问答社区 更多 >
- 宝塔面板:关闭强制SSL后http和https共存问题
- Vue3 beforeCreate 问题:如何在Vue3中使用beforeCreate进行组件初始化前的处理和设置?
- React 问答:IDEA中的React项目代码可维护性和可扩展性的设计指导
- indexOf 方法在 JavaScript 中的高级应用技巧
- 大神说说indexOf 方法在 JavaScript 中的高级实际应用
- 如何将博客 DA 增加到 50+?
- SEO:如何添加地理关键字而不看起来关键字被填充?
- Matomo 数据集成
- Windows操作应用:PowerShell和FFmpeg查找Windows中所有损坏音频文件
- 如何使用远程桌面连接到 windows 10 电脑?
Html5 第7页
【SVG】如何操作SVG Text
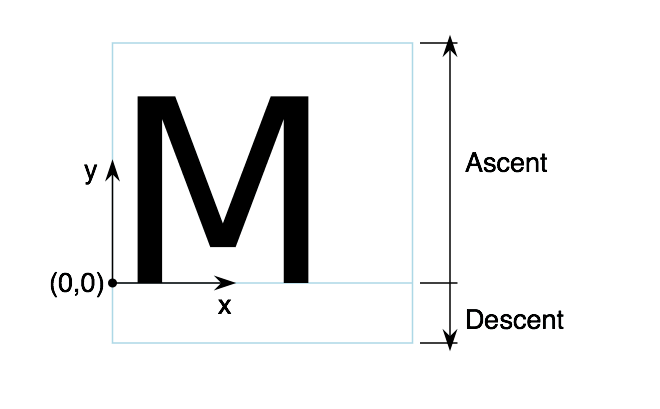
上周我们学习了如何使用<text>元素创建SVG文本。在实例中我们设置了x和y坐标来定位文本,也尝试了给SVG文本中的每个字符定位。关于<te...
Terry 2016.09.25views: 15634【SVG】创建和导出SVG的技巧
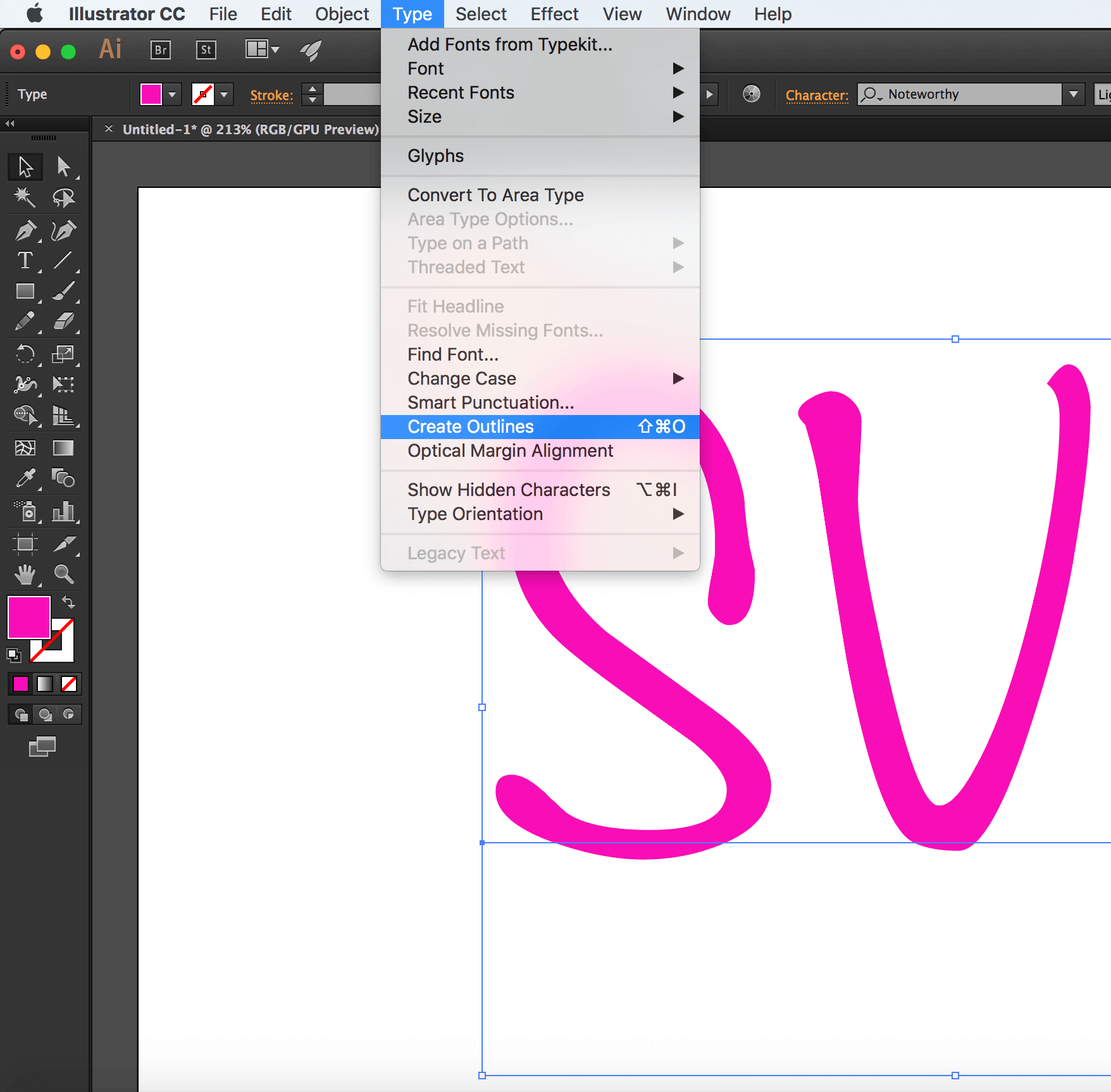
我们在响应式网页设计的工作中经常用到SVG,这个过程通常包括设计阶段和开发阶段。设计阶段通常是由不懂编程的设计师们完成的。因为原生SVG作为一种图像格式和文档格...
Terry 2016.09.25views: 19635【SVG】SVG基础——填充和描边
过去几周我讲解了可缩放矢量图形(SVG)的一些基础知识。首先,我展示了如何在HTML中嵌入SVG,接着讲解了如何创建SVG预定义的基础图形。为了让创建的图形显示...
Terry 2016.09.25views: 15667【SVG】纯clip-path打造的3D模型渲染器
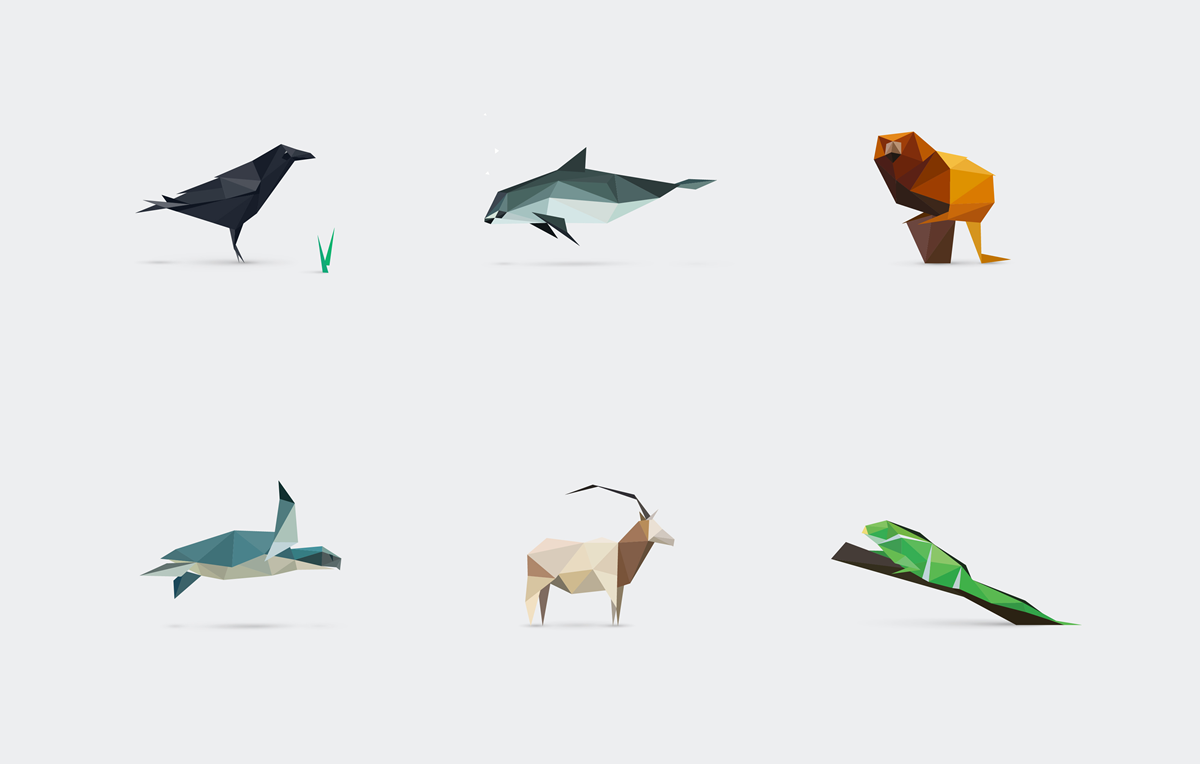
species-in-pieces网站的效果让前端人员眼前一亮,我在微博上发了这样的效果,聚集了不少同学的讨论。在大知乎上也有很多同学关注这个话题。@拴萝卜的棍...
