搜索
移动开发 第8页
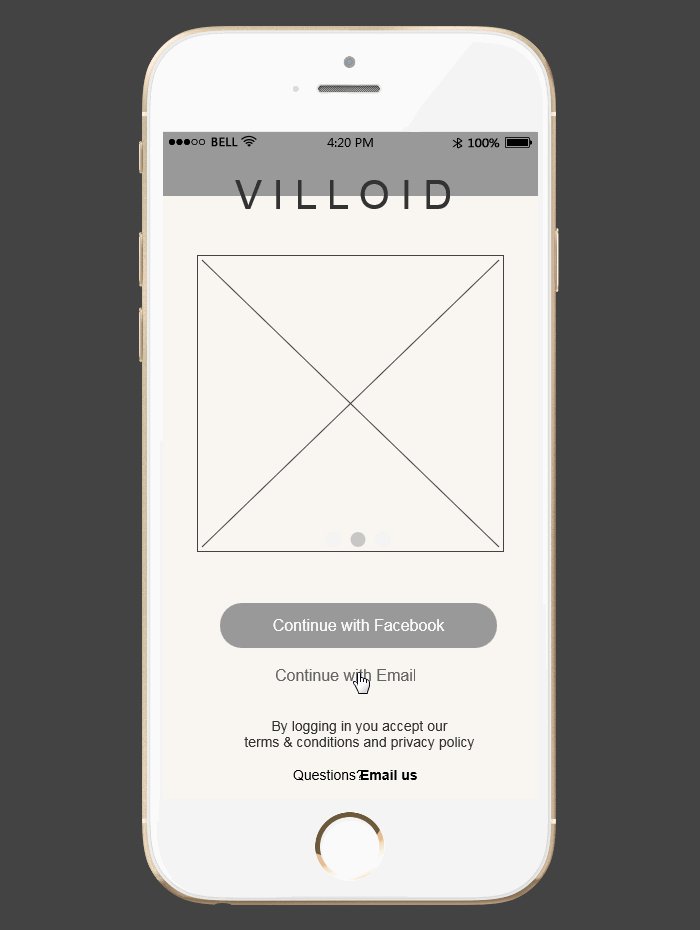
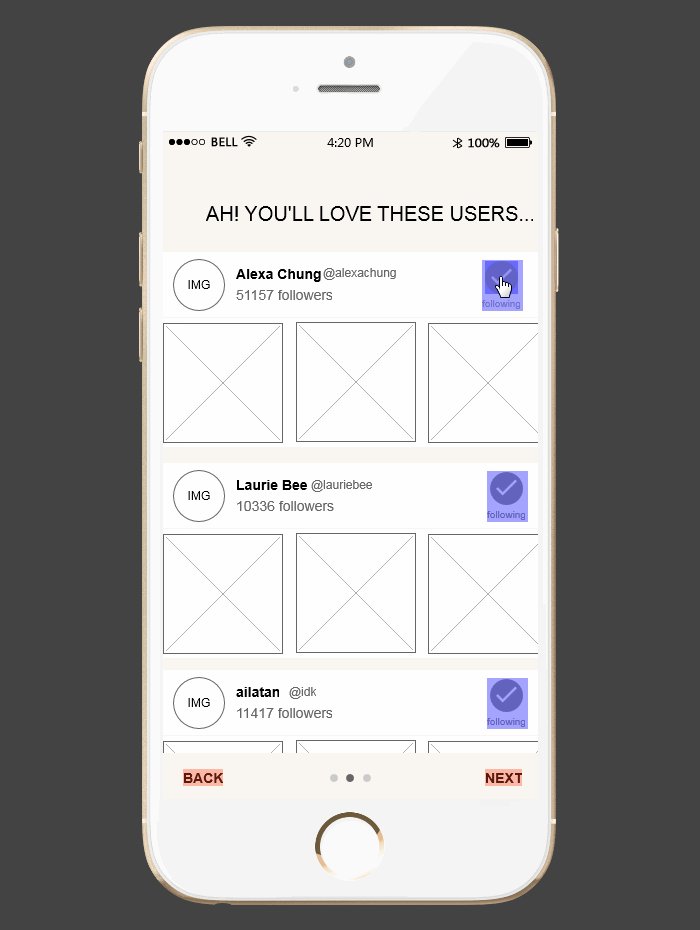
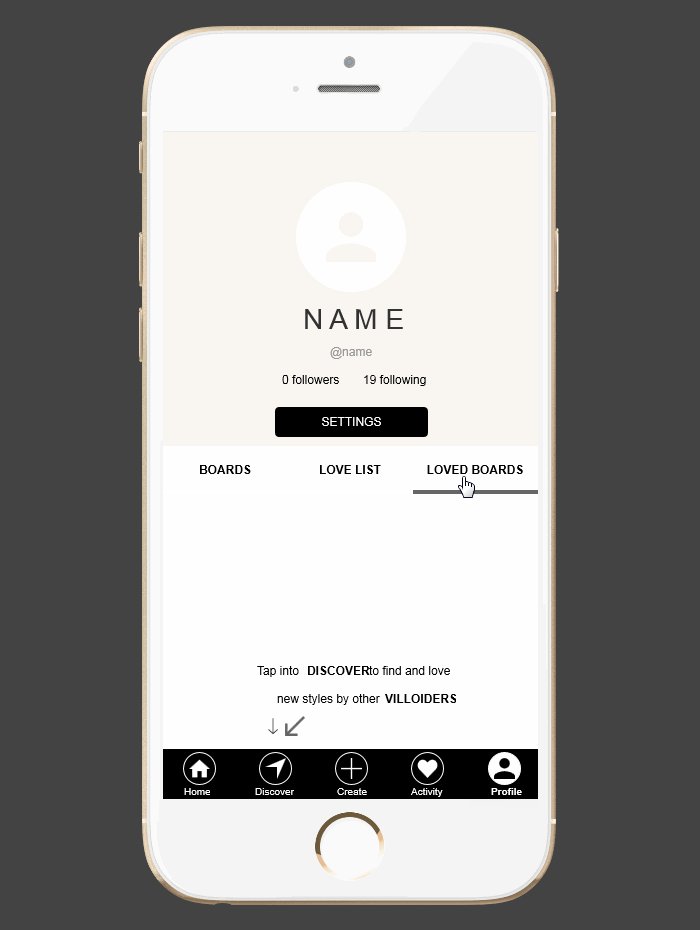
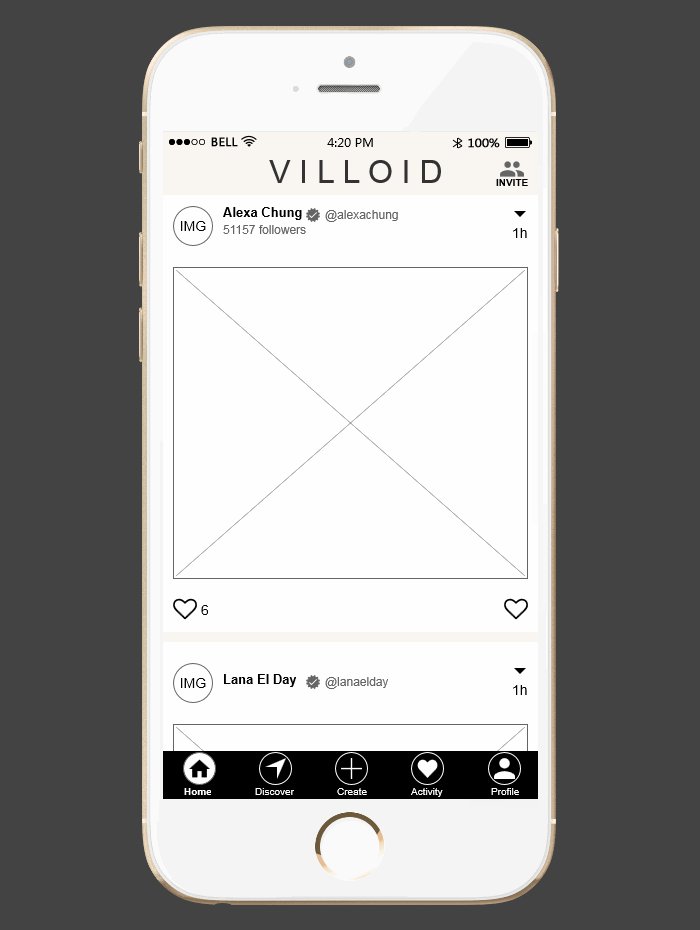
购物类App的原型制作分享
VilloidApp是一个购物类的APP,这次是按照原型的标准,采用了黑白灰的配色,这便于UI设计师后期在颜色上的发挥和设计。细节方面,做了一些页面跳转时加载...
anny 2017.08.09views: 14378CSS3动画(360度旋转、旋转放大、放大、移动)
CSS3动画(360度旋转、旋转放大、放大、移动),还不错的哟,看看吧:<!DOCTYPE html><html>&l...
商内在 2017.03.03views: 24876HTML5 Canvas的文本设置字体和大小
HTML5Canvas的文本设置字体和大小,我们可以使用的字体在画布范围内的属性。下面我们就做一个简单的实例为大家讲解下,基本语法:context.font=...
web176 2017.02.08views: 62561meta标签viewport申明,解决手机浏览页面缩放异常问题
viewport语法介绍:01<!--htmldocument-->02<metaname="viewport&quo...
Terry 2017.02.02views: 15291HTML5基础教程:video视频标签详解
网页制作Webjx文章简介:与音频一样,在过去,我们如果想在Web上播放视频,也是都是通过Flash来播放,同样并不是所有的浏览器都安装了Flash播放器插件,...
Terry 2017.02.02views: 14032HTML5之视频知识介绍和技术规范
当今,在网页上嵌入视频且所有用户不管使用任何浏览器或者操作系统都能看到的唯一可靠方法是使用Flash。这需要AdobeFlash插件,并且结合<obje...
Terry 2017.01.05views: 22519【每日一学】整理下HTML5页面的头部内容
整理下HTML5页面的头部内容,你肯定不能错过。<!DOCTYPEhtml><!--使用HTML5doctype,不区分大小写--&...
web176 2016.12.22views: 14500