
使用useRouter:
// router的 path: "/user/:UId" <template> <div>user</div> <p>uid: {{ uid }}</p> </template> <script> import { defineComponent } from "vue"; import { useRouter } from "vue-router"; Export default defineComponent({ name: "User", setup() { const router = useRouter(); const uid = router.currentRoute.value.params.uid; return { // 返回的数据 uid, }; }, }); </script>
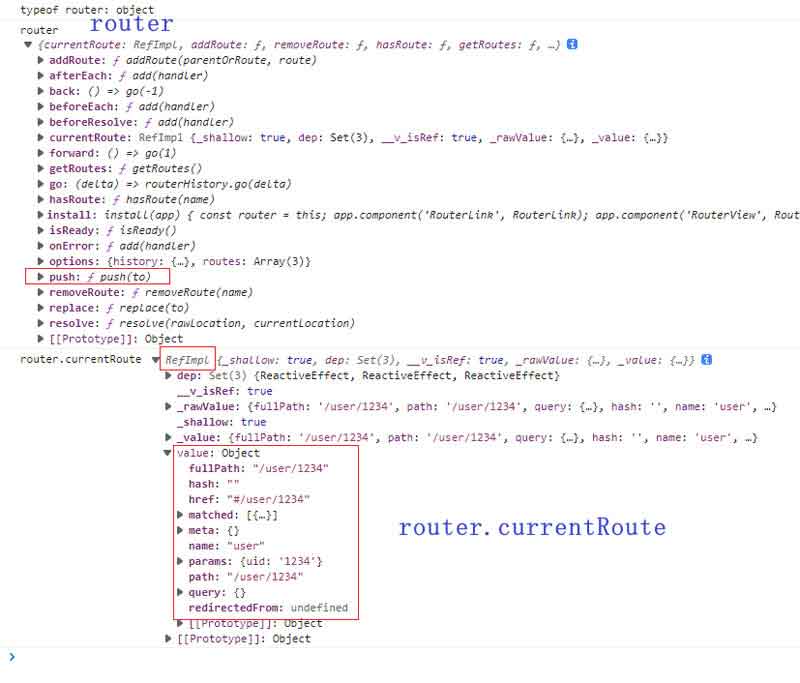
useRouter()返回的是Object, 类似于vue2的this.$router
而router.currentRoute是refImpl对象, 即我们使用ref返回的对象, 通过.value可以访问到当前的路由, 类似于VUE的this.$route
使用console.log打印出来看看:







网友评论文明上网理性发言 已有0人参与
发表评论: