玩转JavaScript表格/栅格功能,介绍一些方法和应用。
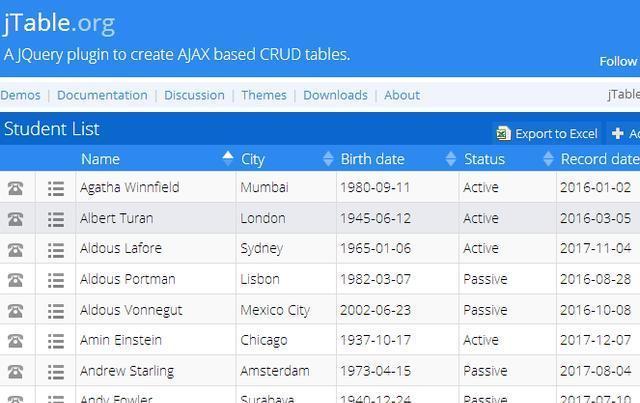
1、jTable(基于 CRUD 表创建 AJAX 的 jQuery 插件)

2、floatThead((jQuery 插件)锁定表格头部,只允许表格内容滚动。适用于任何表格,而且不需要额外的 html 或 css)

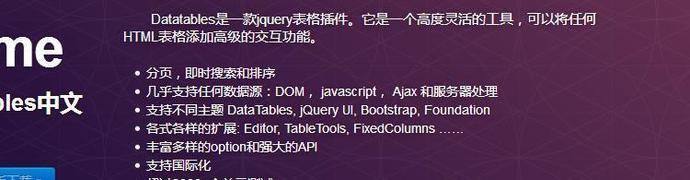
3、DataTables(这是一个非常灵活的工具,在渐进增强的基础上,将高级的交互效果加到 HTML 表格)

4、Masonry(瀑布流式的网格布局库)

5、Isotope(可过滤和可排序的网格布局的库,它能实现 Masonry、Packery 等布局)

6、Packery(使用装箱算法(bin-packing)的网格布局库。支持拖拽布局)





网友评论文明上网理性发言已有0人参与
发表评论: