本文实例讲述了JQuery实现获取元素索引值index的方法。分享给大家供大家参考,具体如下:
<!DOCtype html PUBLIC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xHTML1/DTD/xhtml1-transitional.dtd"> <html xmlns="HTTP://www.w3.org/1999/xhtml"> <head> <meta http-eqUIv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery获取索引值</title> <style type="text/CSS"> *{margin:0; padding:0;} ul,li{list-style:none;} #wrap{width:980px; height:500px; overflow:hidden; margin:0 auto;} ul{width:200px; height:500px; float:left;} ul li{width:200px; height:100px; line-height:100px; text-align:center; font-size:16px; cursor:pointer;} #wrap div{width:700px; height:500px; float:right;} #BTn0,.box0{background:#933;} #btn1,.box1{background:#09F;} #btn2,.box2{background:#93F;} #btn3,.box3{background:#F66;} #btn4,.box4{background:#3C0;} .box2,.box3,.box1,.box4{display:none;} #btn0.current,#btn1.current,#btn2.current,#btn3.current,#btn4.current{border:1px solid #000;} </style> <script type="text/javascript" src="/demo/JS/jq.js"></script> <script type="text/JavaScript"> $(function(){ $("#btn li").click(function(){ $(this).addClass("current").siblings().removeclass("current"); var n=$("#btn li").index(this); $(".box"+n).show().siblings("div").hide(); }) }) </script> </head> <body> <div id="wrap"> <h2>点击相应的按钮出现相对应颜色的盒子</h2> <ul id="btn"> <li id="btn0" class="current">0</li> <li id="btn1">1</li> <li id="btn2">2</li> <li id="btn3">3</li> <li id="btn4">4</li> </ul> <div class="box0">第一个盒子</div> <div class="box1">第二个盒子</div> <div class="box2">第三个盒子</div> <div class="box3">第四个盒子</div> <div class="box4">第五个盒子</div> </div> </body> </html>
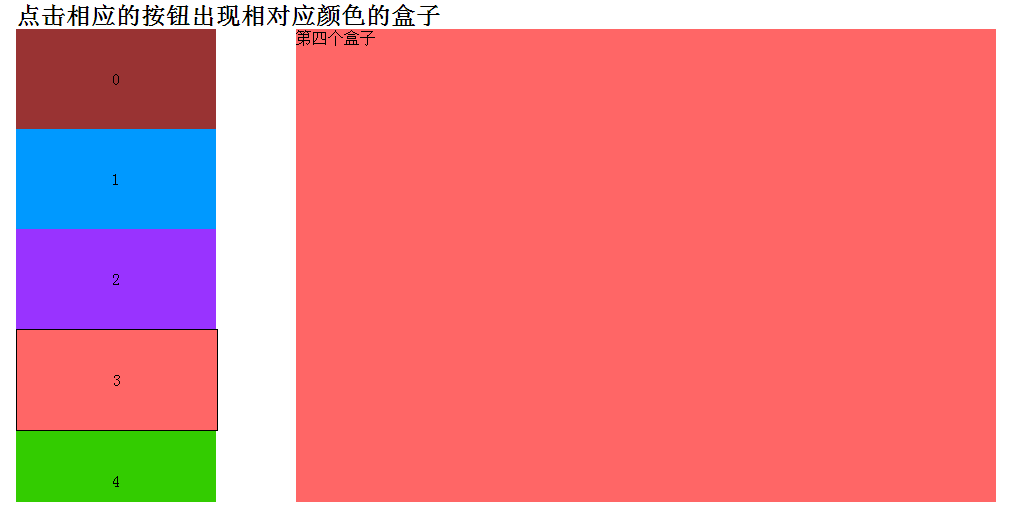
运行效果图如下:









网友评论文明上网理性发言 已有0人参与
发表评论: