HTML5到底给我们带来了什么好处
当我们初识HTML5,可能很多人都不是了解它会给我们带来什么,也许只有慢慢从项目中才能体会出它的神奇。几乎每...
Terry 2016.11.20views: 19874如何提高网页前端开发的效率
在规定的时间内,让我们的项目做得更好,更快,更好维护,是领导们期望的。作为开发者,需要掌握一些灵活的技巧和处理方法。当今诸如“快速应用开发”,“敏捷软件开发...
Terry 2016.11.18views: 18315设计师设计页面需要注意的10个技巧
一专多长,对于每个职位的童鞋来说,是有很大优势的。比如拿设计来说吧,按部就班的完成产品给你的策划稿,或许你的进步会很慢,也有可能后退。如果你懂得一些SEO和前端...
Terry 2016.11.17views: 15617谈谈关于JavaScript中的类和继承
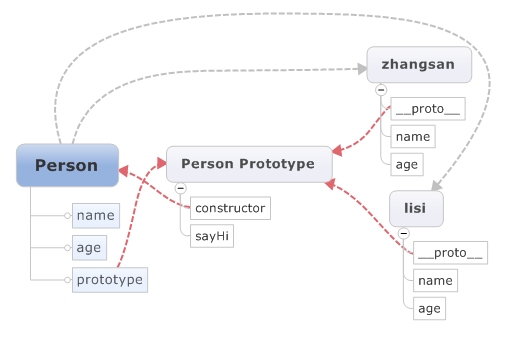
前面我们已经学习了很多关于JavaScript的知识了,今天主要想谈的是关于JavaScript里的类和继承。JavaScript与大部分客户端语言有几点明显的...
Terry 2016.11.16views: 14231运用Javascript获取url传递参数之方法
获取URL带参数的JAVASCRIPT客户端解决方案一、正则分析法。(我较喜欢使用正则)functionGetQueryString(name){varr...
Terry 2016.11.15views: 14911如何使用SVG高校处理网页中的图片呢?
网页制作Webjx文章简介:SVG全称是ScalableVectorGraphics,如果你使用过adobeIllustrator的话,相信你对这种适量格...
Terry 2016.11.15views: 16931探讨Javascript脚本加载和执行顺序
本文主要基于向HTML页面引入JavaScript的几种方式,分析HTML中JavaScript脚本的执行顺序问题1.关于JavaScript脚本执行的阻塞性...
Terry 2016.11.14views: 16662谈谈关于CSS&CSS3中伪类选择器的应用
提到"伪类选器",在平时的项目中用的太多了,比如:link,:focus,:hover,:after,:be...
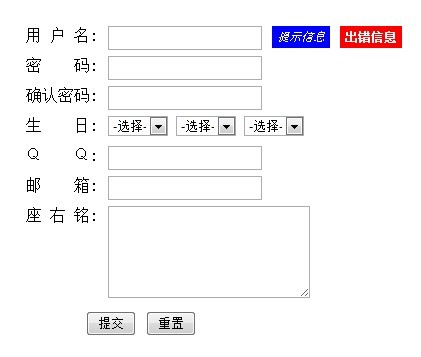
Terry 2016.11.14views: 13574分享表单焦点的一些常用用法
表单中focus焦点应用很多,今天主要是分享表单中有关焦点的常用用法,一共10多条,一起来学习下吧。文本框显示默认文字:˂precl...
Terry 2016.11.13views: 15460HTML5 Canvas的文本如何实现垂直对齐
HTML画布垂直对齐的文本,我们可以使用的textBaseline在画布范围内的属性值。textBaseline可以设置以下值之一:top,hanging,...
Terry 2016.11.12views: 22143[JavaScript学习]JavaScript浏览器对象-window对象
窗口是JavaScript浏览器对象模型中的顶层对象,称为window对象,它代表了打开的浏览器窗口,这是一个全局对象。窗口也可以划分为几个独立的显示区域,每一...
Terry 2016.11.11views: 20153[JavaScript学习]JavaScript浏览器对象-navigator对象
目前的各种主流浏览器都号称与W3C标准兼容,但是它们或多或少都存在一些差别,为了让WEB页面兼容常用的浏览器,首先需要知道页面当前是在哪一个浏览器中运行。Jav...
Terry 2016.11.11views: 18663












![[JavaScript学习]JavaScript浏览器对象-window对象](https://www.jiangweishan.com/zb_users/upload/2016/11/20161101212403_26342.png)