移动开发 第3页
页面基本交互 - 跨平台移动前端框架AUI 2.0
今天主要分享下AUI2.0页面的基本交互效果。上一篇主要是大概介绍到了AUI2.0的列表和排版。回顾下上一篇: ˂a...
Terry 2016.09.22views: 35013列表和排版布局 - 跨平台移动前端框架AUI 2.0
上一篇主要是大概介绍到了AUI2.0的表单,今天主要想分享下AUI2.0的列表和排版布局。我们可以回顾下上一篇: ˂...
Terry 2016.09.21views: 39218表单 - 跨平台移动前端框架AUI 2.0
上一篇主要是大概介绍到了AUI2.0的中级篇,主要包括:信息条、按钮、标签/角标/圆点、列表布局,媒体列表,今天主要想分享下AU...
Terry 2016.09.20views: 40616常用item - 跨平台移动前端框架AUI 2.0
上一篇主要是大概介绍到了AUI2.0的基础篇,今天主要想分享下AUI2.0一些其他知识,主要包括:信息条、按钮、标签/角标/圆点...
Terry 2016.09.19views: 25252基础知识 - 跨平台移动前端框架AUI 2.0
上一篇主要是大概介绍到了AUI2.0的优势,今天主要想分享下AUI2.0一些基础知识,主要包括:AUI2.0概述、基本结构/辅助元素、布局容器、文本样式、导航栏...
Terry 2016.09.18views: 45317跨平台移动前端框架AUI 2.0
谈到移动前端框架,我想大家都会知道jQueryMobile,就我个人而言,嫌他太笨重了,代码繁冗,垃圾太多。就跟我在选择博客系统一样,宁愿放弃功能强大的wor...
Terry 2016.09.17views: 504059快速教你用jQuery Mobile创建Web App
移动互联网的发展,促生了各种各样的移动Web框架。jQuery是继Prototype之后又一个优秀的JavaScript框架。通过jQuery,我们能够快速...
Terry 2016.07.07views: 17506开发Web App需要了解的基础知识
在过去的一年里,我在从头开始开发我的第一个重要的Web应用。经验教会了很多以前不知道的东西,特别是在安全性和用户体验方面。值得一提的是,我上一次尝试构建的...
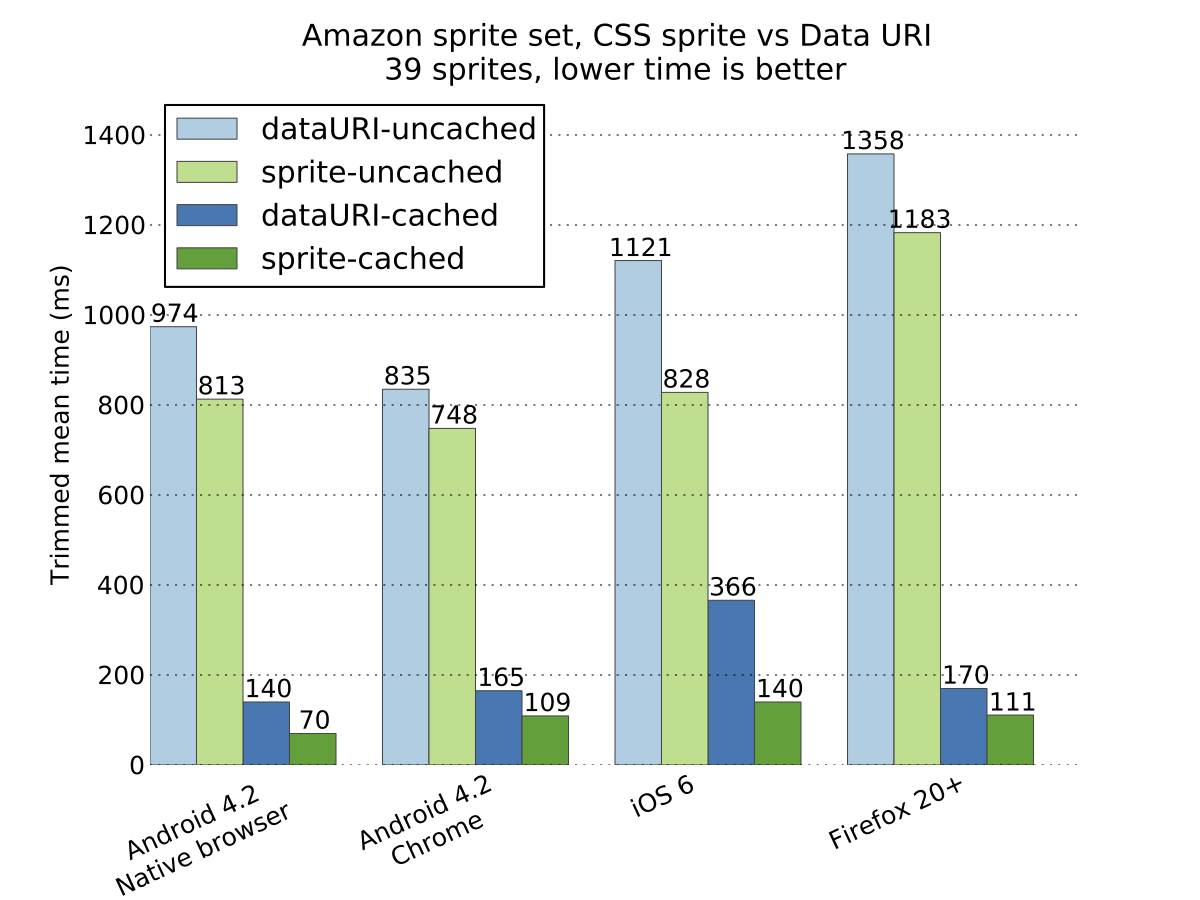
Terry 2016.06.09views: 14538CSS Sprites VS Data URI-移动端性能大比拼
这个问题是引人深思的,在如今的Web设计中,Data URI在Web设计上的一种典型应用方式就是替代Sprites,尽管这不是它的唯一用途:Data&...
Terry 2016.04.06views: 13895响应式图像之srcset和sizes属性
再一次提到响应式图像,司空见惯了,有点腻了,如果你看完下面的内容,我觉得你会对响应式图像处理会有新的认知。这篇文章我也是无意在进步博客上看到的,认真的看了几遍,...
Terry 2016.03.01views: 30565关于移动端横屏信息提示
近期做了写移动端的视觉差动画页面,并且还要求是响应式的,这个对于前端是要求非常高的,但是我们发现在横屏的时候发现体验不是很完美的,然后想了下,必须要提示用户尽量...
Terry 2015.05.12views: 20409移动和PC端中的hover处理
最近都忙死了,好久都没更新博客了。今天还是想提下移动端的问题:hover选择器。说到移动和PC端中的hover处理问题,已经碰到过很多次了,先前一直没去仔细的...
Terry 2015.03.26views: 98001