移动开发 第6页
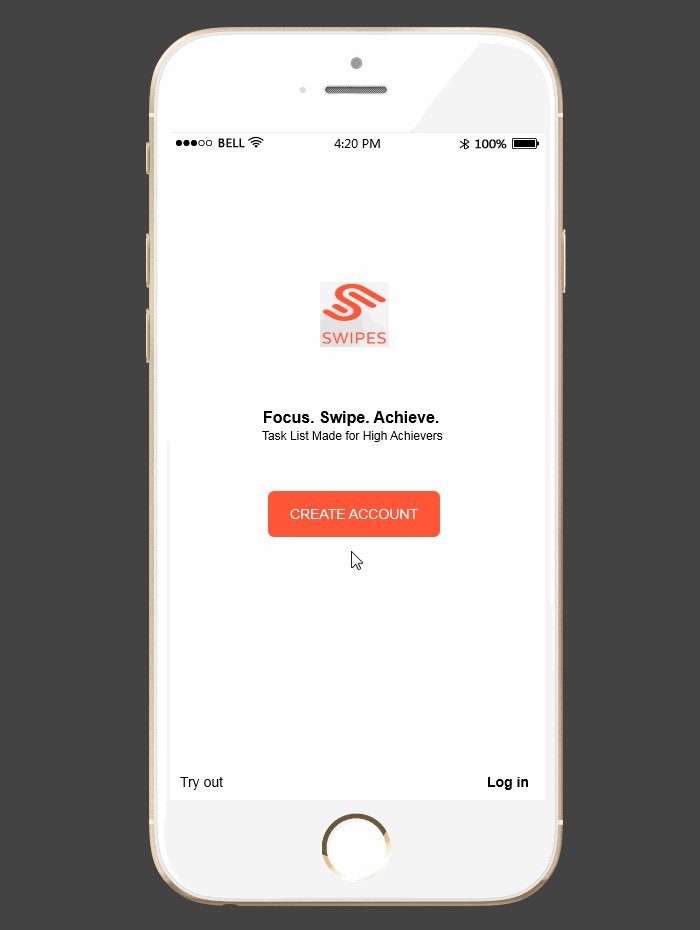
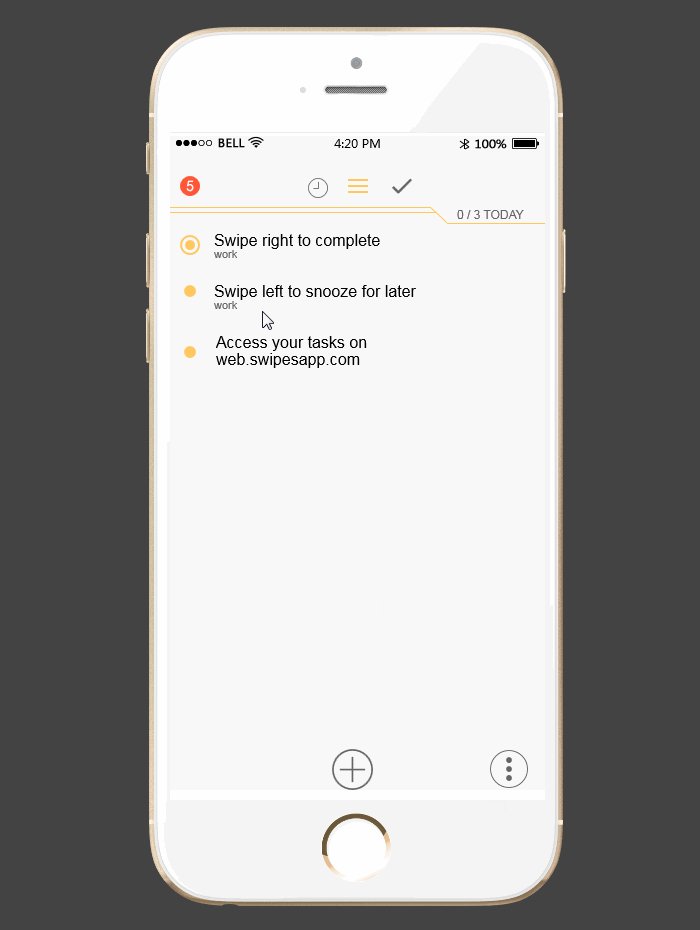
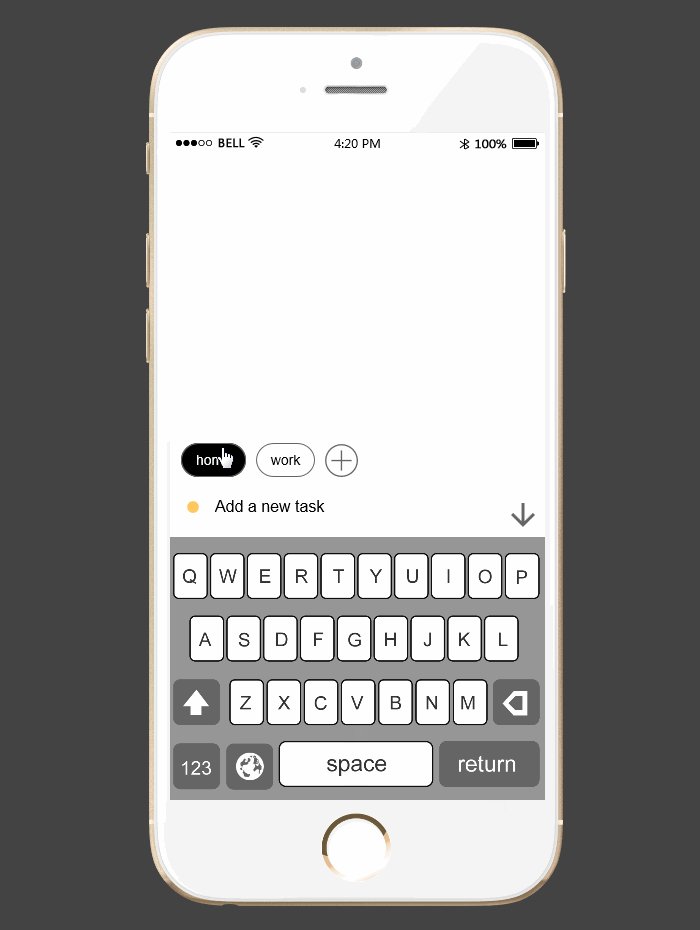
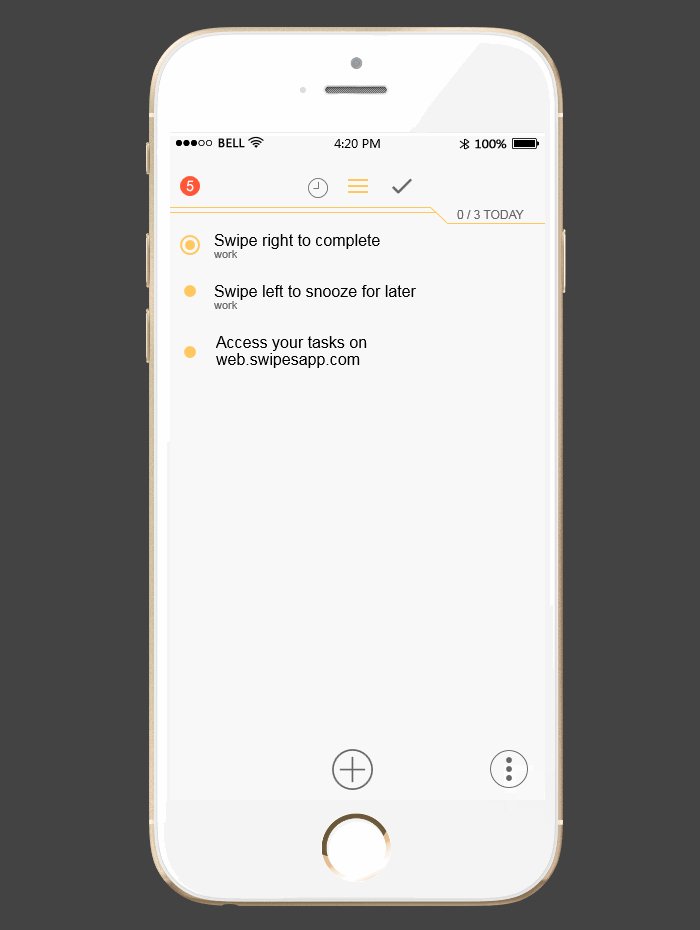
效率类App原型制作分享-Swipes
这是一款效率工具类App,可以记录事情和帮助提升工作效率。原型主要制作了登录注册页面和几个主要页面。在登录注册页面中,常常会有这样的效果,当输入了密码,登录按钮...
anny 2018.01.02views: 13666教育类App原型制作分享-Encode
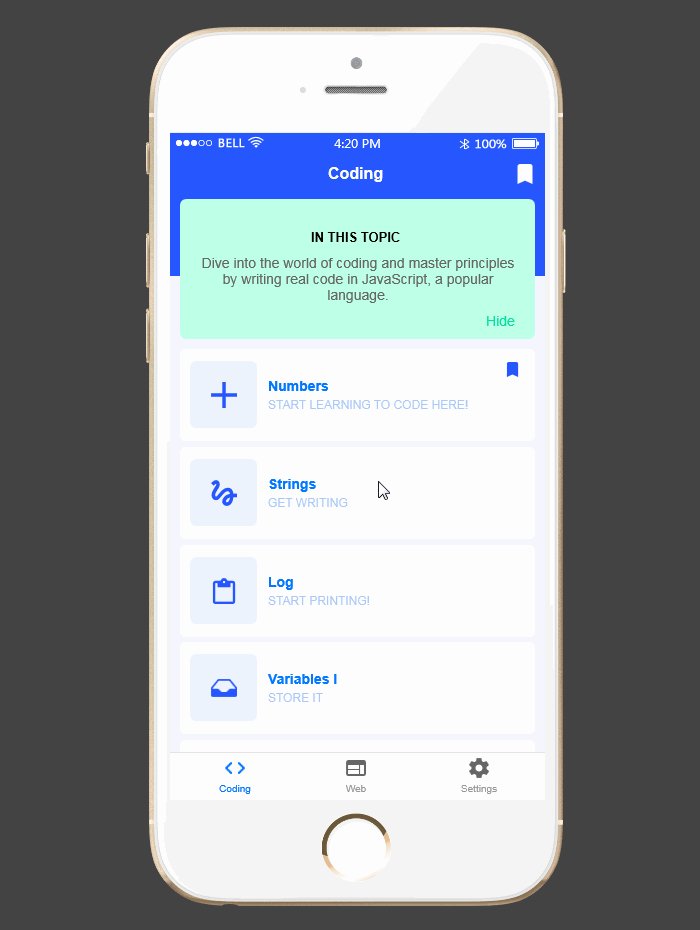
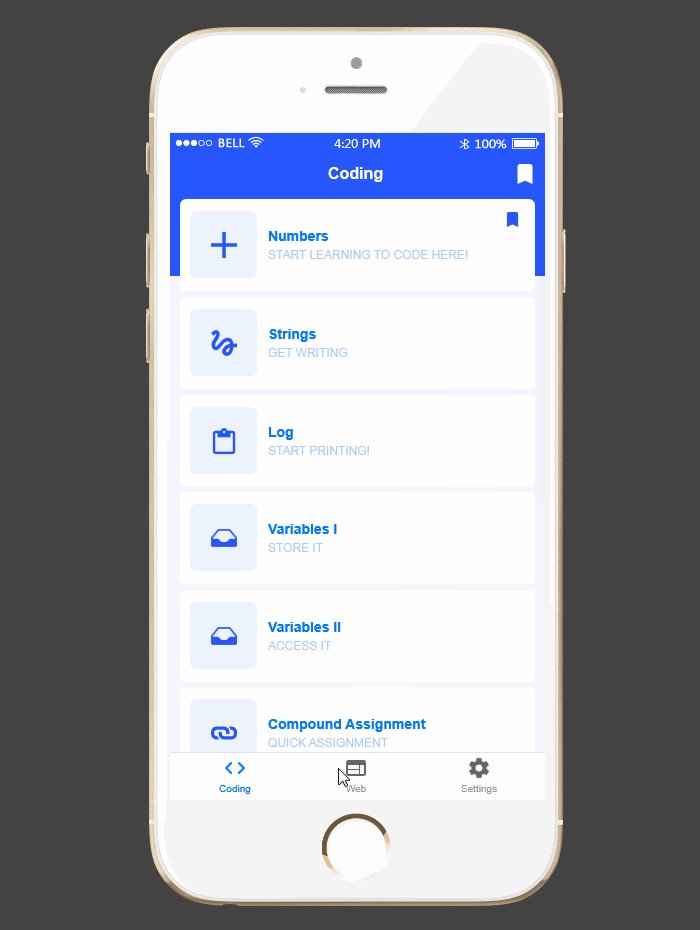
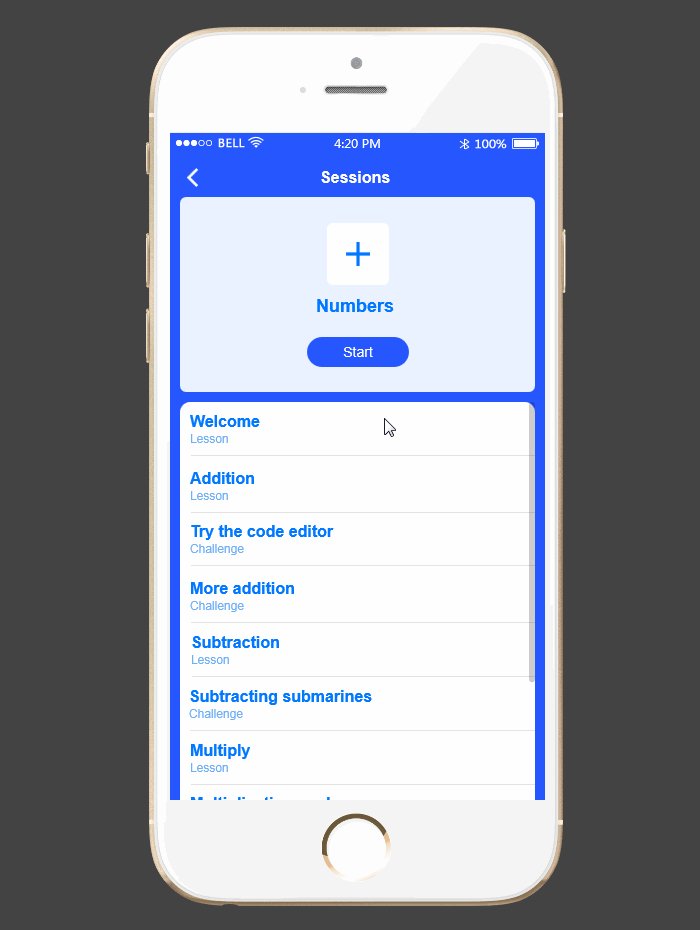
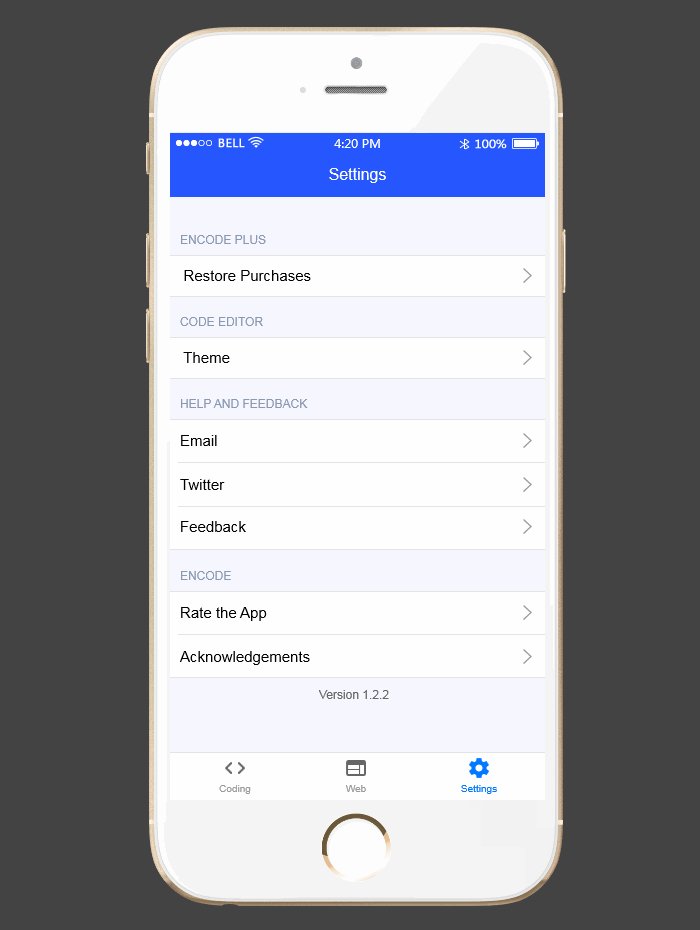
这款原型例子是教育类型的App,主要学习编程方面的知识,配色是偏系统的颜色,布局也相对简单明了。首页采用的是列表形式,采用快速格子可以快速实现列表的布局,其次是...
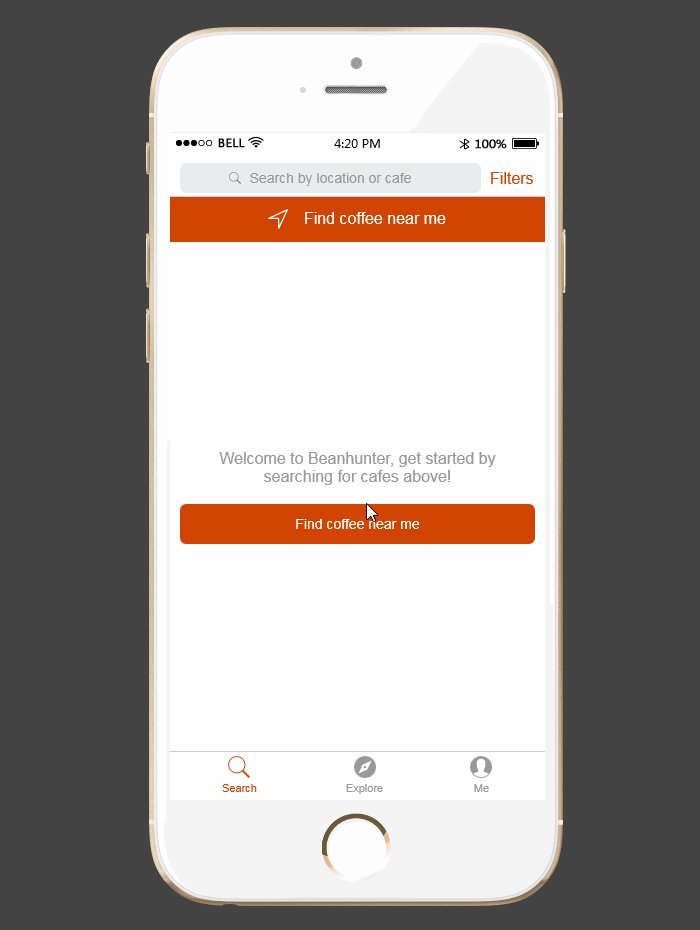
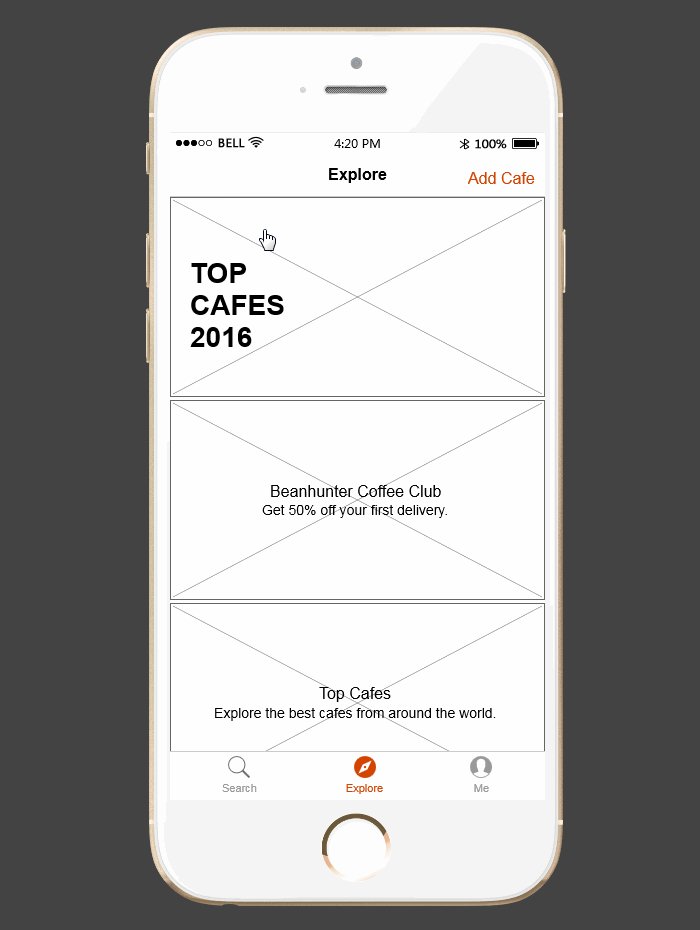
anny 2017.12.25views: 12006美食类App原型制作分享-Beanhunter
Beanhunter是一款咖啡App,它帮助喜欢喝咖啡的用户找到世界上最好喝的咖啡馆。它的配色是温暖浓烈的,就像咖啡带给人的感受一样,香醇,浓厚。和美食类应用一...
anny 2017.12.19views: 13254工具类App原型制作分享-Workflow
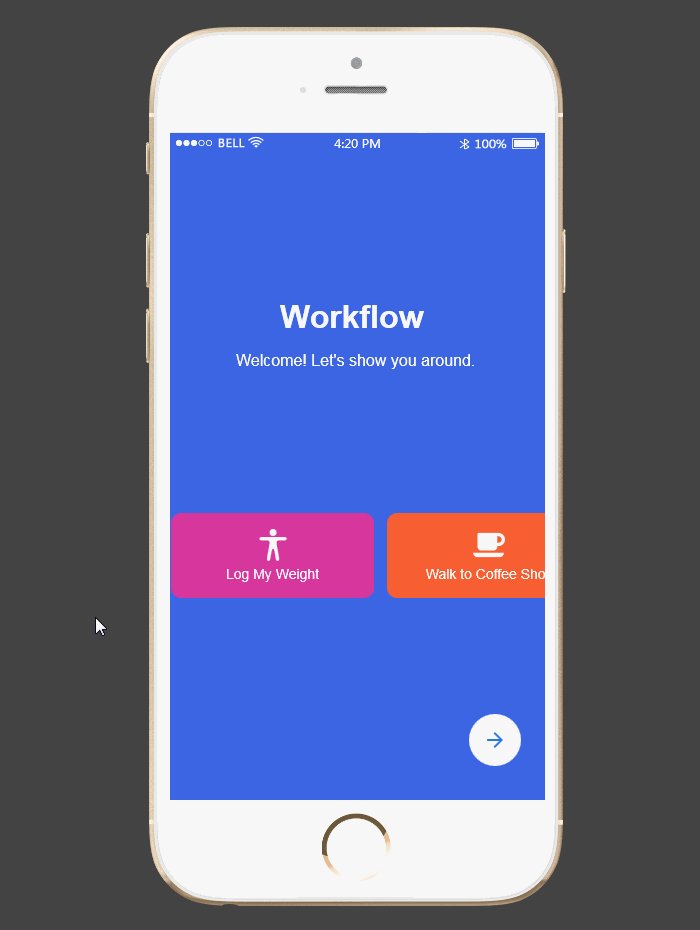
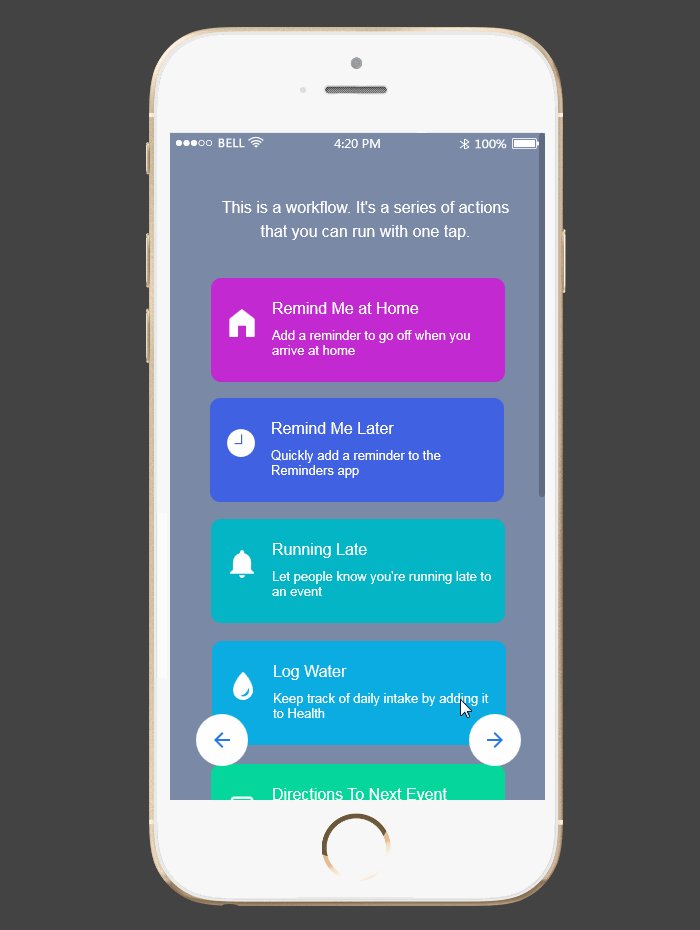
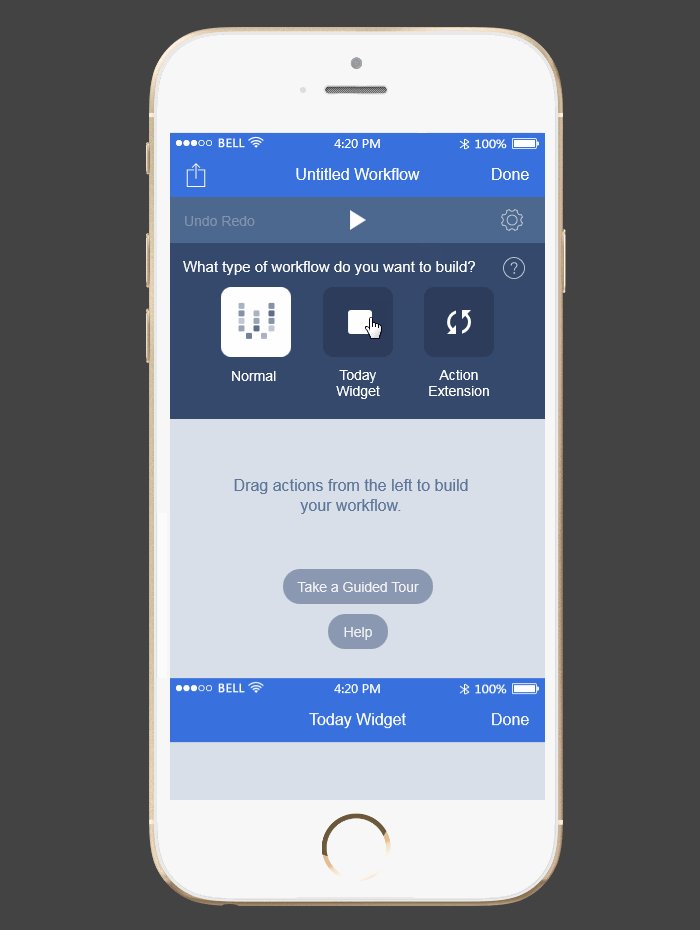
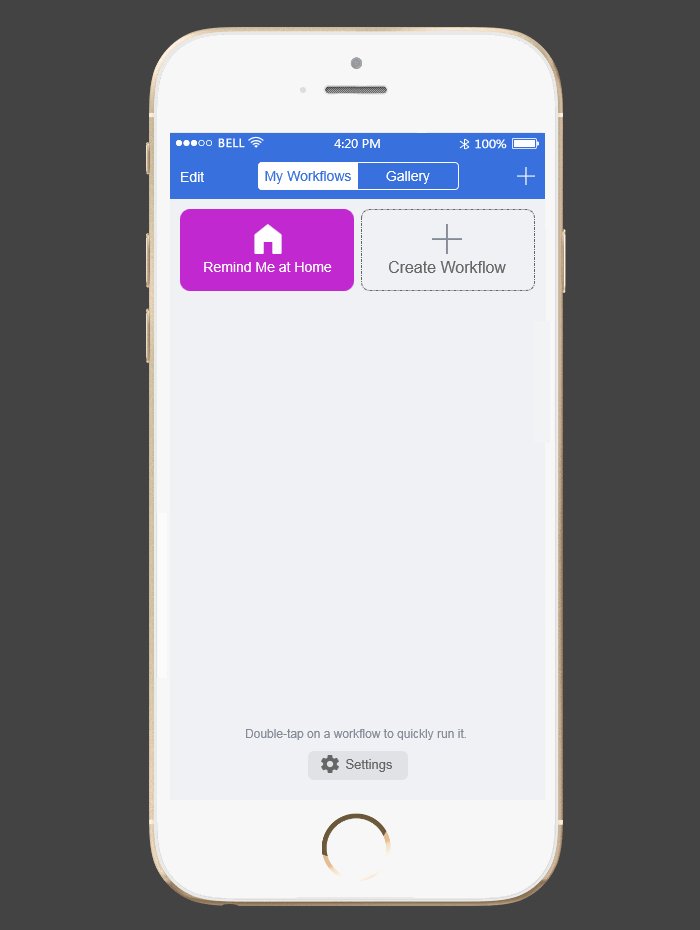
Workflow是一款个人自动化工具,这款App最大的亮点在于配色和引导动画,在原型阶段为了突出这款App,制作时把颜色和动画都高度还原了。Mockplus在动...
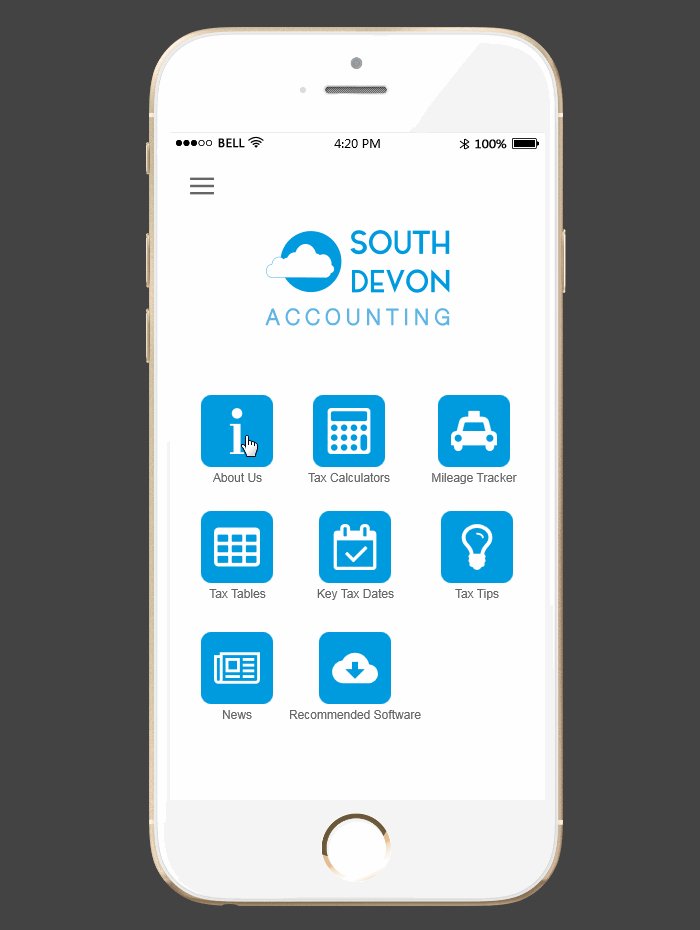
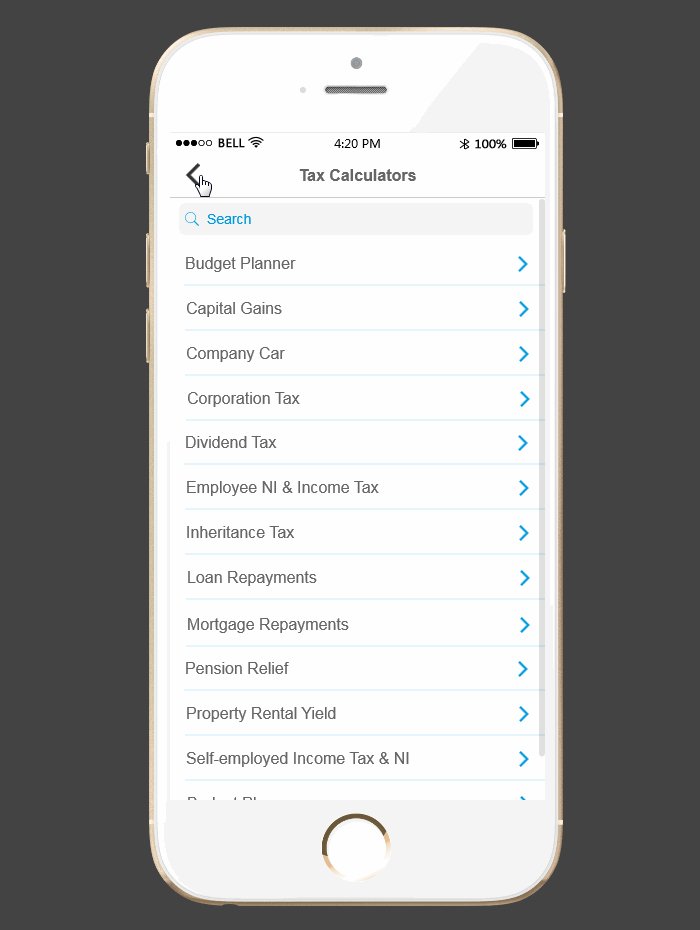
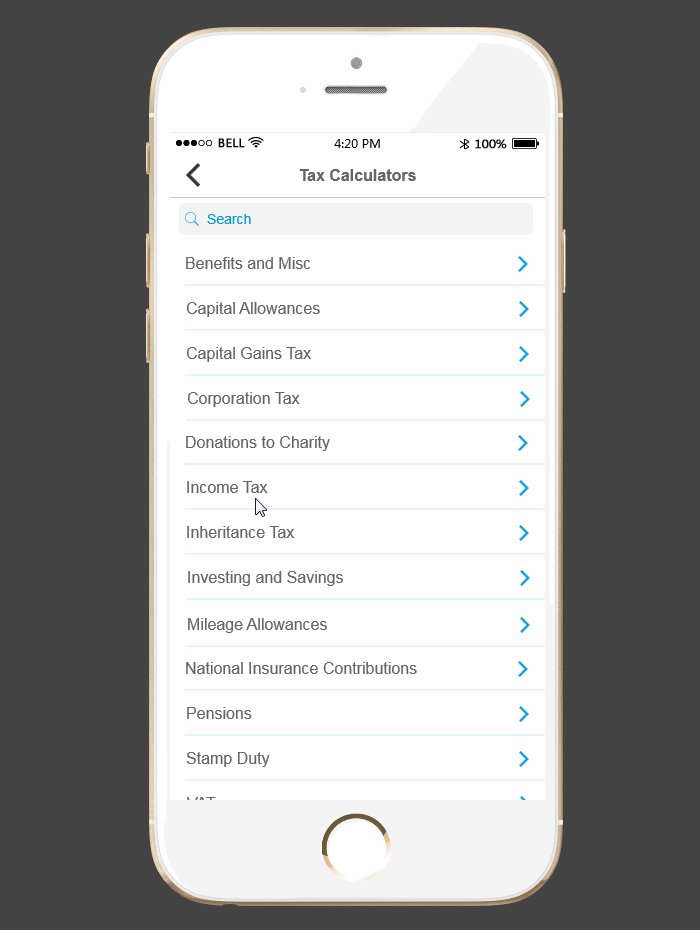
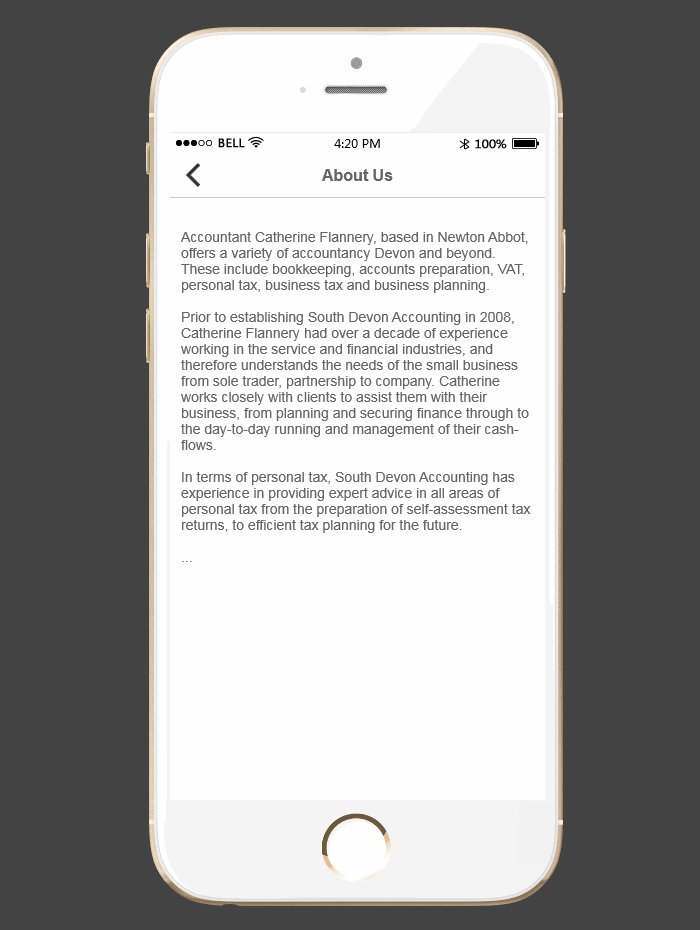
anny 2017.12.12views: 11991服务类App原型制作分享-South Devon Accounting
这是一款服务类App,主要提供会计和商业咨询类服务。这款App首页局部很简单清晰,直接把主要分类菜单以图标+文字的形式排列出来,这让我直接使用了Mockplus...
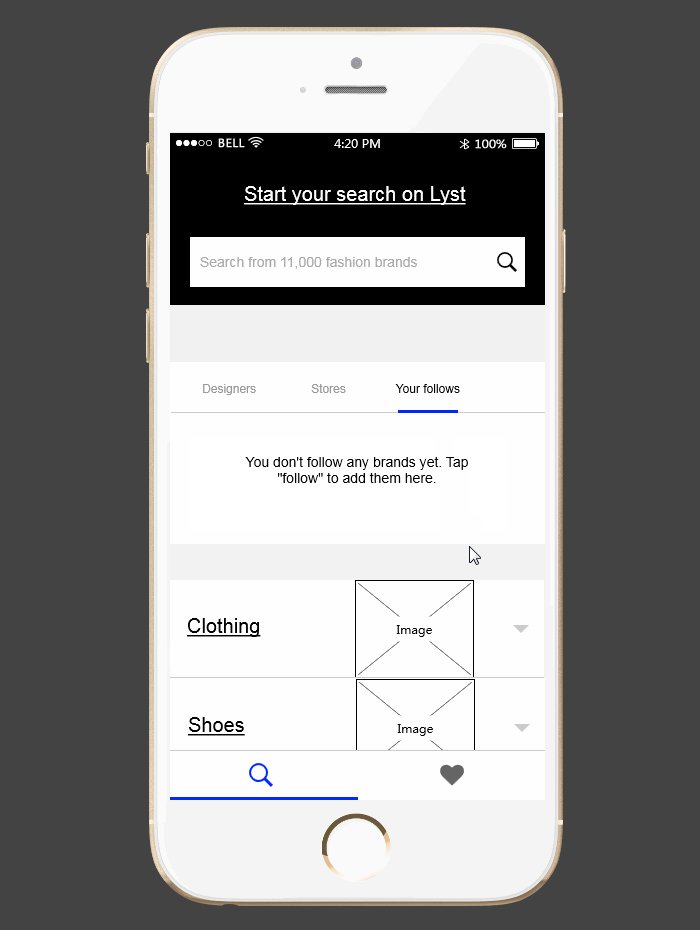
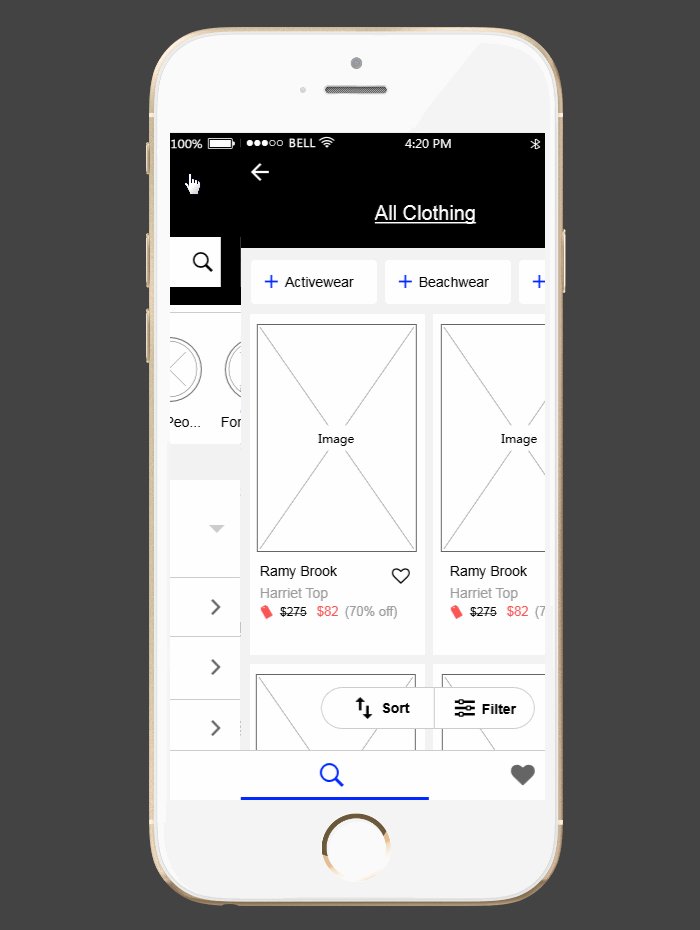
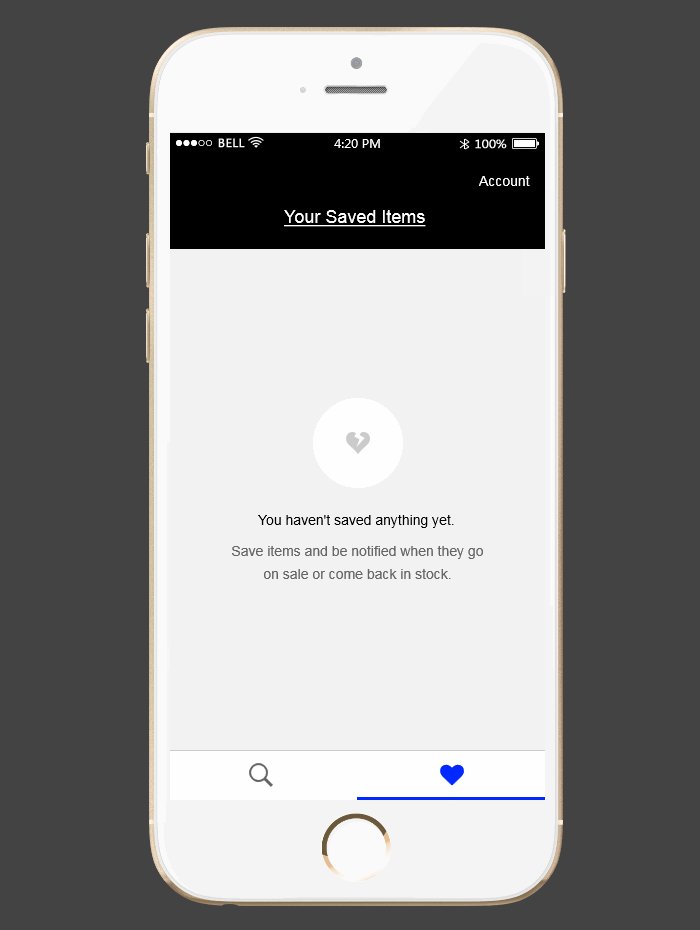
anny 2017.12.04views: 12154购物类App原型制作分享-Lyst
这是一款来自英国的时尚购物信息平台,传统的购物加上时尚信息推送是现在购物类应用常见的方式,购物类App讲究分类全面,搜索准确,布局通常是内容丰富但又条理清晰。所...
anny 2017.11.28views: 14605了解下HTML5的内嵌媒体
视频已经在Web上广泛流行了,但是其格式几乎都是专有的。YouTube使用Flash,Microsoft使用WindowsMedia®,App...
cidy2017 2017.11.07views: 12956HTML5中对dir属性
ltr:从左到有。rtl:从右到左。auto:根据文本内容自动决定,不准确,不建议使用,除非万不得已。元素的dir属性用于定义元素的文字排版方向。可设置如下几个...
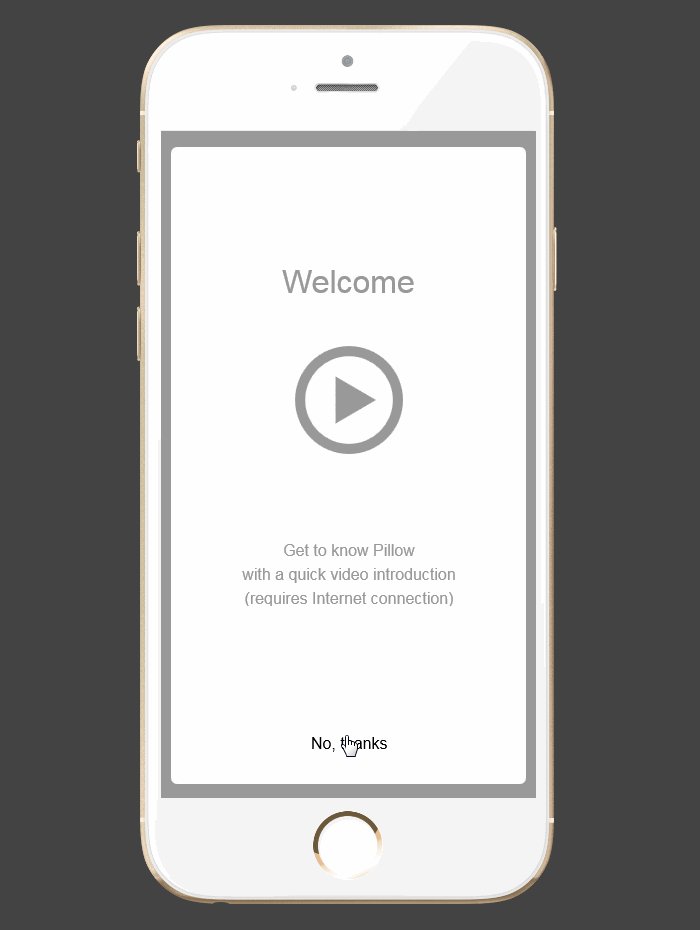
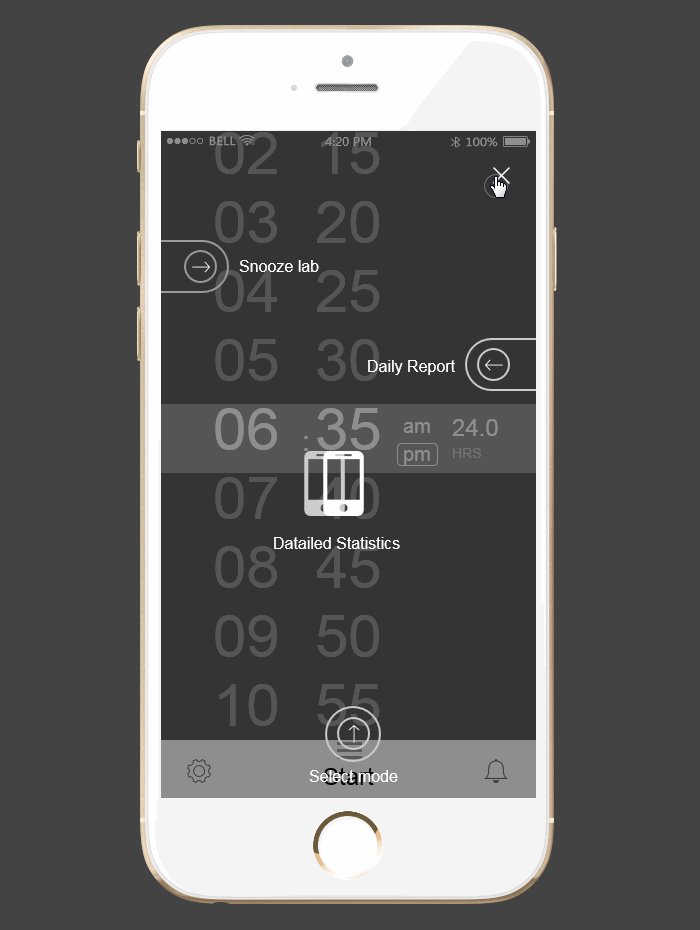
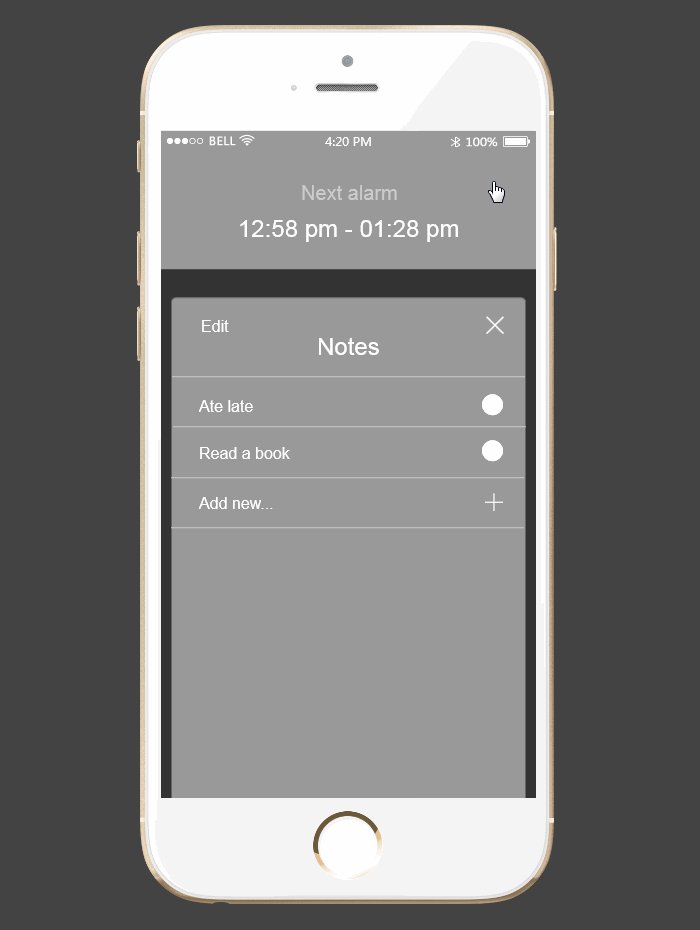
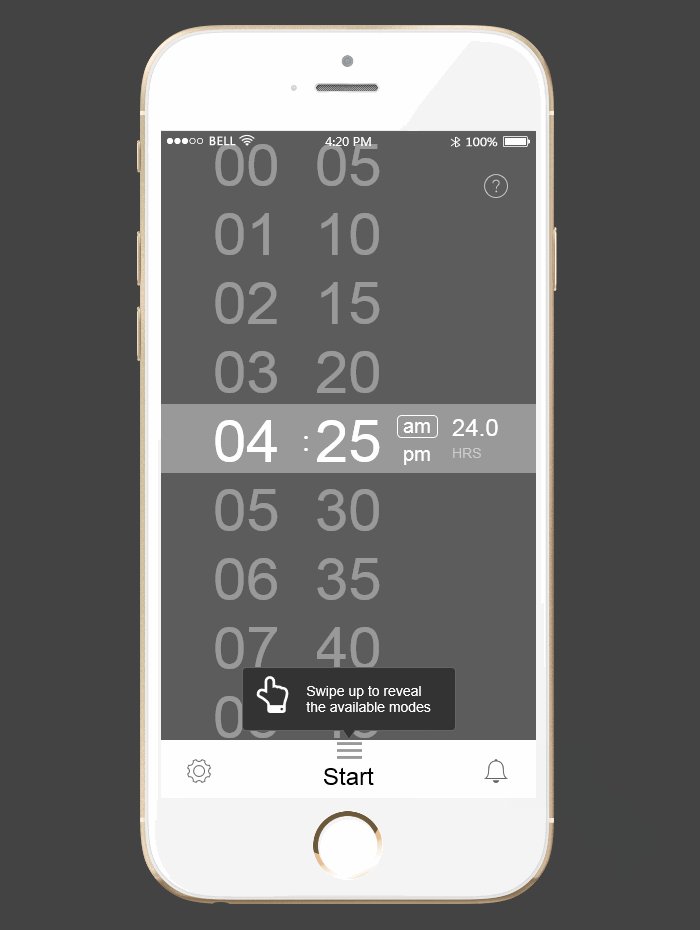
qilongzhu 2017.11.07views: 13705健康类App原型制作分享-Pillow
Pillow,一款健康类App,主要是睡眠管理类型的,这类App比较讲究页面视觉上的舒适安心。功能上,有一个时间选择器,这个功能采用的是两个滚动区组件,分别在组...
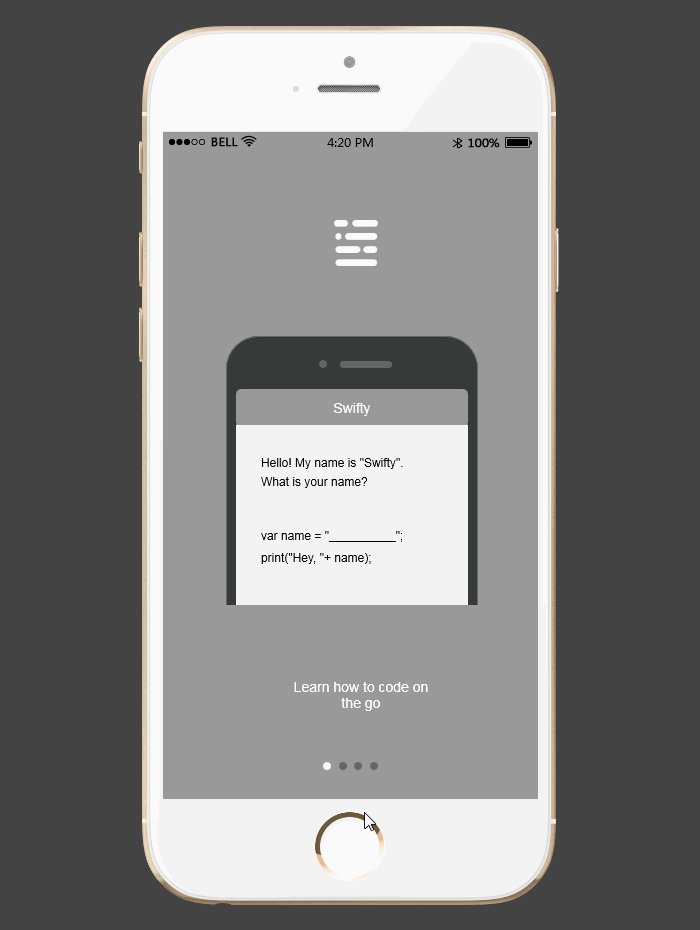
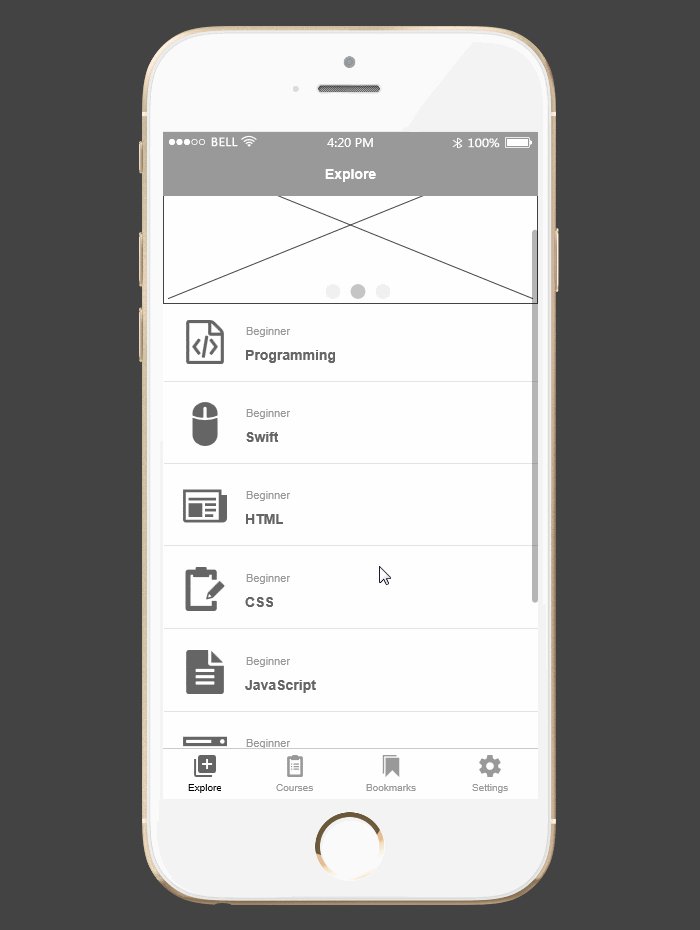
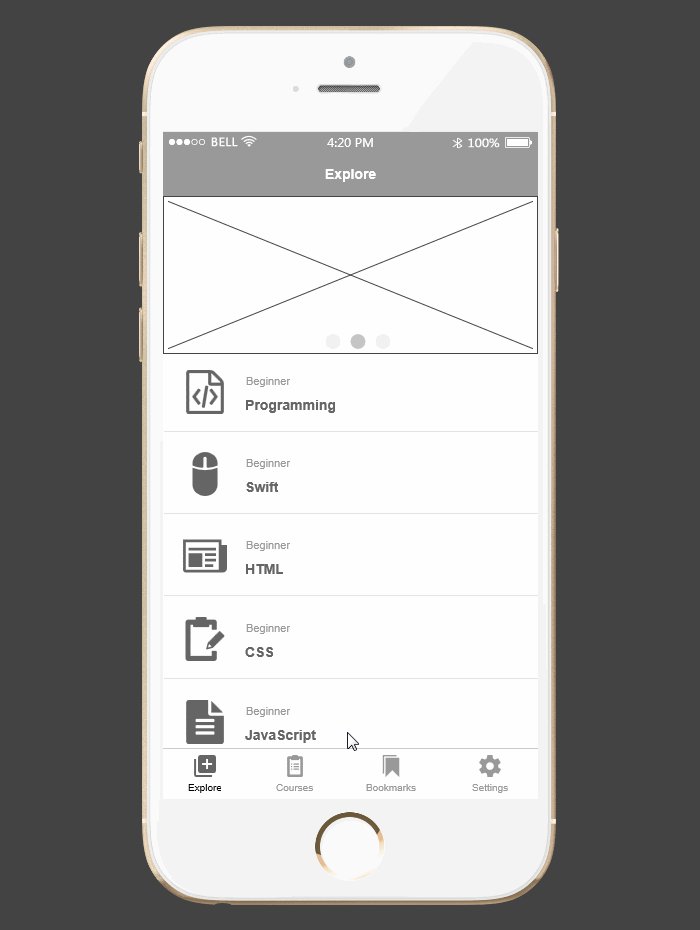
anny 2017.11.07views: 13946教育类App原型分享-Mimo
Mimo是一款学习类的App,在做这套原型的时候,我特地将App启动引导页面也做出来了。一款好的产品,是会在细节上引导和帮助用户轻松了解产品的特点以及使用方法...
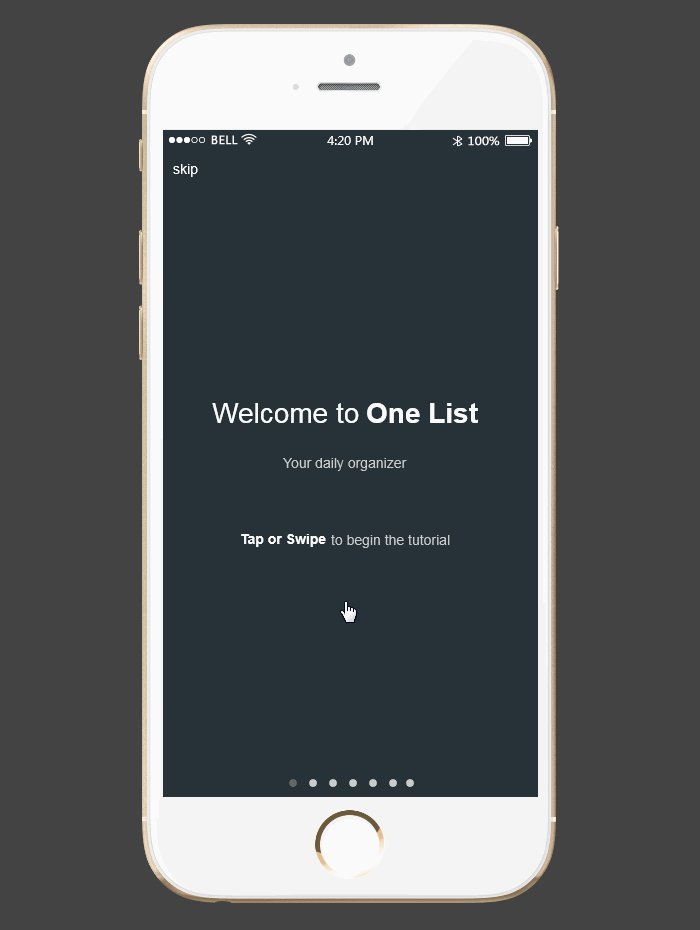
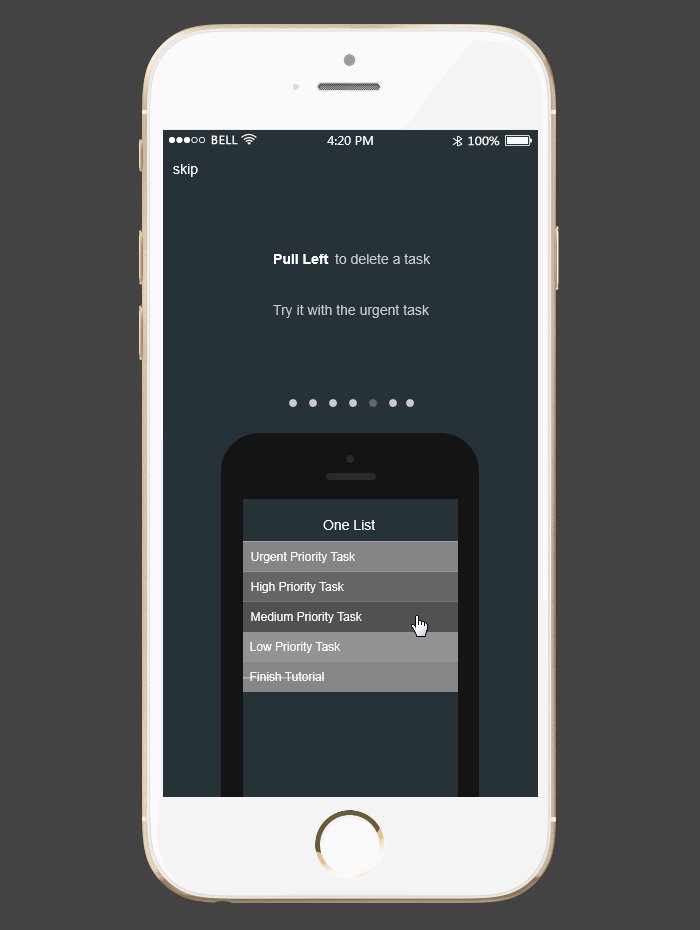
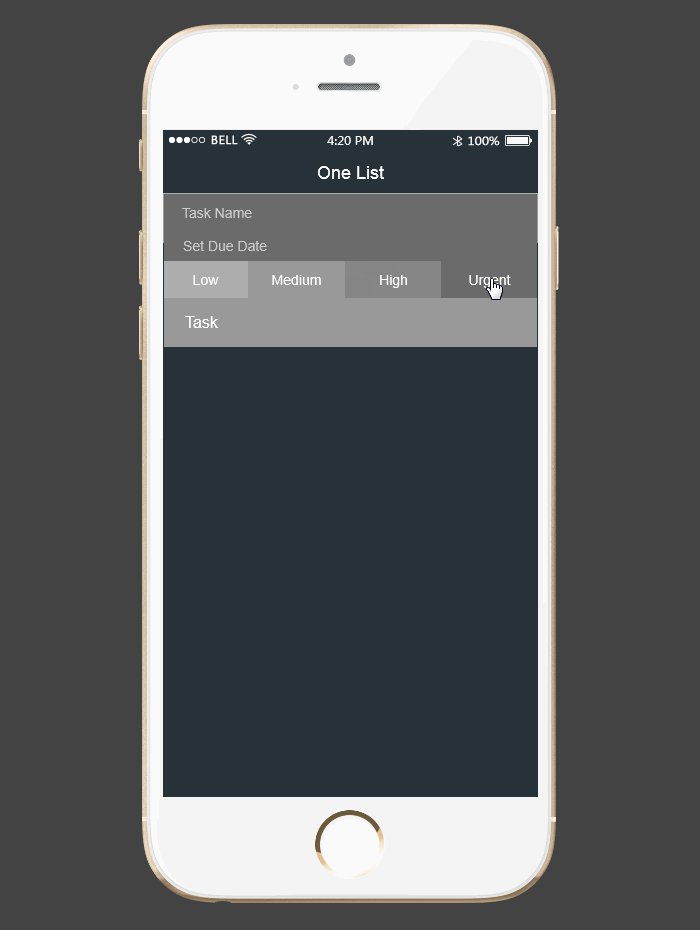
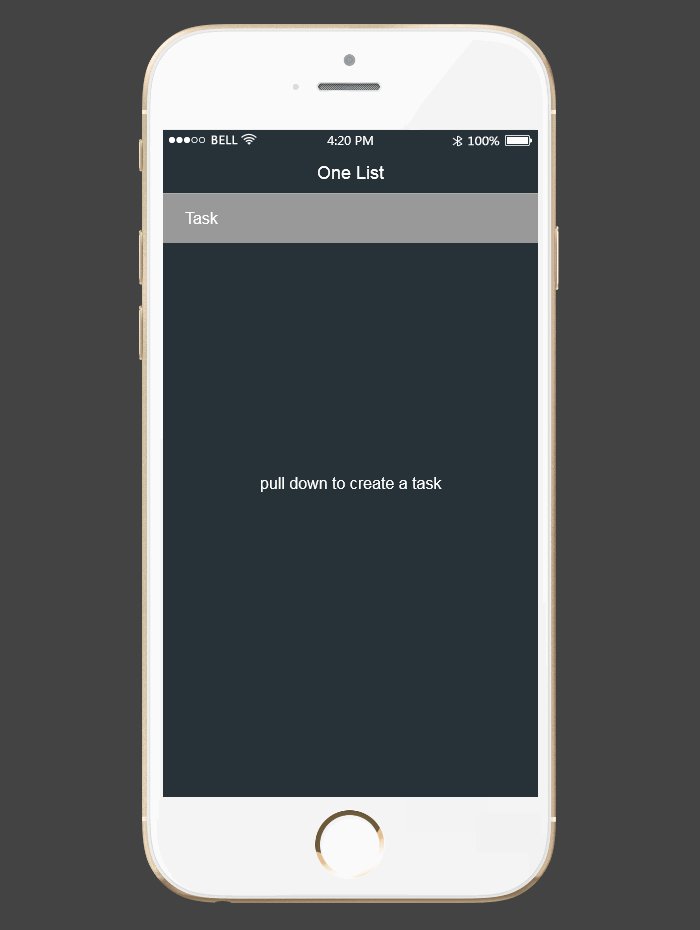
anny 2017.10.31views: 13843效率类App原型制作分享-One List
OneList是一款效率类工具,这款App最大的亮点是前面用了6页动画,来引导用户如何操作这款软件,引导页采用动画的形式,比较有趣,且演示清晰易懂。今天我也会...
anny 2017.10.24views: 11952了解HTML5之contenteditable属性
contenteditable属性规定是否可编辑元素的内容。contenteditable是一个枚举类型的属性,可供选择的值有...
jiang 2017.10.14views: 11823