近期更新了谷歌浏览器,发现先前设置的-WEBkit-text-size-adjust:none,已经失效了,后才发现谷歌浏览器从V27.0版本就开始不支持了,然后直接导致了页面的错乱,坑爹啊。今天就目前主流浏览器把CSShack总结了下,希望以后不要纠结类似的问题了,如下:
众所周知,Hack是针对不同的浏览器去写不同的css样式,从而让各浏览器能达到一致的渲染效果,那么针对不同的浏览器写不同的CSS code的过程,就叫CSS HACK,同时也叫写CSS Hack。然后将Hack放在浏览器特定的CSS文件中,让其符合条件的浏览器解析这些代码,就如前面所说的条件样式,我们将CSS Hack代码放入条件样式文件中,符合条件的浏览器就解析,不符合的将不解析,从面达到您所需要的页面渲染效果。总的一句话来说使用CSS Hack将会使用你的CSS代码部分失去作用,然后借助条件样式,使用其原CSS代码在一些浏览器解析,而CSS Hack代码在符合条件要求的浏览器中替代原CSS那部分代码。常见的就是在IE6下使用,不具体说,我想大家都有碰到过了。下面我们就一起来看看所有浏览器都具有什么Hack,换句话说,各种浏览器都能识别哪些CSS的写法。
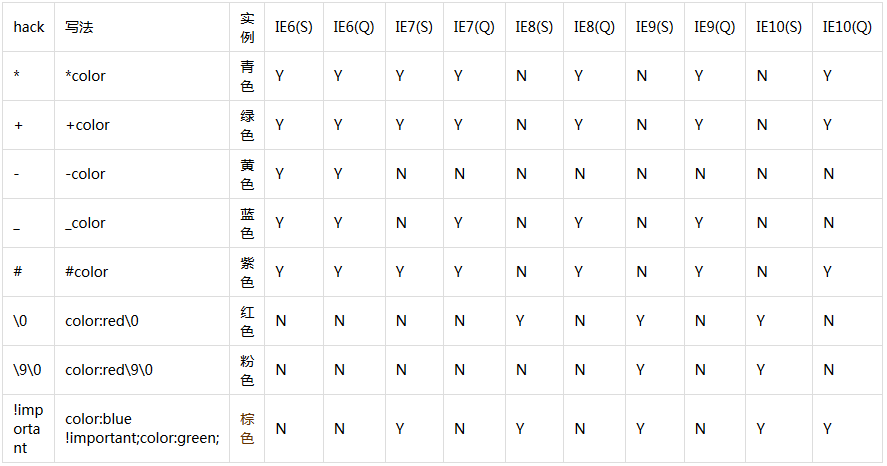
下面是我收集有关于各浏览器下的Hack:
| 标志符 | 示例 | ie6 | ie7 | ie8 | ie9 | FF | OP | SA | CH |
|---|---|---|---|---|---|---|---|---|---|
| * | .eq {*color:#000;} | Y | Y | N | N | N | N | N | N |
| _ | .eq {_color:#000;} | Y | N | N | N | N | N | N | N |
| + | .eq {+color:#000;} | Y | Y | N | N | N | N | N | N |
| - | .eq {-color:#000;} | Y | N | N | N | N | N | N | N |
| > | .eq {>color:#000;} | Y | Y | N | N | N | N | N | N |
| \0 | .eq {color:#000\0;} | N | N | Y | Y | N | Y | N | N |
| \9 | .eq {color:#000\9;} | Y | Y | Y | Y | N | N | N | N |
| \9\0 | .eq {color:#000\0;} | N | N | N\Y | Y | N | N | N | N |
| :root .xx{xxx:xxx\9;} | :root .eq {color:#a00\9;} | N | N | N | Y | N | N | N | N |
| *+ | .eq {*+color:#000;} | Y | Y | N | N | N | N | N | N |
| *- | .eq {*-color:#000;} | Y | N | N | N | N | N | N | N |
| *html | *HTML .eq {color:#000;} | Y | N | N | N | N | N | N | N |
| *+html | *+html .eq {color:#000;} | N | Y | N | N | N | N | N | N |
| html* | html* .eq {color:#000;} | Y | Y | N | N | N | N | N | N |
| [; | .eq {color:red;[;color:blue;} | Y | Y | N | N | N | N | Y | Y |
| html>body | html>body .eq {color:blue;} | N | Y | Y | Y | Y | Y | Y | Y |
| html>/**/body | html>/**/body .eq {color:blue;} | N | N | Y | Y | Y | Y | Y | Y |
| html/**/>body | html/**/>body .eq {color:blue;} | N | Y | Y | Y | Y | Y | Y | Y |
| @media all and (min-width:0px){} | @media all and (min-width:0px){.eq {color:#000;}} | N | N | N | Y | Y | Y | Y | Y |
| *:first-child+html | *:first-child+html .eq {color:blue;} | N | Y | N | N | N | N | N | N |
| *:first-child+html{} *html | *:first-child+html{} *html .eq {color:blue;} | Y | N | N | N | N | N | N | N |
| @-moz-documenturl-prefix(){} | @-moz-document url-PRefix(){ .eq {color:blue;}} | N | N | N | N | Y | N | N | N |
| @media screen and (-webkit-min-device-pixel-ratio:0){} | @media screen and (-webkit-min-device-pixel-ratio:0){.eq {color:blue;}} | N | N | N | N | N | N | Y | Y |
| @media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){} | @media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){.eq {color:blue;}} | N | N | N | N | N | Y | N | N |
| body:nth-of-type(1) | body:nth-of-type(1) .eq {color:blue;} | N | N | N | Y | Y | Y | Y | Y |
注意事项:
1、由于各浏览器更新神速,所以有些HACK可能会有变化,所以请大家注意。
2、[;此种方式会影响后续样式,不可取。
3、\9\0并非对所有属性都能区分IE8和IE9。比如:background-color可以,但background不可以,还有border也不可以。所以在实际用时要测试下。
4、当同时出现\0,*,_,时,推荐将\0写在*和_前面。例如:color:red\0;*color:blue;_color:green;可行,否则IE7和IE6里的效果会失效。但border例外,放在前后都可以。保险起见,还是放在前面。
方法一:
IE6 hack:
_background-color:#CDCDCD; /* ie 6*/
IE7 hack:
*background-color:#dddd00; /* ie 7*/
IE8 hack:
background-color:red \0; /* ie 8/9*/
IE9 hack:
background-color:blue \9\0;
火狐,遨游,及其它高级浏览器通用:
background-color:red!important;
注意写hack的顺序,其中:background-color:red\0;IE8和IE9都支持;background-color:blue\9\0; 仅IE9支持;另外,background-color:#eeeeee\9;的HACK支持IE6-IE8,但是IE8不能识别“*”和“_”的CSS HACK。
方法二:
#text{color:orange;}
#text{*color: white; } /* IE6+7, doesn't work in IE8/9 as IE7 */
#text{_color: red; } /* IE6 */
#text{color: green\0; } /* IE8+9 */
:root #text{color:pink\0; } /* IE9 */
IE9 和 IE8 以及其他版本的区别说明
background-color:blue; 各个浏览器都认识,这里给firefox用;
background-color:red\9;\9所有的ie浏览器可识别;
background-color:yellow\0; \0 是留给ie8的,最新版opera也认识,后面自有hack写了给opera认的,所以,\0我们就认为是给ie8留的;
+background-color:pink; + ie7定了;
_background-color:orange; _专门留给神奇的ie6;
:root #test { background-color:purple\9; } :root是给ie9的,网上流传了个版本是 :root #test { background- color:purple\0;},这个,新版opera也认识,所以经笔者反复验证最终ie9特有的为:root 选择符 {属性\9;}
@media all and (min-width:0px){ #test {background-color:black\0;} } 这个是老是跟ie抢着认\0的神奇的opera,必须加个\0,不然Firefox,Chrome,Safari也都认识。。。
@media screen and (-webkit-min-device-pixel-ratio:0){ #test {background-color:gray;} }最后这个是浏览器新贵chrome和safari的。
需要我们注意的浏览器:自带内核的有IE6、IE7、IE8、IE9谷歌浏览器(Chrome)、火狐(Mozilla Firefox)苹果浏览器(Safari)即可,至于我们常用的360安全浏览器、搜狗高速浏览器、天天浏览器、腾讯TT、傲游浏览器、百度浏览器、腾 讯QQ浏览器等是无内核的,用的是计算机中装的系统自带浏览器的内核,所以只需要兼容自带内核浏览器即可兼容。
总结:
总而言之,随着浏览器越来越多,兼容问性题也会随之增加,这也可以充分体现Web前端开发者的价值。





网友评论文明上网理性发言已有0人参与
发表评论: