
做H5开发,安卓和iOS的兼容问题经常会困扰我们,尤其是跟第三方平台合作,用到iframe嵌入式应用,令很多Web前端开发的童鞋脑壳疼,相信大家也入了不少坑,且踩且珍惜吧,呵呵^_^。今天抽时间整理一些出来,希望能帮助到大家。
iframe自动变宽了,在IOS手机上出现滚动条
第一步:定义 iframe 中的scrolling属性为no,设置iframe中不显示滚动条。
<iframe scrolling="no" ></iframe>
第二步:设置iframe的样式为如下所示:
iframe{ overflow: scroll; -WEBkit-overflow-scrolling: touch; min-width: 100%; *width:100%; width:1px;}虽然上述方法很管用,但凡事有个例外,拿个近期做ios里iframe嵌套的例子来说,如下图:

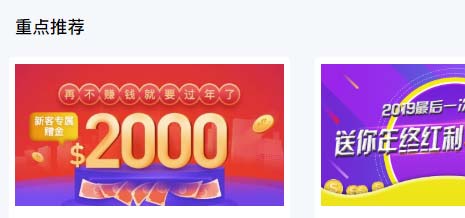
比如,我首页是一个主框架index.html,然后用iframe嵌套了一个第三方“重点推荐”的活动片段HTML,并且这些活动链接,点进去的页面都是响应式的,适配各种终端设备,我点击左边第一个图进入活动页面的时候,页面里面是PC模式,根本不是我们想要的响应式移动页面效果;此时,我尝试点击其他几个图,确又正常,我查看了活动页面,都没问题,后面发现页面width值不是响应式,于是我采取了一些方案,强制页面宽度跟iframe的宽度对应。具体做法如下:
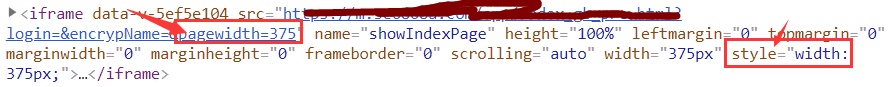
用JS判断下设备的宽度,然后给赋值给iframe,并且把宽度参数传到iframe嵌套页面里面,例如下图的pagewidth=375。

然后在出问题的活动页面里,接受下参数pagewidth,给body和html赋值加上这个宽度。发现这样一弄,就正常了,虽然有些流氓,还是达到了预期效果。
iframe在iPhone上滚动条失效
主要原因是由于iframe设定了一定的高度之后,由于iframe内容的足够长超过了iframe的设定高度时,在iphone上滚动条没效。
而解决办法也比较简单,就是给iframe设定一个外层div,并设定外层div的样式:
-webkit-overflow-scrolling: touch; /* 当手指从触摸屏上移开,会保持一段时间的滚动 */ overflow-y: scroll;
这样就可以实现iframe在iPhone上的滚动了。
iframe在移动端上显示时不能全部展示完全
如果不想以滚动条的形式显示,而是把iframe内容全部展示的话,OK,通过设定iframe高度height="100%",实际一般标签确实这样就实现了内容展开。但是,问题又来了。发现并没有,还是只显示一部分,于是,只能通过js的手段进行高度的动态设置,见代码:
function setIframeHeight(id){ try{ var iframe = document.getElementById(id); if(iframe.attachevent){ iframe.attachEvent("onload", function(){ iframe.height = iframe.contentwindow.document.documentElement.scrollHeight; }); return; }else{ iframe.onload = function(){ iframe.height = iframe.contentDocument.body.scrollHeight; }; return; } }catch(e){ console.warn('setIframeHeight error'); } }
通过这样,就能实现完全的展开iframe内容了。好了,以为完美的解决问题了,一上正式服,纳尼,测试服上没有,正式服上iPhone浏览竟然发现内容被撑开,出现了左右的滚动条,原因get不到,有知道的大神可以留言,先谢过了。
ios使用iframe手机输入法的bug
苹果手机中运行的页面,在iframe 中 ,手指点击input框,自动弹出键盘后,输入几个文字,然后手指再点击一下input框之后,再在键盘里敲字母,就无法在input框显示所敲入的内容了。
解决方法:
var el = $('#input');
el.on('keydown', function() {
window.focus()
el.focus()
});ios中position:fixed定位问题
在ios中使用fixed定位,当页面超出一屏时会出现fixed定位随着页面滚动而滚动,解决方法:
//父容器 <div class='mAIn'> <div class='maincon'> //内容区 </div> <div class='fixedflag'> //定位区 </div> </div> //CSS .main{ width:750px; height:100vh; position:relative; } .maincon{ width:750px; height:100%; overflow-y:scroll; -webkit-overflow-scrolling:touch; ::-webkit-Scrollbar { display: none; } .fixedflag{ position:absolute; right:0; bottom:30px; } }
IOS下输入信息时,焦点无法定位到输入框input内
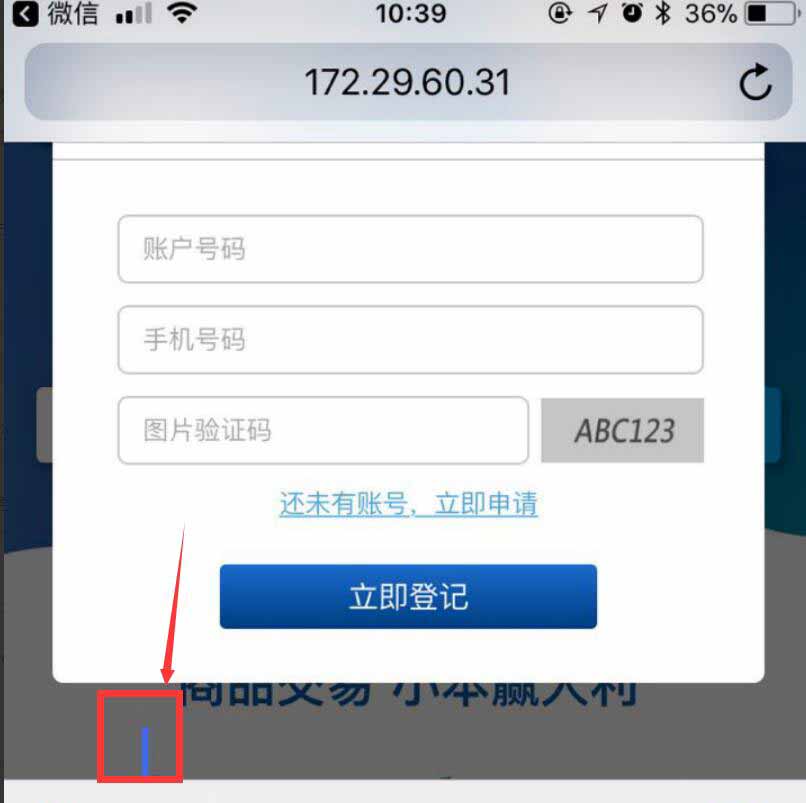
比如用苹果手机,提交表单的时候发现焦点无法定位到input里,如下图:

点击“账户号码”光标居然跑到下面来了,分析了下,其实是设置了position:fixed后,就不能设置top值了,否则就会出问题。但是产品需要弹出层垂直居中的,我们没办法,只能来点其他方式了,OK,分享下我自己的方法:
点击页面上item,触发弹出层的时候,可以页面body加个样式demotest。
.demotest{
position:fixed
left:0;
top:0;
....
...
}点击关闭后,再去掉demotest样式,就可以在IOS里完美输入了,这里就不贴DEMO了,大家自己去试试吧!!!
其他
因时间关系,本次只分享这些内容吧,其实还有很多奇奇怪怪的BUG,比如iframe的跨域问题、Session,表单里验证码失效和提交失败等等。
iOS 禁止localStorage 跨域传值
后续继续分享跨域问题,请持续关注Web前端之家的最新文章,也可以加入QQ群进行讨论和咨询。





网友评论文明上网理性发言 已有1人参与
发表评论:
评论列表