Html4 第5页
如何让IE6支持hover
我们都知道,在a标签使用hover所有浏览器都支持的,但是假如是另外的标签用hover,ie6就没效果了,其实方法总是有的。已到暮年的ie6,但仍有大概5%左右...
Terry 2014.06.24views: 12651如何重构好我们的邮件页面
群发邮件一种常用的网站营销模式,作为前端人员,必须对“邮件页面”的%E9%87%8D%E6%9E%84.html"˃重构进一步研究和了解。回忆当初我第一次做邮件...
Terry 2014.06.24views: 14382WEB中常用的margin重叠式应用
今天谈点CSS比较基础的问题:margin重叠。提到这个属性,大伙应皆知,如果阁下去比较大的公司面试的时候,可能被问到这个问题。其实我今天主要讲的是margin...
Terry 2014.06.24views: 19842关于IE6浮动双倍间距的那些事
跟往年一样,开年来前几天上班,头晕脑胀,没动力,还沉静在过年的气氛中,加上也没啥事做。在这也先祝大家新年快乐,马年马上加薪,马上有对象。闲着还是闲着,不如写点东...
Terry 2014.06.24views: 14558关于网页中"垂直居中"的那些事儿
关于网页中"垂直居中"的那些事儿,先前也讨论过,在网上也搜索了一些文章,有很多种方法,但是兼容所有浏览器的也只有三种,分享给大家:方法一:我...
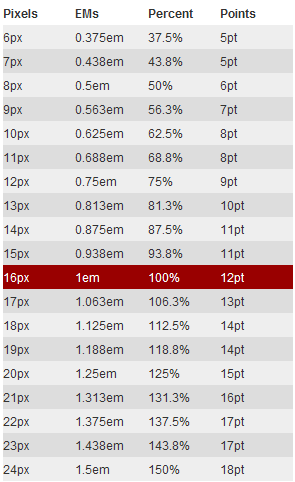
Terry 2014.06.24views: 12777如何实现网页中字体响应式
回顾上一篇文章"Html5-CSS3/Media-Queries.html"˃【实战】用MediaQuery实现响应式Web布局",谈到页...
Terry 2014.06.24views: 19391新版谷歌(Chrome)设置字体大小问题
先前我们控制谷歌(Chrome)浏览器设置字体小于12px,比较简单,直接用:-webkit-text-size-adjust:none。从谷歌(Chrome)...
Terry 2013.12.05views: 16278解决FLASH遮住其他层元素问题
刚做了个幻灯片广告,产品人员需要在第一个位置放flash,然后其他的都是图片,但是幻灯片切换到第一张的时候,圆圈tab元素不见了,只有在谷歌浏览器下面正常,用f...
Terry 2013.08.06views: 14315Chrome Safari FireFox 浏览器中禁止Textarea 拖动且固定大小
HTML标签textarea在大部分浏览器中只要指定行(rows)和列(cols)属性,就可以规定textarea的尺寸,大小就不会改变,不过更好的办...
Terry 2013.08.06views: 20904浅谈在不同浏览器下的透明问题
浏览器下透明的那些事,经常会遇到,先前有同事问我,一直没来总结下,今天总算有点时间归纳下。针对不同的浏览器,使用css实现透明效果,可以使用不同的设...
Terry 2013.07.31views: 16178各种浏览器的Hack写法(chrome firefox ie等)
近期更新了谷歌浏览器,发现先前设置的-webkit-text-size-adjust:none,已经失效了,后才发现谷歌浏览器从V27.0版本就开始不支持了,然...
Terry 2013.07.02views: 22082IE6浏览器position:fixed固定定位问题
关于position:fixed;属性生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过“left”,“top”,“right”以及“bo...
Terry 2013.06.07views: 16241