Terry 2016.09.25views: 17727【SVG】欣赏和学习SVG滤镜的艺术
经过近20年的发展,如今的网页排版,以其高密度的显示以及OpenType功能的支持,离现实世界的印刷排版仅是一步之遥。但是平面设计还是有一个领域,我们还在不断地...
Terry 2016.09.25views: 13530【SVG】如何用SVG symbols建立图标系统
在实现Web项目的图标系统时,SVG是一个不错的选择。虽然使用SVG创建图标系统有多种方式。在这篇文章中,我们只看其中一种:SVGsymbols。这项技术基于...
Terry 2016.09.24views: 11724【SVG】SVG Text的应用
SVG文本是将图形和文本两者结合得最好的东西。它可以像其它图形元素一样渲染,这样你可以添加描边和填充,像图形、线条和箭头那样。它还可以被打包成XML字符数据,也...
Terry 2016.09.24views: 11573【SVG】如何使用图片、属性和嵌套制作图案
网页设计元素之一——图案,通常是使用图片创建的。虽然一些图案可以使用CSS创建,但大多数还是涉及某种形式的图片。幸运的是SVG可以很容易创建简单和更复杂的图案,...
Terry 2016.09.24views: 15500【SVG】可缩放矢量图形(SVG)的应用
每次我讲到图像的时候,我都会提到,在可能的情况下,对于位图来说,可缩放矢量图形(SVG)都是最好的选择。上次我给别人提建议的时候,我意识到我没有自己想象中的那么...
Terry 2016.09.24views: 11728【SVG】SVG基础——使用Curve指令创建路径
上周,我开始了关于路径的探讨,主要集中在使用不同的直线指令绘制各种直线和形状。今天我想要继续进行路径的探讨,谈谈可使用的不同的曲线指令。曲线指令比直线指令需要解...
Terry 2016.09.24views: 12286【SVG】SVG基础—创建简单的图形和线条
上周我开始了SVG的系列探讨,并通过不同的方法将SVG嵌入到HTML页面中。因为需要让示例能够在你的屏幕上显示,所以我创建了一个绿色的矩形。创建矩形的代码并不难...
Terry 2016.09.23views: 13326【SVG】关于SVG图标字体的基础知识
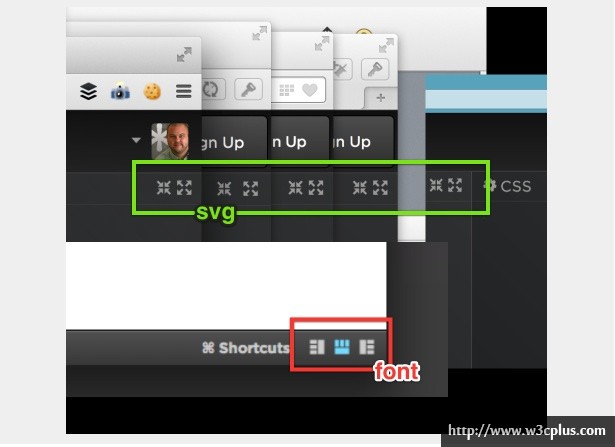
当你为一个网站建一套图标系统的时候,你有几种选择。如果你知道图标需要是像素画图片的时候,你可能会用到csssprites也就是雪碧。而如果图标需要是矢量图的时...
Terry 2016.09.23views: 14659