
上一篇主要是大概介绍到了AUI2.0的表单,今天主要想分享下AUI2.0的列表和排版布局。我们可以回顾下上一篇: 表单篇 - 跨平台移动前端框架AUI 2.0
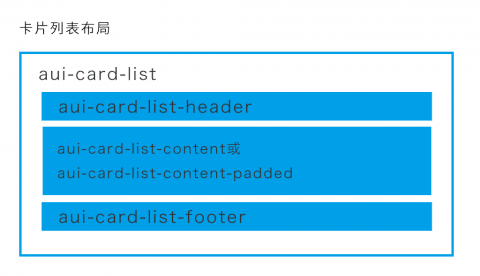
卡片列表
卡片列表在APP中是比较常见的布局样式,可以结合栅格系统实现漂亮的布局样式,如知乎等页面方式。

看下代码:
<section class="aui-content-padded">
<div class="aui-card-list">
<div class="aui-card-list-header">
卡片布局头部区域
</div>
<div class="aui-card-list-content-padded">
内容区域,卡片列表布局样式可以实现APP中常见的各类样式
</div>
<div class="aui-card-list-footer">
底部区域
</div>
</div>
</section>
<section class="aui-content">
<div class="aui-card-list">
<div class="aui-card-list-header">
卡片布局头部区域
</div>
<div class="aui-card-list-content">
<img src="../../image/l2.png" />
</div>
<div class="aui-card-list-footer">
2016年7月12日
</div>
</div>
<div class="aui-card-list">
<div class="aui-card-list-header">
卡片布局头部区域
</div>
<div class="aui-card-list-content-padded aui-border-b aui-border-t">
<div class="aui-row aui-row-padded">
<div class="aui-col-xs-4">
<img src="../../image/l1.png" />
</div>
<div class="aui-col-xs-4">
<img src="../../image/l2.png" />
</div>
<div class="aui-col-xs-4">
<img src="../../image/l3.png" />
</div>
</div>
</div>
<div class="aui-card-list-footer">
<div><i class="aui-iconfont aui-icon-star"></i></div>
<div><i class="aui-iconfont aui-icon-laud"></i></div>
<div><i class="aui-iconfont aui-icon-note"></i></div>
</div>
</div>
<div class="aui-card-list">
<div class="aui-card-list-header aui-card-list-user aui-border-b">
<div class="aui-card-list-user-avatar">
<img src="../../image/demo4.png" class="aui-img-round" />
</div>
<div class="aui-card-list-user-name">
<div>AUI</div>
<small>1天前</small>
</div>
<div class="aui-card-list-user-info">北京朝阳</div>
</div>
<div class="aui-card-list-content-padded">
<img src="../../image/l2.png" />
</div>
<div class="aui-card-list-footer aui-border-t">
<div><i class="aui-iconfont aui-icon-note"></i> 666</div>
<div><i class="aui-iconfont aui-icon-laud"></i> 888</div>
<div><i class="aui-iconfont aui-icon-star"></i> 888</div>
</div>
</div>
<div class="aui-card-list">
<div class="aui-card-list-header">
<div><i class="aui-iconfont aui-icon-my aui-text-danger"></i><span class="aui-text-danger"> 最近联系人</span></div>
<i class="aui-iconfont aui-icon-more"></i>
</div>
<div class="aui-card-list-content">
<ul class="aui-list aui-media-list">
<li class="aui-list-item aui-list-item-middle">
<div class="aui-media-list-item-inner">
<div class="aui-list-item-media">
<img src="../../image/demo5.png" class="aui-img-round aui-list-img-sm">
</div>
<div class="aui-list-item-inner aui-list-item-arrow">
<div class="aui-list-item-text">
<div class="aui-list-item-title aui-font-size-14">AUI</div>
<div class="aui-list-item-right">08:00</div>
</div>
<div class="aui-list-item-text">
www.auicss.com
</div>
</div>
</div>
</li>
<li class="aui-list-item aui-list-item-middle">
<div class="aui-media-list-item-inner">
<div class="aui-list-item-media">
<img src="../../image/liulangnan.png" class="aui-img-round aui-list-img-sm">
</div>
<div class="aui-list-item-inner aui-list-item-arrow">
流浪男
</div>
</div>
</li>
</ul>
</div>
<div class="aui-card-list-footer aui-text-center">
查看更多
</div>
</div>
</section>
看下效果:
猛击:DEMO
弹出菜单
aui-popup为弹出菜单样式,结合aui-popup.js来使用控制。弹出菜单考虑到用户自定义性,并没有封装到js里面,js里面只是关联了弹出效果。需要给
按钮增加aui-popup-for="弹出层容器id"属性来关联弹出菜单。
具体效果参考代码:
<section class="aui-content-padded">
<div class="aui-btn aui-btn-primary" aui-popup-for="top-left">左上角</div>
<div class="aui-btn aui-btn-primary" aui-popup-for="top">顶部中间</div>
<div class="aui-btn aui-btn-primary" aui-popup-for="top-right">右上角</div>
</section>
<section class="aui-content-padded">
<div class="aui-btn aui-btn-info" aui-popup-for="bottom-left">左下角</div>
<div class="aui-btn aui-btn-info" aui-popup-for="bottom">底部中间</div>
<div class="aui-btn aui-btn-info" aui-popup-for="bottom-right">右下角</div>
</section>
<div class="aui-popup aui-popup-top-left" id="top-left">
<div class="aui-popup-arrow"></div>
<div class="aui-popup-content">
<ul class="aui-list aui-list-noborder">
<li class="aui-list-item">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-my aui-text-warning"></i>
</div>
<div class="aui-list-item-inner aui-list-item-middle">
会员中心
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-mail aui-text-info"></i>
</div>
<div class="aui-list-item-inner">
会话消息
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-star aui-text-danger"></i>
</div>
<div class="aui-list-item-inner">
我的收藏
</div>
</li>
</ul>
</div>
</div>
<div class="aui-popup aui-popup-top" id="top">
<div class="aui-popup-arrow"></div>
<div class="aui-popup-content">
<ul class="aui-list aui-list-noborder">
<li class="aui-list-item">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-my aui-text-warning"></i>
</div>
<div class="aui-list-item-inner aui-list-item-middle">
会员中心
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-mail aui-text-info"></i>
</div>
<div class="aui-list-item-inner">
会话消息
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-star aui-text-danger"></i>
</div>
<div class="aui-list-item-inner">
我的收藏
</div>
</li>
</ul>
</div>
</div>
<div class="aui-popup aui-popup-top-right" id="top-right">
<div class="aui-popup-arrow"></div>
<div class="aui-popup-content">
<ul class="aui-list aui-list-noborder">
<li class="aui-list-item">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-my aui-text-warning"></i>
</div>
<div class="aui-list-item-inner aui-list-item-middle">
会员中心
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-mail aui-text-info"></i>
</div>
<div class="aui-list-item-inner">
会话消息
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-star aui-text-danger"></i>
</div>
<div class="aui-list-item-inner">
我的收藏
</div>
</li>
</ul>
</div>
</div>
<div class="aui-popup aui-popup-bottom" id="bottom">
<div class="aui-popup-arrow"></div>
<div class="aui-popup-content">
<ul class="aui-list aui-list-noborder">
<li class="aui-list-item">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-my aui-text-warning"></i>
</div>
<div class="aui-list-item-inner aui-list-item-middle">
会员中心
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-mail aui-text-info"></i>
</div>
<div class="aui-list-item-inner">
会话消息
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-star aui-text-danger"></i>
</div>
<div class="aui-list-item-inner">
我的收藏
</div>
</li>
</ul>
</div>
</div>
<div class="aui-popup aui-popup-bottom-left" id="bottom-left">
<div class="aui-popup-arrow"></div>
<div class="aui-popup-content">
<ul class="aui-list aui-list-noborder">
<li class="aui-list-item">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-my aui-text-warning"></i>
</div>
<div class="aui-list-item-inner aui-list-item-middle">
会员中心
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-mail aui-text-info"></i>
</div>
<div class="aui-list-item-inner">
会话消息
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-star aui-text-danger"></i>
</div>
<div class="aui-list-item-inner">
我的收藏
</div>
</li>
</ul>
</div>
</div>
<div class="aui-popup aui-popup-bottom-right" id="bottom-right">
<div class="aui-popup-arrow"></div>
<div class="aui-popup-content">
<ul class="aui-list aui-list-noborder">
<li class="aui-list-item">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-my aui-text-warning"></i>
</div>
<div class="aui-list-item-inner aui-list-item-middle">
会员中心
