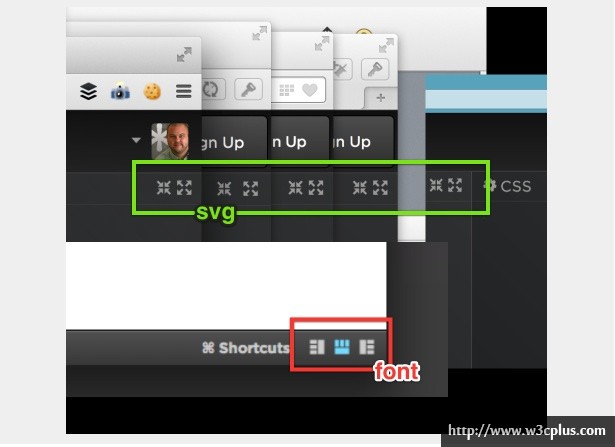
当你为一个网站建一套图标系统的时候,你有几种选择。如果你知道图标需要是像素画图片的时候,你可能会用到css sprites也就是雪碧。而如果图标需要是矢量图的时候(现在已越来越普遍),你有两种选择,他们是svg和图标字体。
图标是矢量的
矢量图标是有很大的优势的:放大和缩小的时候不会有质量损失,视网膜屏上显示特别锐利,文件体积很小。
| Icon Font | Inline SVG |
|---|---|
| 浏览器会以字体解析它,所以浏览器也会以文字的方式来对图标抗锯齿,这可能导致字体图标没有期待中的那么锐利。 | 直接是矢量 |
不久前我做的一个例子中,当我在CodePen上把一些图标从字体图标换成svg后,可以看到字体图标明显没有svg图标锐利。

CSS控制
| Icon Font | Inline SVG |
|---|---|
可以通过font-size,color,shadow,rotation等等css来控制 | 除了和字体图标一样的css控制方法外,它还有更好的地方:1.可以单独的控制一个复合svg图标里边的某一部分。2.可以使用专门给svg使用的css,如stroke描边属性。 |
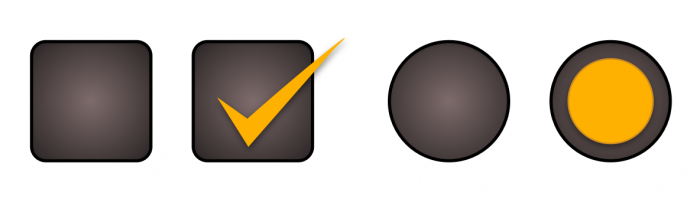
svg在这点上取胜的原因应该是它能够让一个图标有多种颜色
定位
| Icon Font | Inline SVG |
|---|---|
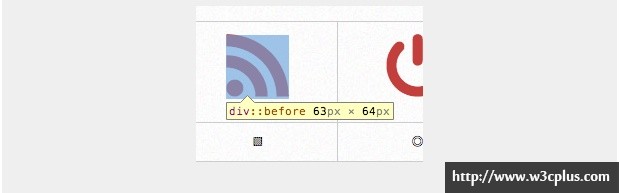
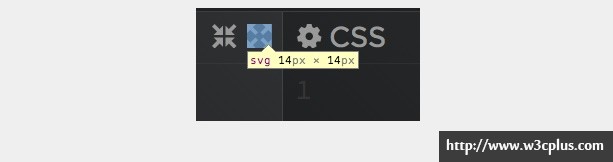
有时给字体图标定位你会感到很泄气。这些图标是通过伪元素插入的,而它的表现依赖于line-heigh, vertical-align, letter-spacing, word-spacing, 和这个字形设计的方法(四周是否有空隙?是否有字距?)然后伪元素的display属性也会影响前边的这些属性的表现。 | svg图标的大小就是很精确的svg图形的大小 |

可以看到为元素的区域和字形的区域有几像素的偏移

svg的区域就是svg图形的区域。
图标应用失败
| Icon Font | Inline SVG |
|---|---|
字体图标可能有几种原因导致应用失败 1)跨域时没有合理的CORS 头部,火狐不支持 2)由于某种原因,字体文件未被载入(网络问题,服务器问题,等) 3)chrome在显示@font-face的时候有时会有奇怪的bug,导致会直接显示默认字体 4)某些不支持@font-face的浏览器。字体应该失败会经常由于这样那样的原因而失效 | |
| svg图标就是文档本身,如果浏览器支持,它就会被显示出来。 |
语义
| Icon Font | Inline SVG |
|---|---|
| 为了更好地使用它,你可能需要通过把伪元素插入到一个空span,这样做有没有语义,全在于你觉得它是否有语义。 | 图标就是一个小图片。svg的语义就是“我是一个图片”,这对我来说感觉可能更好。 |
易访问性
| Icon Font | Inline SVG |
|---|---|
| 为了更好地使用它,你可能需要通过把伪元素插入到一个空span,这样做有没有语义,全在于你觉得它是否有语义。 | 图标就是一个小图片。svg的语义就是“我是一个图片”,这对我来说感觉可能更好。 |
易用性
| Icon Font | Inline SVG |
|---|---|
| 使用一个已造好的字体图标集从来都不有效(因为有太多未被使用的图标)。而创建一个你自己的字体图标集也不是那么舒心。我觉得最好的是 Pictos Server (限制只可以使用Pictos图标)和 IcoMoon (登陆后可以保存自己的项目)Fonttello 有提供一个API, 但我没有看到用它制作的build工具 | svg图标会简单一些,因为你可以自己手动地操作,如果需要的话。 或者你可以用像 IcoMoon (支持导出)。 或者使用build工具。 |
浏览器支持
| Icon Font | Inline SVG |
|---|---|
| 非常好的支持性。可以一直支持到ie6 | 还可以,ie8及以下不支持,安卓2.3及以下不支持。不支持时的降级表现可以接受,但并不完美。 |
胜者
这取决于浏览器支持,如果你的项目只需要支持ie9+ / android3+的话,svg图标会比字体图标好很多。如果你需要支持更老的浏览器的话,我觉得用svg会带来很大的痛苦(你需要在浏览器不支持时降级,用png代替,这样做需要插入一个元素来显示png,同时隐藏svg元素,很麻烦)。






网友评论文明上网理性发言已有0人参与
发表评论: