,路上就堵成狗,只能说深圳的交通太“好”了,我已无力吐糟,还是谈点正事吧,☺。今天突然想说说一个简单的问题:CSS中...
Terry 2016.05.10views: 24443CSS下拉导航菜单制作方法
下拉菜单除了用JS做,也可以用CSS直接弄,本文呢就简单的讲下如何实现下拉导航菜单的。首先上代码,css部分是这样的:#navul li{float:...
Terry 2015.11.05views: 28643display:table-cell的几种应用
一、display:table-cell属性简述display:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签。目前IE8+以及其他...
Terry 2015.09.24views: 17803鼠标状态样式大全
在我们处理页面的时候,经常用到鼠标形状的问题,今天主要收集一下关于鼠标状态的资料,如下:大家都知道鼠标状态属性名:cursor。属性值(手势状态)有一些这些...
Terry 2014.11.14views: 25889网页设计中常用到的CSS浮出层【箭头】
浮出层是web页面中经常用到的功能,带有小小尖角的浮出层则更为生动,所以今天带给大家的是有角的浮出层,一起看看吧!◆◆◆◆…...
Terry 2014.11.06views: 16950文字溢出显示使用省略号处理方法
很久没更新博客了,近期博客中毒了,搞了好久才修复好。ASP的后台伤不起,近期准备升级后台,弄成PHP的。今天想说下“文字溢出显示使用省略号处理方法”。我们经常会...
Terry 2014.10.07views: 13684实现响应式布局的5个CSS实用技巧
在前面的文章中,我们也学习了很多关于响应式的课程了,但是响应式CSS写法还是有些技巧的,在这里主要提一下,便于做项目的时候更加得心应手。响应式的Web设计其实并...
Terry 2014.08.19views: 19041