移动开发 第4页
前端开发规范:移动端优化
移动端优化click的300ms延迟响应click的300ms延迟是由双击缩放(doubletaptozoom)所导致的,由于用户可以进行...
jiang 2018.06.19views: 21503普及下移动页面中拖动效果的知识
普及下页面中拖动效果的知识。在我还不知道怎么做移动端的手势操作的时候,我觉得这TM实在是太难了,这是多么高深的学问啊,手势操作耶,上滑下滑左滑右滑的...
andy001 2018.04.25views: 26980HTML5移动应用研发与产业化的设计规划
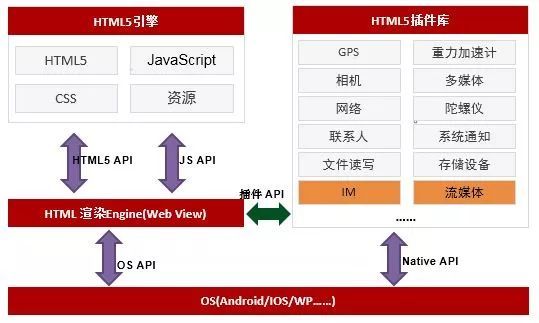
针对市场上迅速发展的移动多媒体应用、游戏、社交、行业应用等需求,研发HTML5App应用的容器产品和开发工具。研发应用展现、应用安全、本地能力适配、主流操...
andy001 2018.04.09views: 16705学习CSS3选择器
学习CSS3选择器。1.标签选择器标签选择器又叫元素选择器,换句话说,文档的元素就是最基本的选择器,使用元素名称直接选中元素即可。例如如下p标签即可直接选择&...
andy001 2018.04.03views: 50471用CSS3模拟3D地球仪动画
闲的无聊,试着玩点东西,用CSS3模拟3D地球仪动画,转起来吧。<!DOCTYPE><html><link>&n...
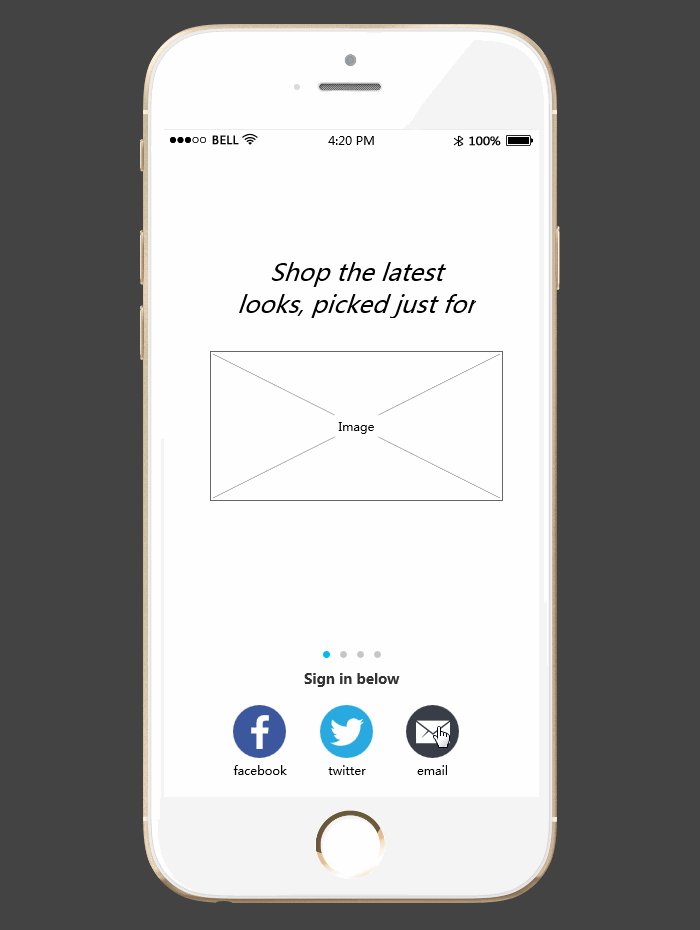
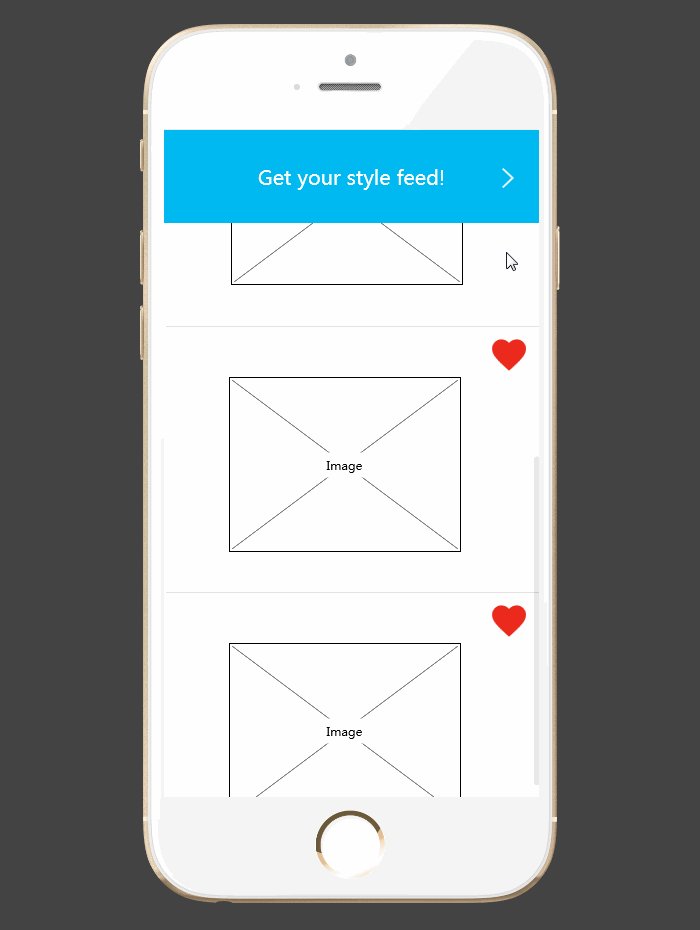
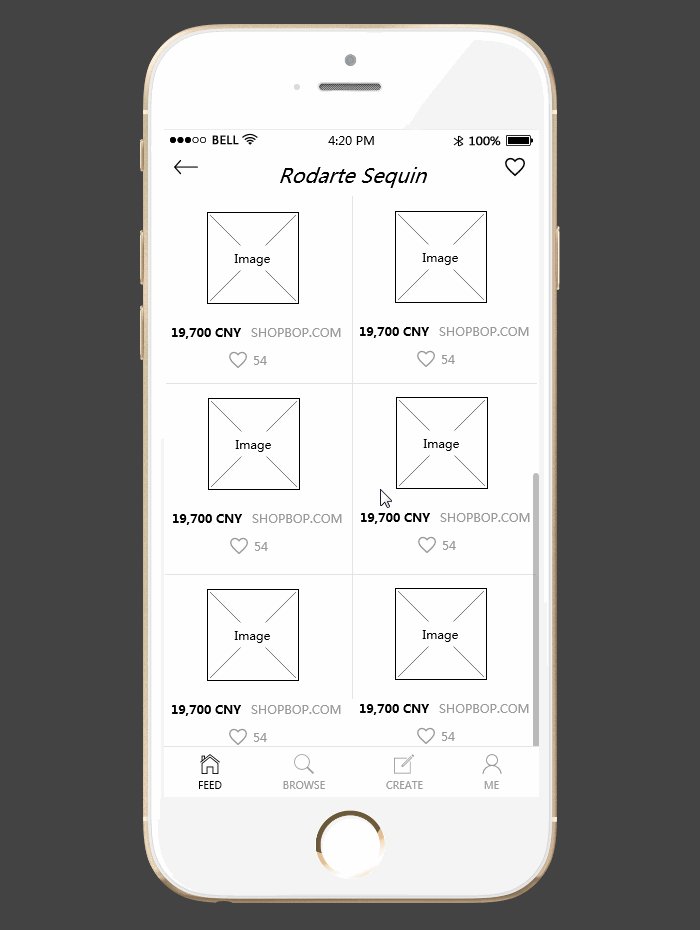
jiang 2018.04.03views: 27687购物类App原型制作分享-Polyvore
Polyvore是一款个性时尚的购物App,你可以在这里寻找穿衣搭配灵感,同时也会收获各种潮流新品。这款App对新用户特别友好,第一次进入时,大部分页面都会有蓝...
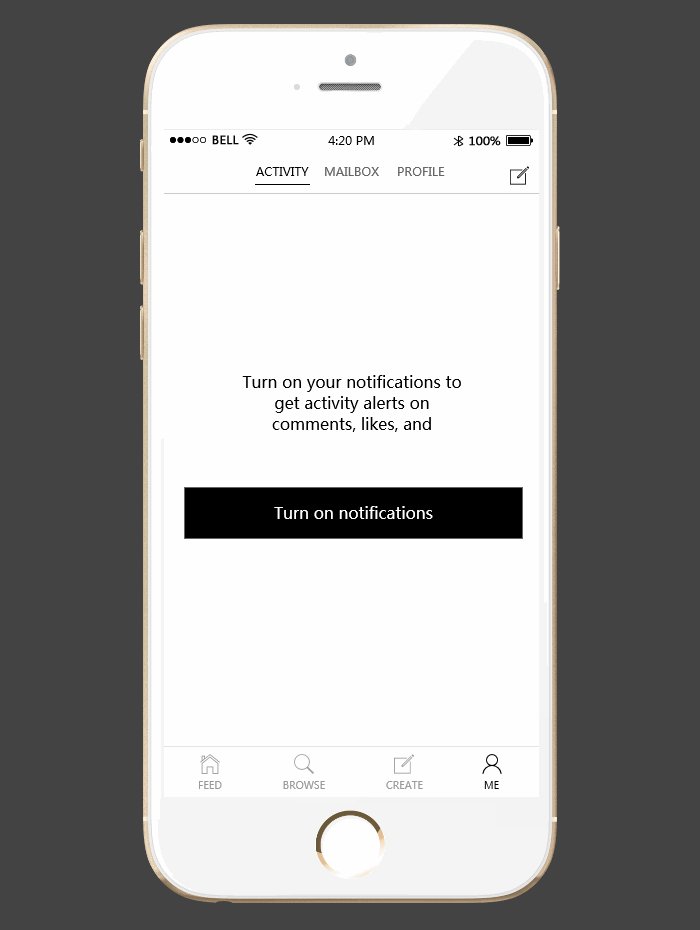
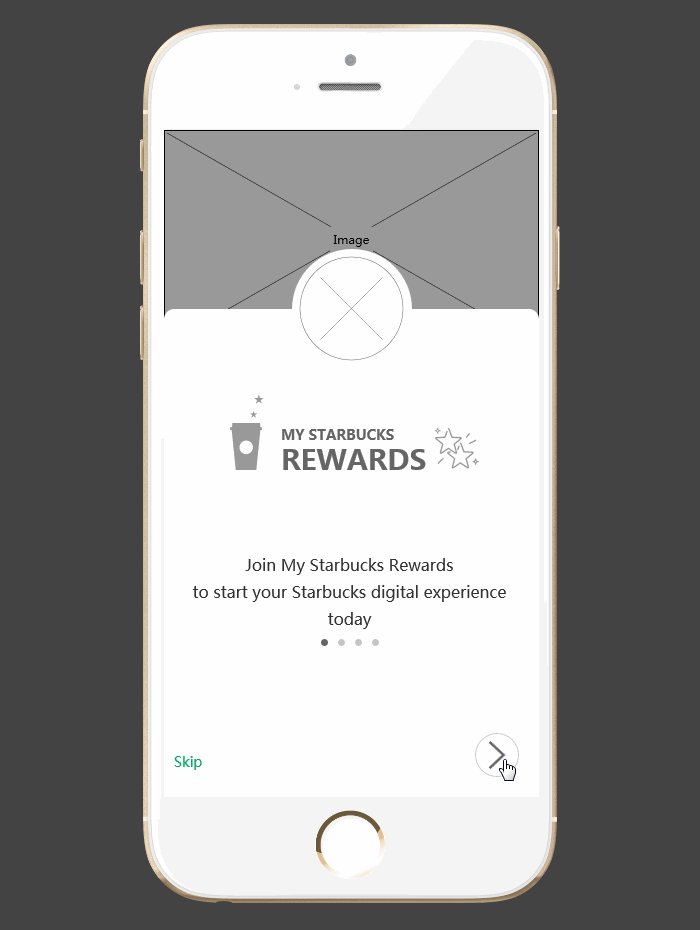
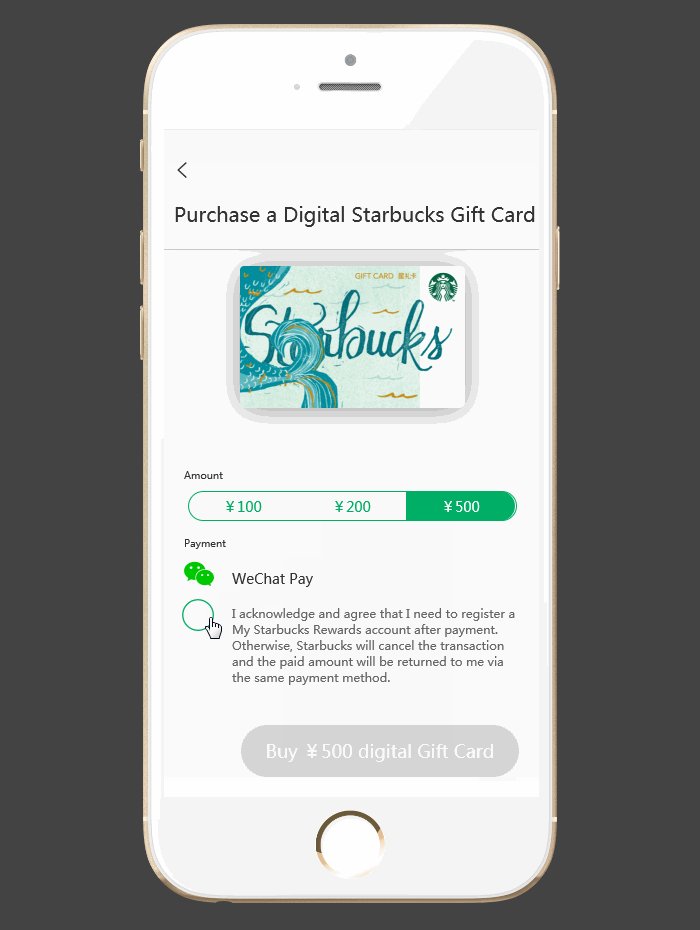
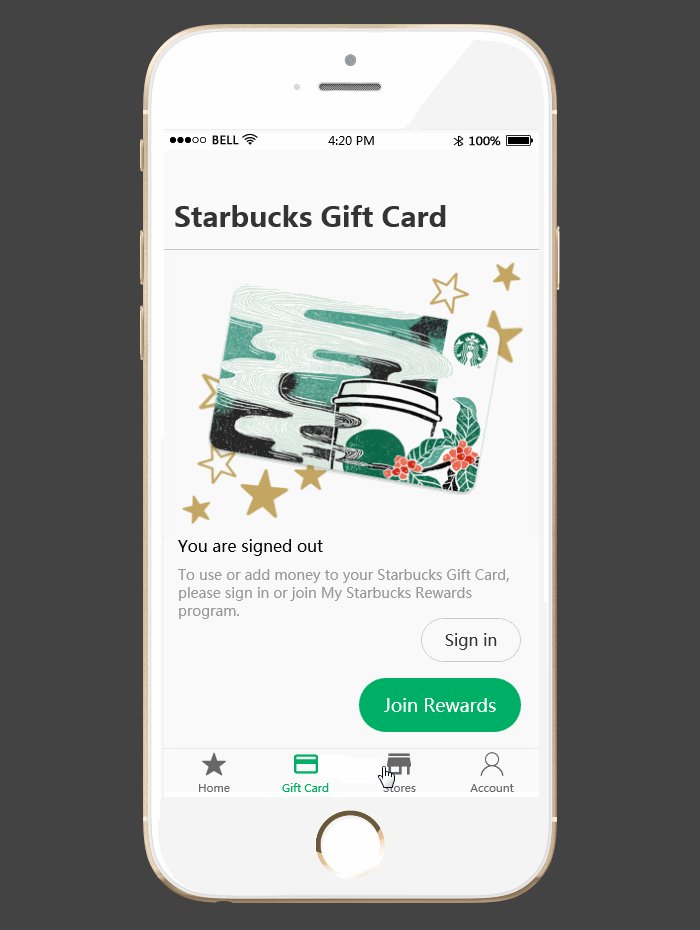
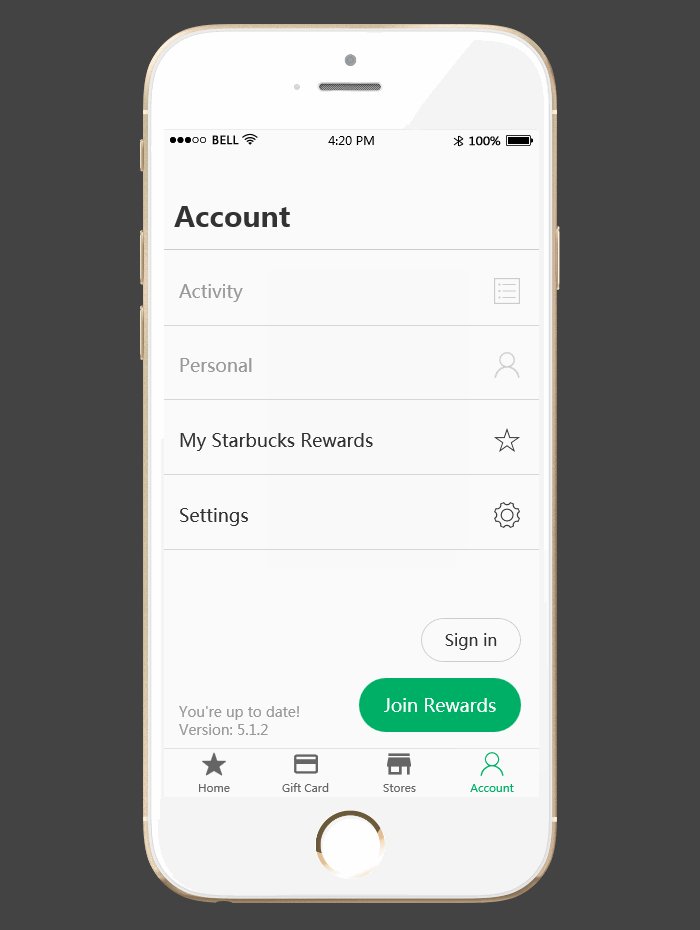
anny 2018.03.26views: 13822饮品类App原型制作分享-Starbucks
Starbucks是星巴克的一种便捷购买App,可以在店内付款或提前订购。其中还内置了奖励,你可以收集星星,赚取免费的饮料和食物。这款App中,采用了一些小插画...
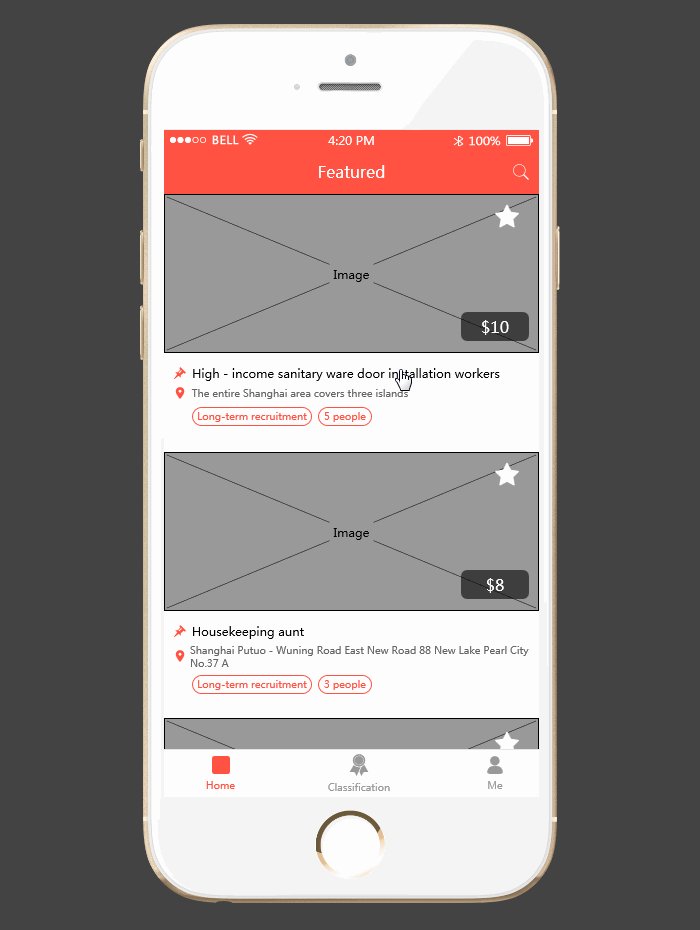
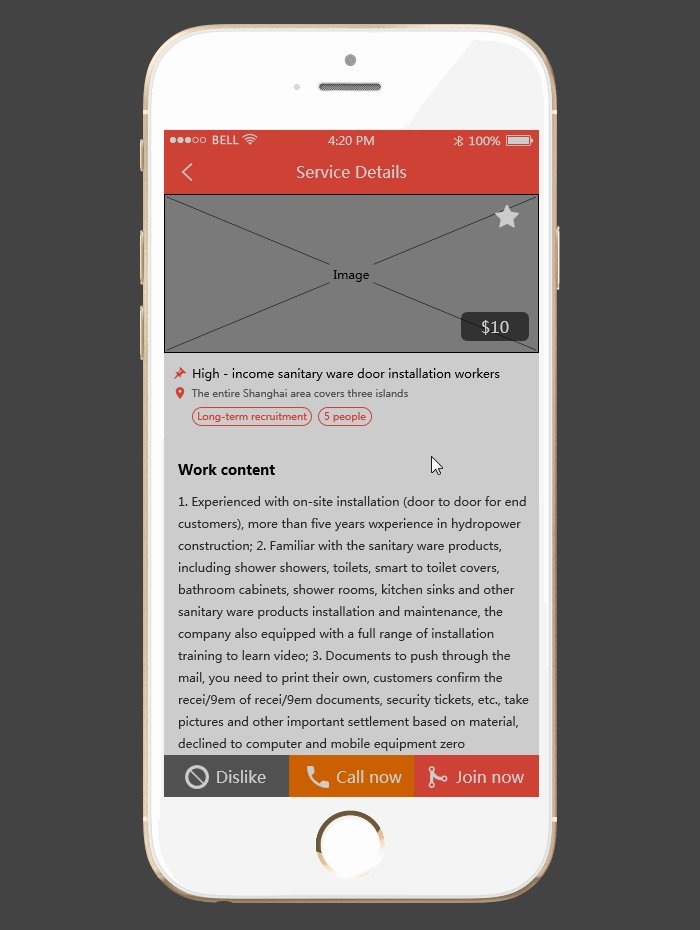
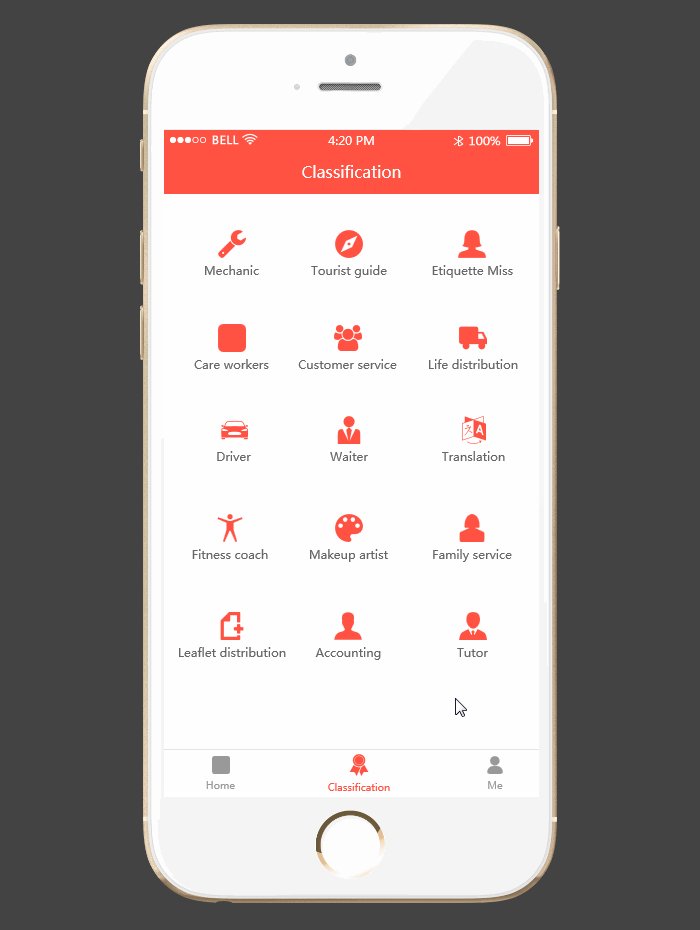
anny 2018.03.21views: 14623求职类App原型制作分享-Part-time Clouds
Part-timeClouds是一款兼职信息平台,你可以在此寻找合适的兼职工作。这款App使用起来十分简单,不用登录注册即可直接可以进入主页,主页展示了大量...
anny 2018.03.13views: 19021移动端踩坑:兼容问题
移动端踩坑:兼容问题,有些东西没碰到发现真的很难。下面列举2个例子:1、在ios上获取不到时间戳问题:new Date('2018-03-07...
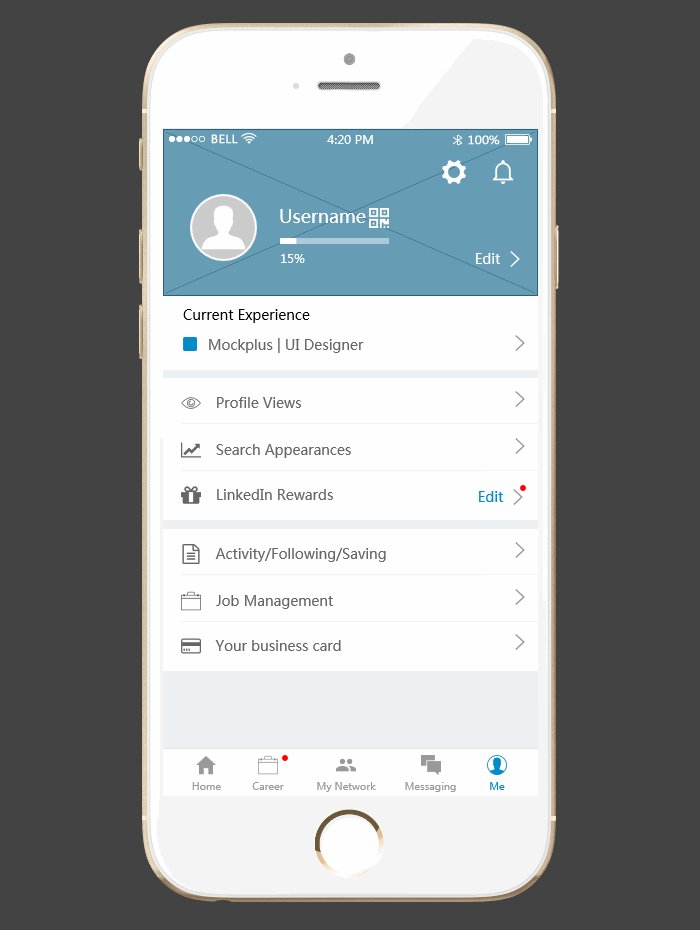
abc123 2018.03.12views: 14836优秀原型设计欣赏:社交类App原型制作-LinkedIn
LinkedIn是全球最大的职业社交平台,通过LinkedIn可以连接机会并挖掘你的专业潜力。该应用程序可以更轻松地发现、连接和培养与重要人物的关系,搜索和申请...
anny 2018.03.07views: 14658W3C官方去年年底推出HTML5.2
W3C于2017年12月14日发布了HTML规范5.2更新版本,并官方建议用户使用。此次更新增加了dialog标签等新功能、弃用了HTML插件系统等原有功能,并...
cidy2017 2018.02.27views: 11036