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-mail aui-text-info"></i>
</div>
<div class="aui-list-item-inner">
会话消息
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-star aui-text-danger"></i>
</div>
<div class="aui-list-item-inner">
我的收藏
</div>
</li>
</ul>
</div>
</div>
<script type="text/javascript" src="../../script/aui-popup.js" ></script>
<script type="text/javascript">
var popup = new auiPopup();
function showPopup(){
popup.show(document.getElementById("top-right"))
}
</script>
猛击:DEMO
栅格系统
栅格系统在2.0版本中做了改进。栅格系统采用12等分布局
aui-row 栅格外层容器,子级无间距
aui-row-padded 栅格外层容器,子级有间距
aui-col-xs-(1-12)
默认12等分布局中无法直接实现5等分,为此加入了aui-col-5 为实现五等分效果
宫格布局
宫格布局是结合栅格系统实现的一种布局方式
aui-grid 宫格容器
<section class="aui-grid aui-margin-b-15">
<div class="aui-row">
<div class="aui-col-xs-4">
<div class="aui-badge">88</div>
<i class="aui-iconfont aui-icon-home"></i>
<div class="aui-grid-label">首页</div>
</div>
<div class="aui-col-xs-4">
<i class="aui-iconfont aui-icon-gear"></i>
<div class="aui-grid-label">设置</div>
</div>
<div class="aui-col-xs-4">
<i class="aui-iconfont aui-icon-map"></i>
<div class="aui-grid-label">地图</div>
</div>
<div class="aui-col-xs-4">
<i class="aui-iconfont aui-icon-calendar"></i>
<div class="aui-grid-label">日历</div>
</div>
<div class="aui-col-xs-4">
<div class="aui-badge"></div>
<i class="aui-iconfont aui-icon-date"></i>
<div class="aui-grid-label">日期</div>
</div>
<div class="aui-col-xs-4">
<div class="aui-dot"></div>
<i class="aui-iconfont aui-icon-cart"></i>
<div class="aui-grid-label">购物车</div>
</div>
</div>
</section>
<section class="aui-grid">
<div class="aui-row">
<div class="aui-col-xs-3">
<i class="aui-iconfont aui-icon-home"></i>
<div class="aui-grid-label">首页</div>
</div>
<div class="aui-col-xs-3">
<i class="aui-iconfont aui-icon-gear"></i>
<div class="aui-grid-label">设置</div>
</div>
<div class="aui-col-xs-3">
<i class="aui-iconfont aui-icon-map"></i>
<div class="aui-grid-label">地图</div>
</div>
<div class="aui-col-xs-3">
<i class="aui-iconfont aui-icon-calendar"></i>
<div class="aui-grid-label">日历</div>
</div>
<div class="aui-col-xs-3">
<i class="aui-iconfont aui-icon-date"></i>
<div class="aui-grid-label">日期</div>
</div>
<div class="aui-col-xs-3">
<i class="aui-iconfont aui-icon-cart"></i>
<div class="aui-grid-label">购物车</div>
</div>
<div class="aui-col-xs-3">
<i class="aui-iconfont aui-icon-paper"></i>
<div class="aui-grid-label">发现</div>
</div>
<div class="aui-col-xs-3">
<i class="aui-iconfont aui-icon-video"></i>
<div class="aui-grid-label">视频</div>
</div>
</div>
</section>
猛击:DEMO
搜索框
<div class="aui-searchbar" id="search">
<div class="aui-searchbar-input aui-border-radius" tapmode onclick="doSearch()">
<i class="aui-iconfont aui-icon-search"></i>
<form action="javascript:search();">
<input type="search" placeholder="请输入搜索内容" id="search-input">
</form>
</div>
<div class="aui-searchbar-cancel" tapmod>取消</div>
</div>
效果如下图:

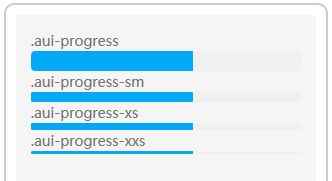
进度条
进度条去掉了之前的多种色值
aui-progress 默认
aui-progress-sm 小号
aui-progress-xs 特小
aui-progress-xxs 极小
<div class="aui-content-padded">
<p>.aui-progress</p>
<div class="aui-progress aui-progress">
<div class="aui-progress-bar" style="width: 60%;"></div>
</div>
<p>.aui-progress-sm</p>
<div class="aui-progress aui-progress-sm">
<div class="aui-progress-bar" style="width: 60%;"></div>
</div>
<p>.aui-progress-xs</p>
<div class="aui-progress aui-progress-xs">
<div class="aui-progress-bar" style="width: 60%;"></div>
</div>
<p>.aui-progress-xxs</p>
<div class="aui-progress aui-progress-xxs">
<div class="aui-progress-bar" style="width: 60%;"></div>
</div>
</div>
效果如下:

总结
今天就分享到这里,下节介绍内容:页面交互。



网友评论文明上网理性发言 已有0人参与
发表评论: