移动开发 第7页
HTML5 Canvas颜色选择器
这段代码是用HTML5来创建一个网页颜色选择器。首先在Canvas画一幅图,然后添加鼠标事件“鼠标移动”,“鼠标点击”。在鼠标移动的时候,显示当前划过的颜色预...
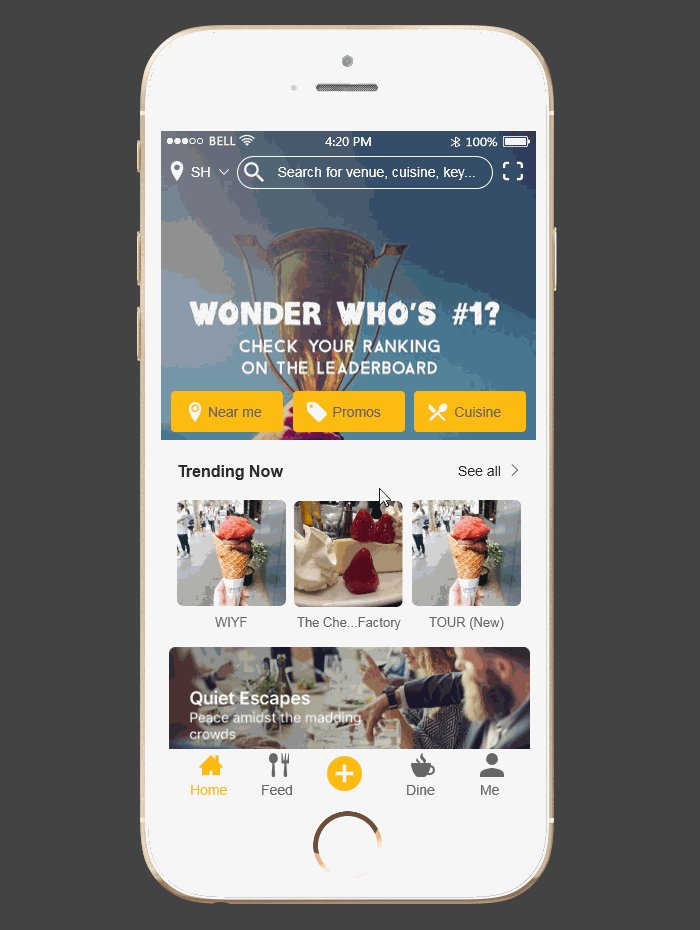
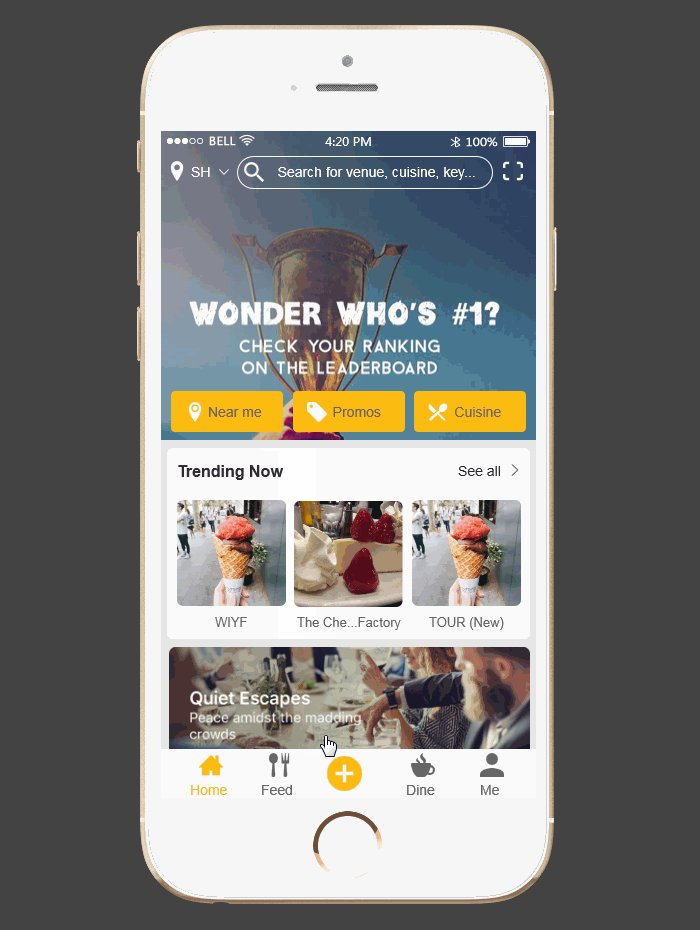
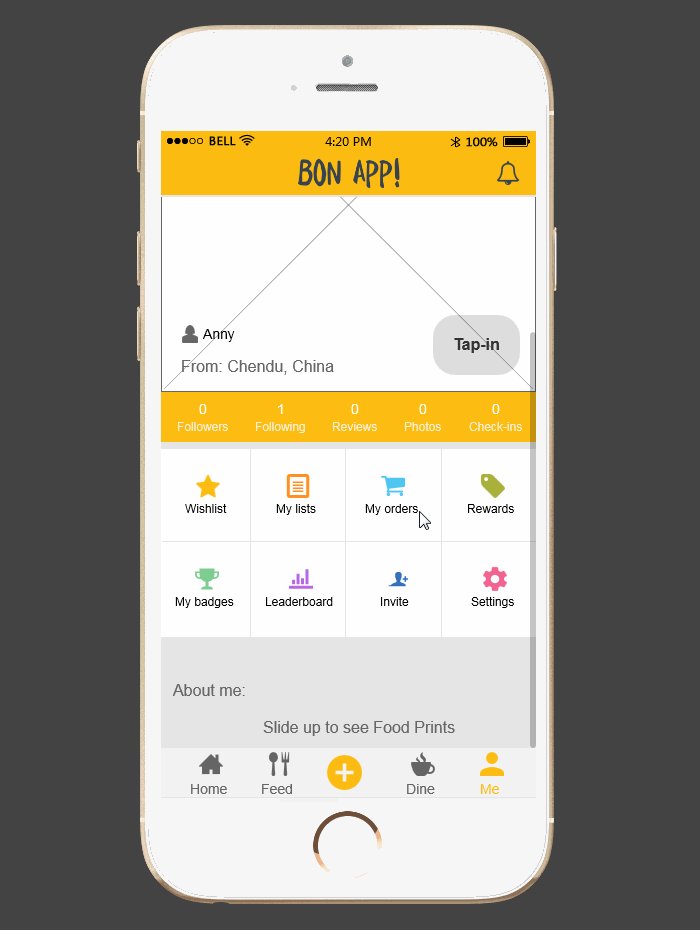
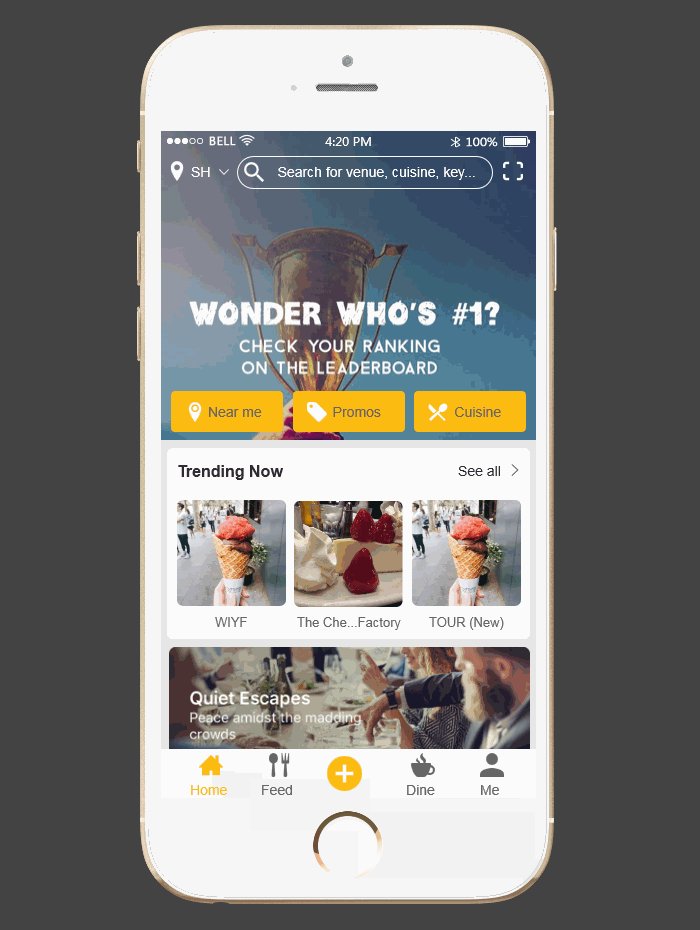
jiang 2017.10.14views: 17912美食类App原型制作分享-Bon App!
BonApp!是一款美食类App,这次也是尝试做出高保真的原型,最大可能的还原了App的配色和交互。因为是高保真,所以特别注意的就是细节的设计,图标、按钮形状...
anny 2017.10.10views: 13777canvas绘制锯齿矩形
H5的canvas使用Javascript在网页上绘制图形,今天分享下canvas绘制锯齿矩形的效果。如下图效果:代码如下:<html lang...
cidy2017 2017.10.09views: 13837移动端的Touch事件
说说移动端的Touch事件。当用户在iphone和ipad上运指如飞的时候,那些使用objective-c写出优秀应用的开发人员们心里一定充满了成就感,因为正是...
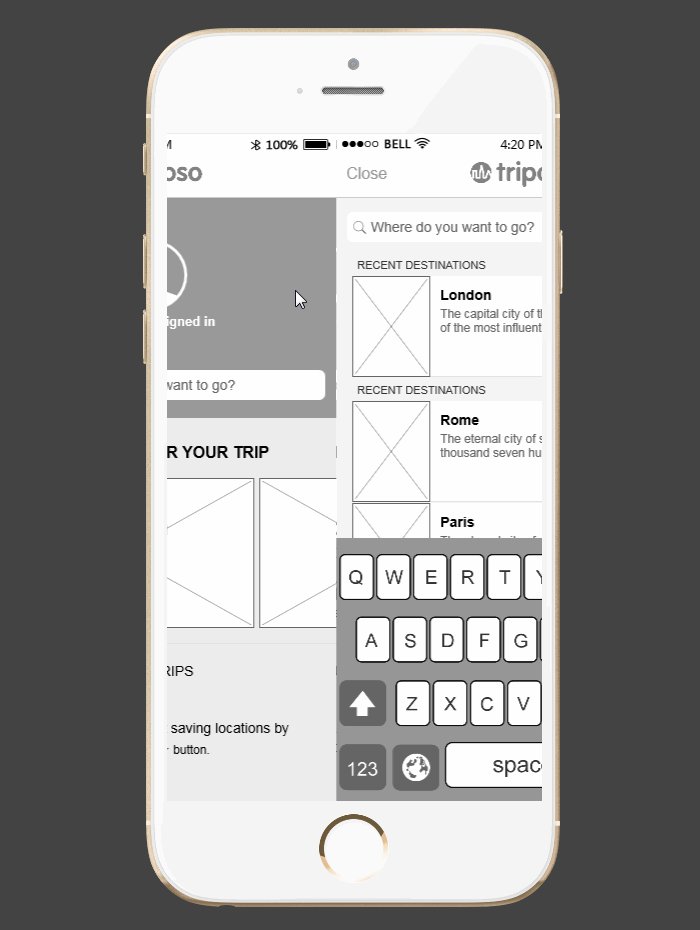
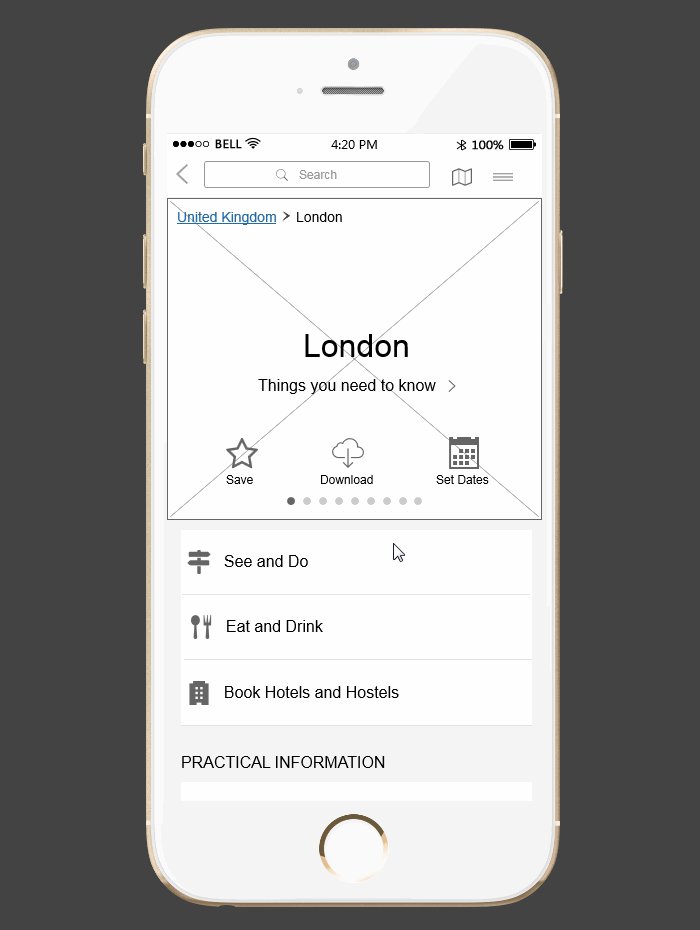
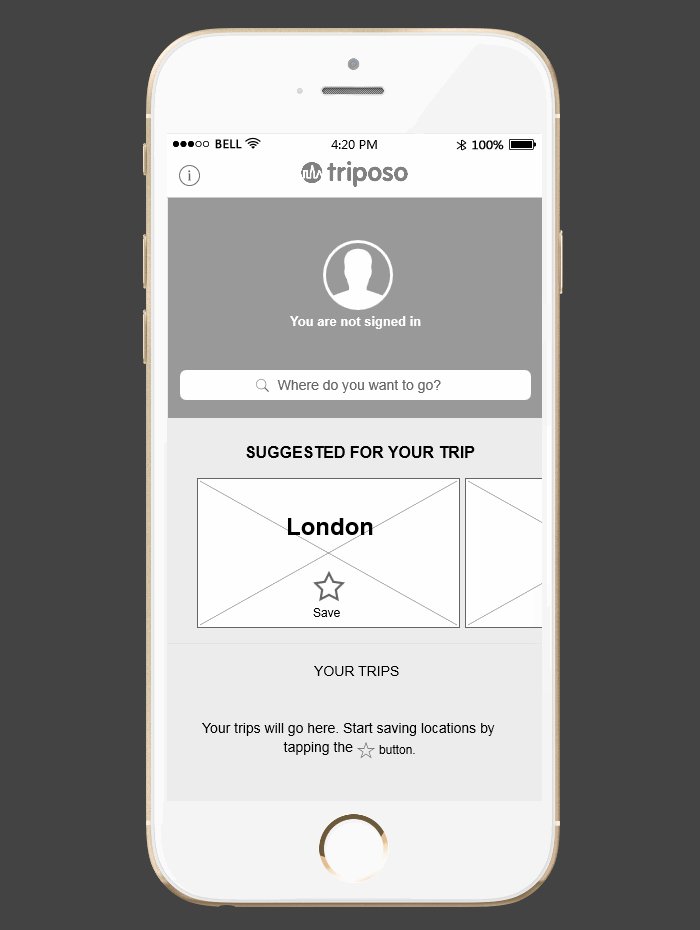
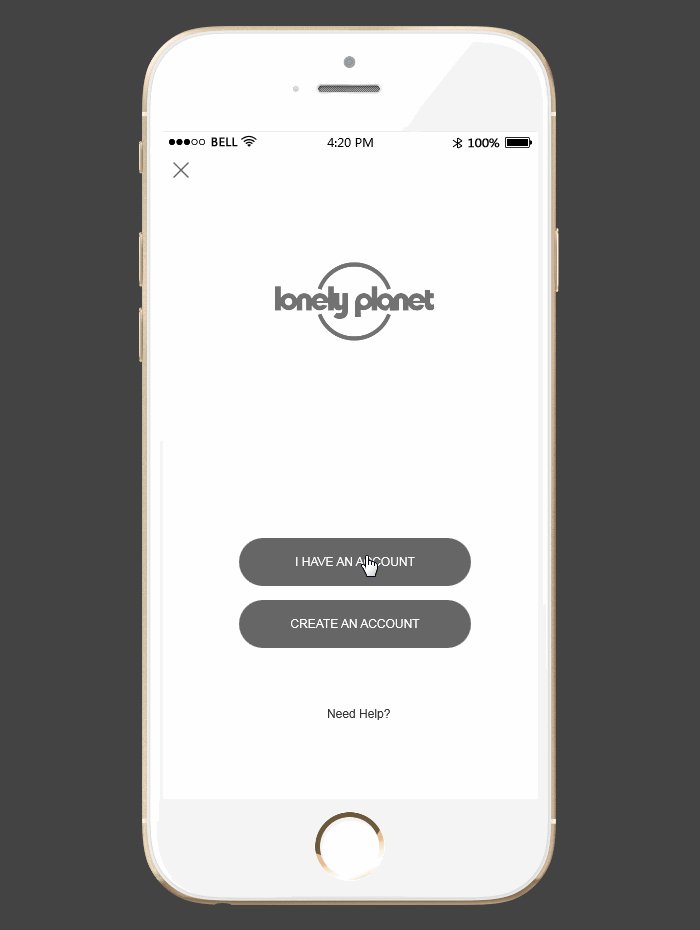
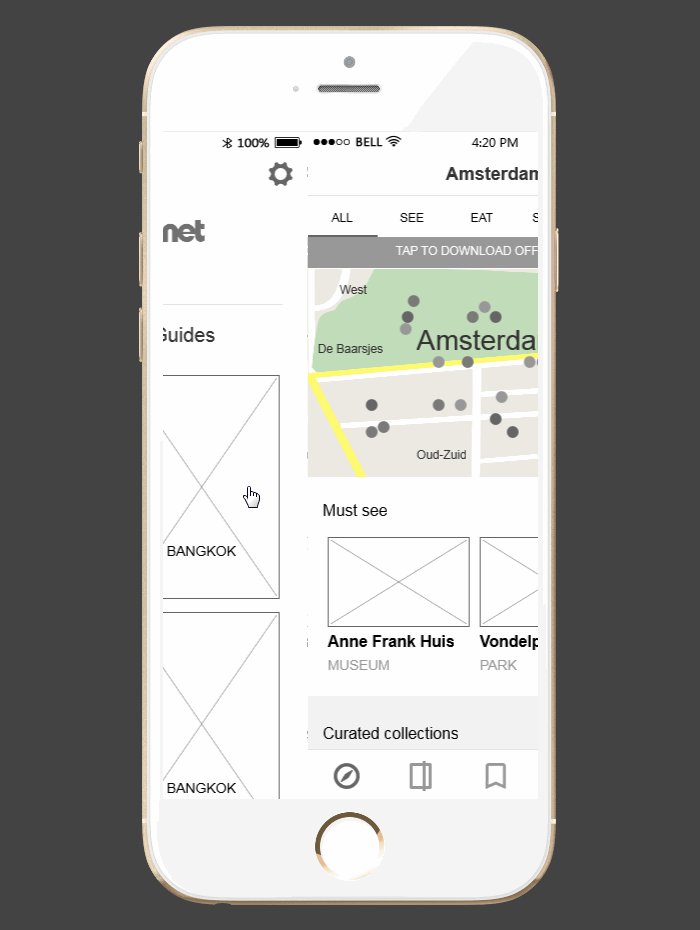
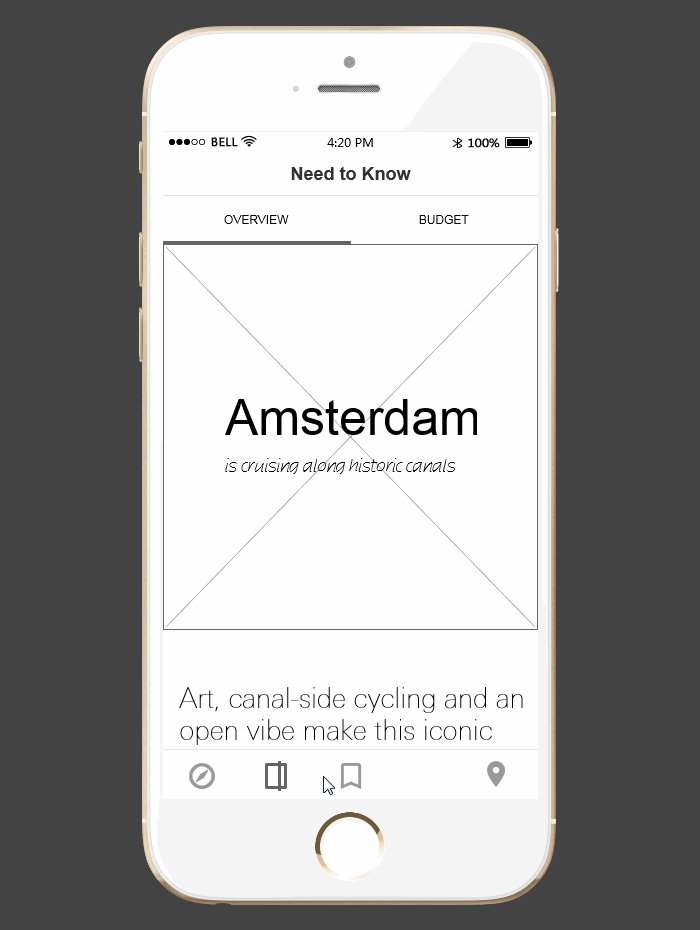
天空 2017.10.04views: 11136旅游类App原型制作分享-Triposo
今天带给大家的,还是一款旅游类App,这类App在设计时的一些注意问题前面已经给大家分享过了,这次重点给大家展示的是这一款原型中的启动页面,在设计的时候,只用了...
anny 2017.09.27views: 14528运动类App原型制作分享-Zombies, Run
Zobies,Run,一款运动类App,帮助监督你实行自己的健身计划。这款App我试着做了板块的立体视觉效果,由于Mockplus中没有阴影效果(当然在原型阶...
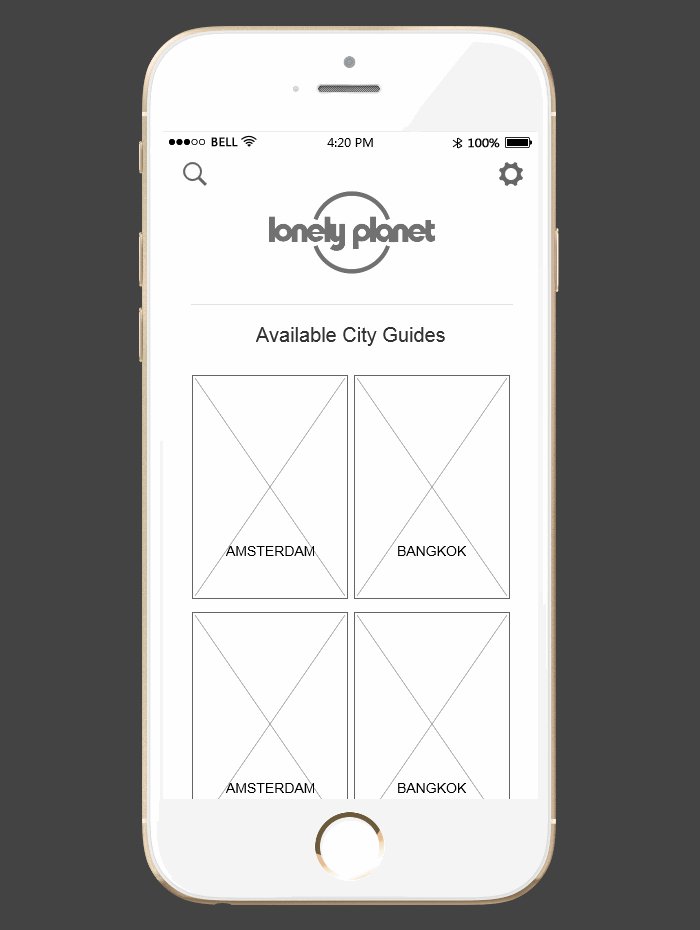
anny 2017.09.19views: 14429Guides-旅游类App原型分享
Guides是一款旅行类App,这款App本身的颜色并不多,重点是要突出各个旅游景点的图片,所以这类App讲究后期对图片质量的把控,特别是图片占比较大的页面。在...
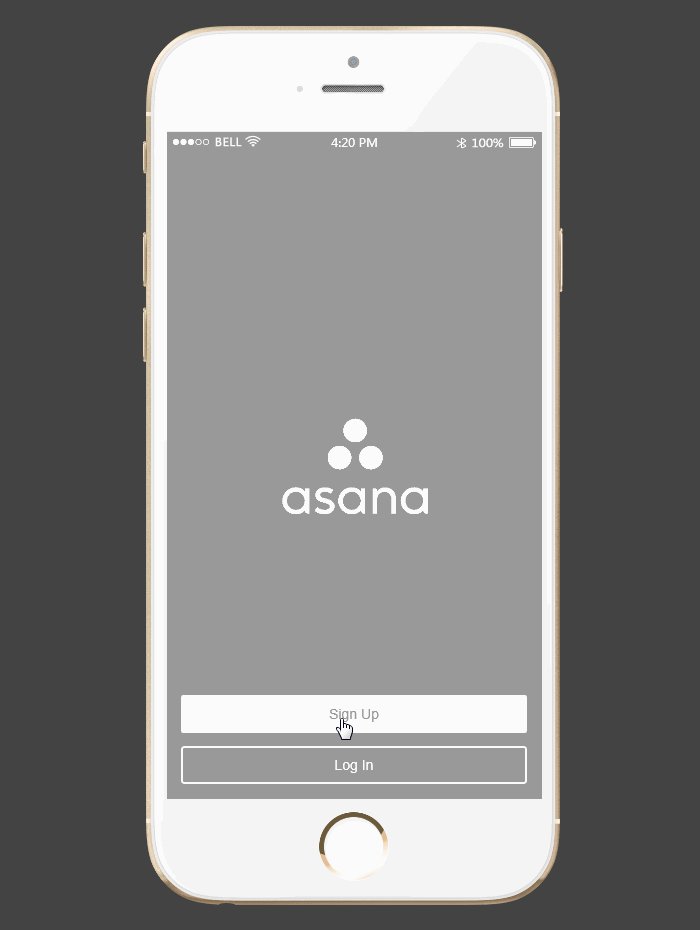
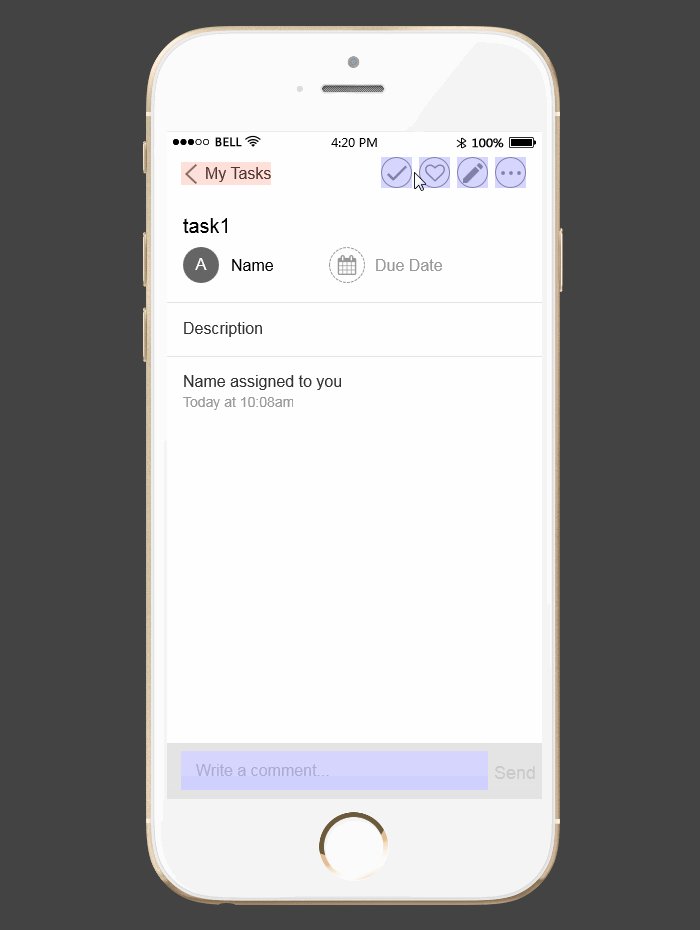
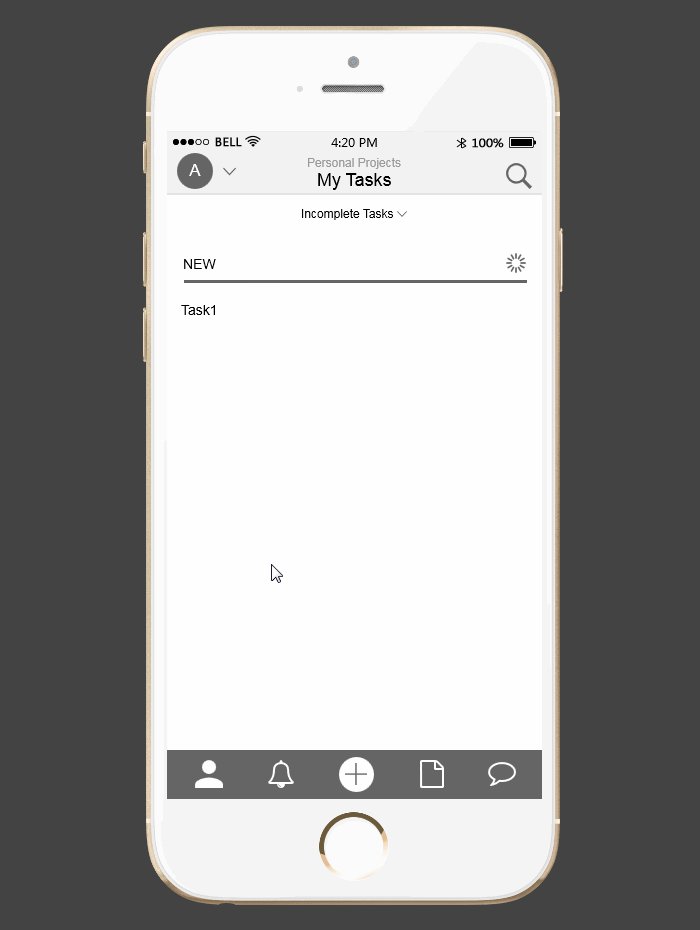
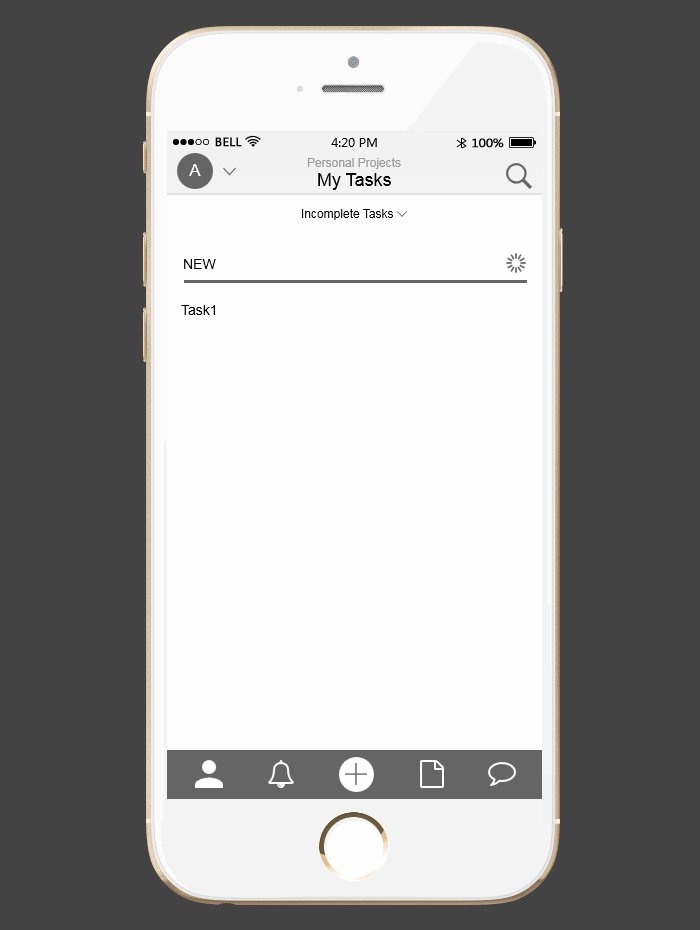
anny 2017.09.12views: 15528工具类App原型制作分享-Asana App
Asana是一款工作任务管理工具,它有手机端和网页端,这款App在配色上很棒,采用了一些渐变色,这里由于是制作原型,采用的色彩依然是黑白灰,主要体现功能和交互,...
anny 2017.09.11views: 15032用最简单的代码搞定移动web端自定义tap事件
在移动端,代码越简单越好,今天教教分享如何用最简单的代码搞定移动web端自定义tap事件。移动web端里摸爬滚打这么久踩了不少坑,有一定移动web端经验的同学一...
流泪的石头 2017.09.04views: 5071怎么让禁止动画重复执行
怎么让禁止动画重复执行,很多方法。列举下:典型的语法:$(selector).hide(speed,callback)当需要动画结束后才去执行特定语句,这里用c...
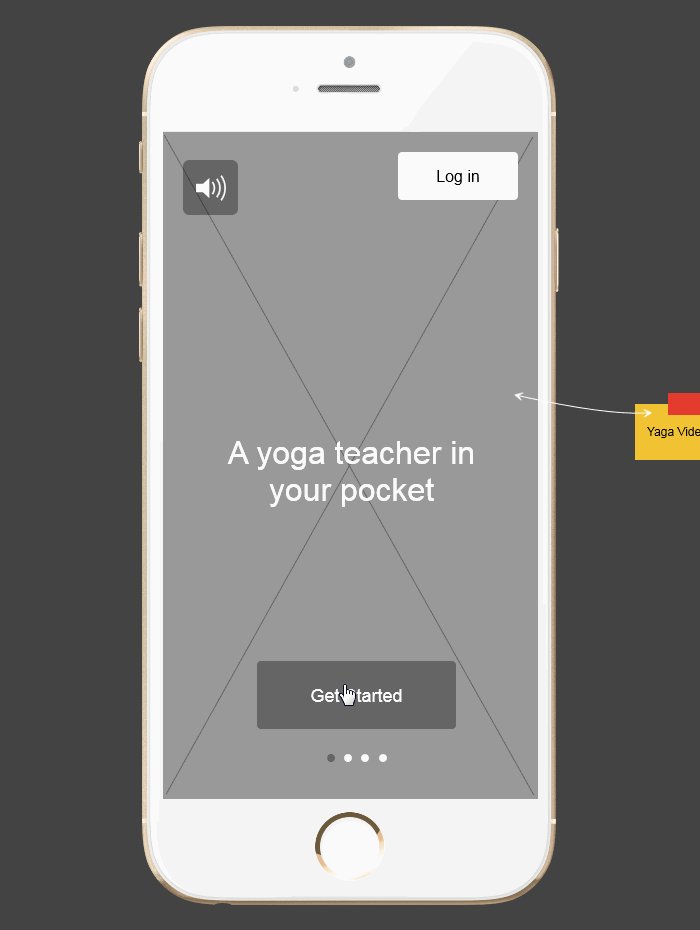
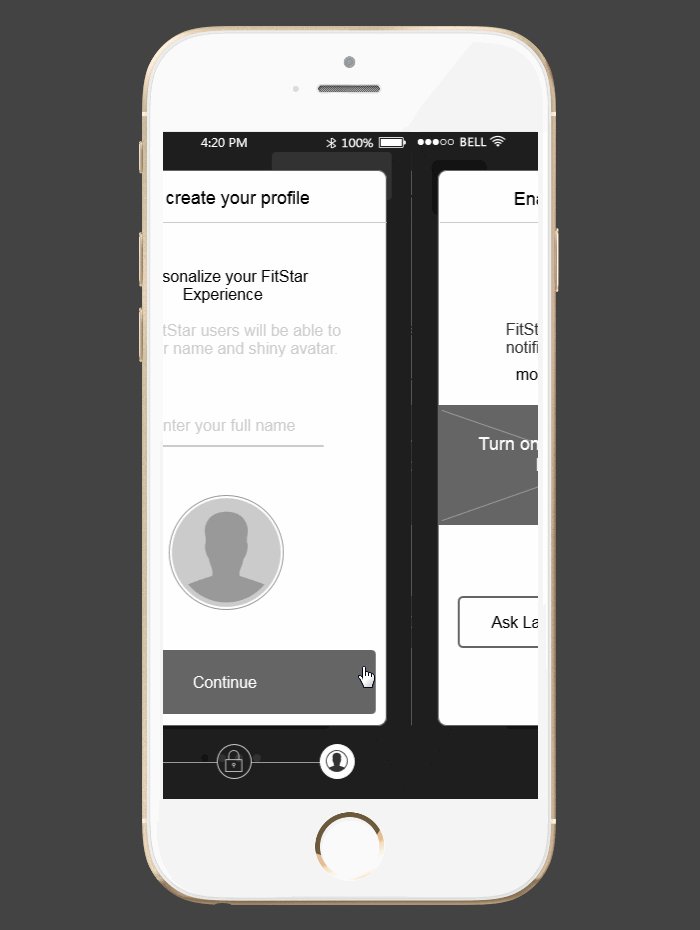
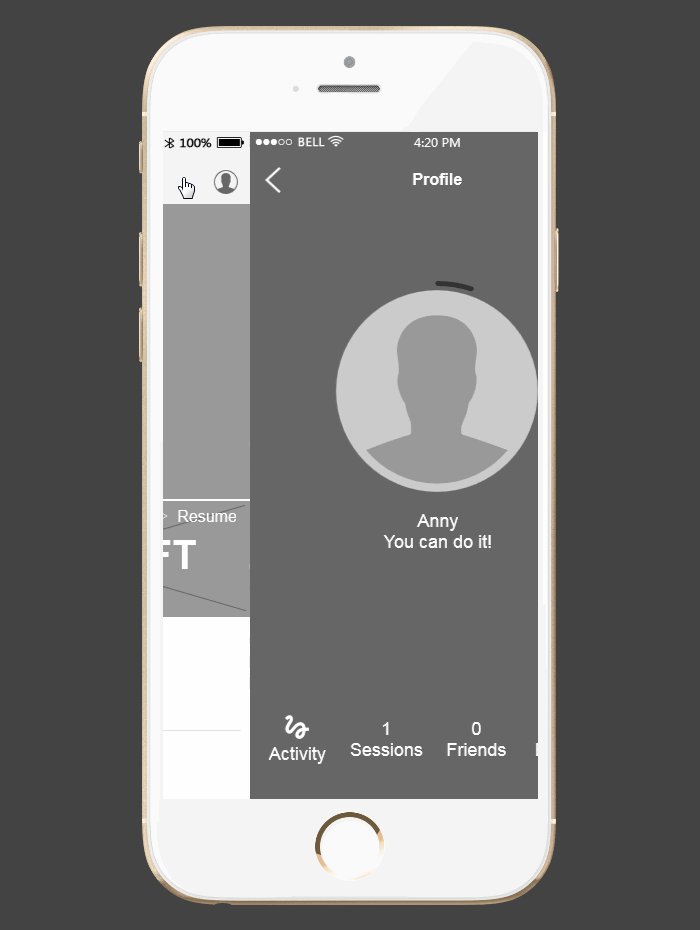
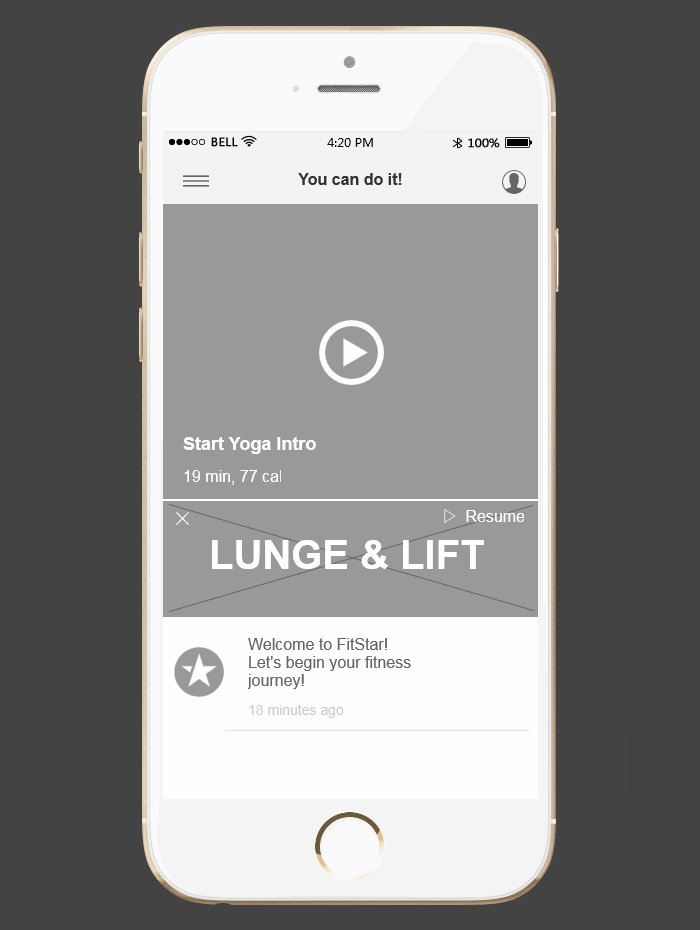
天空 2017.08.31views: 16054FitStar Yoga-健身类App原型分享
FitStarYoga是一款瑜伽App,这类App帮助用户轻松学习瑜伽课程,主要以视频为主,由于是原型设计,所以不必把真的视频导入其中,这里除了用相应的视频图...
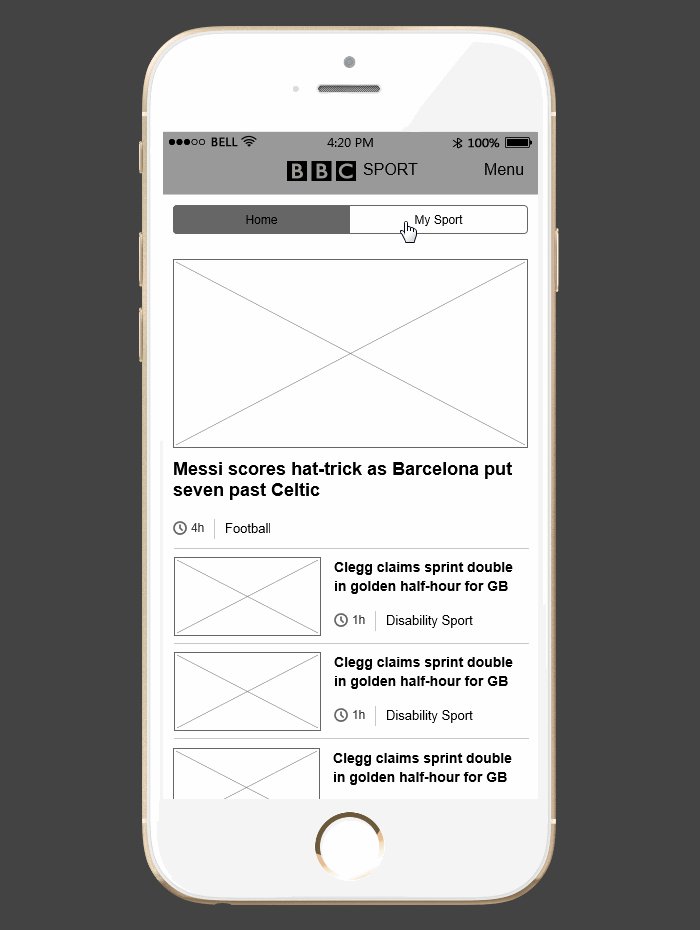
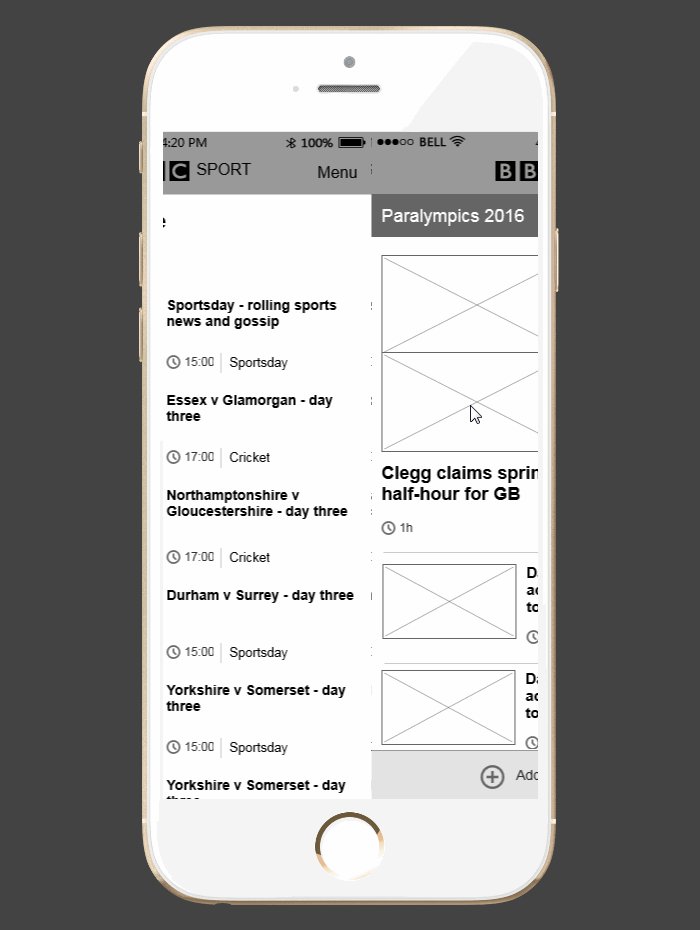
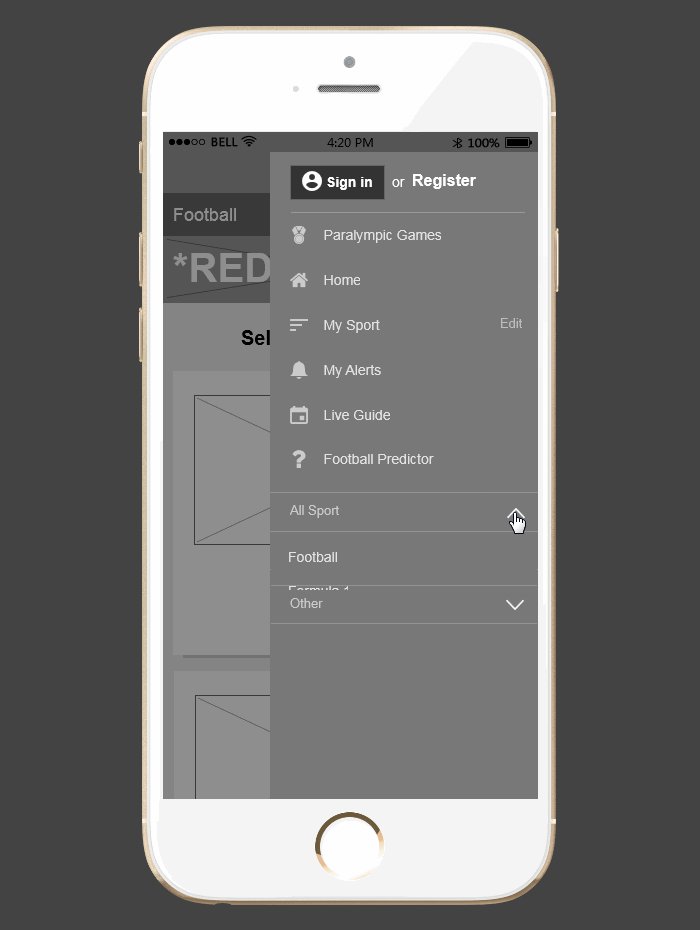
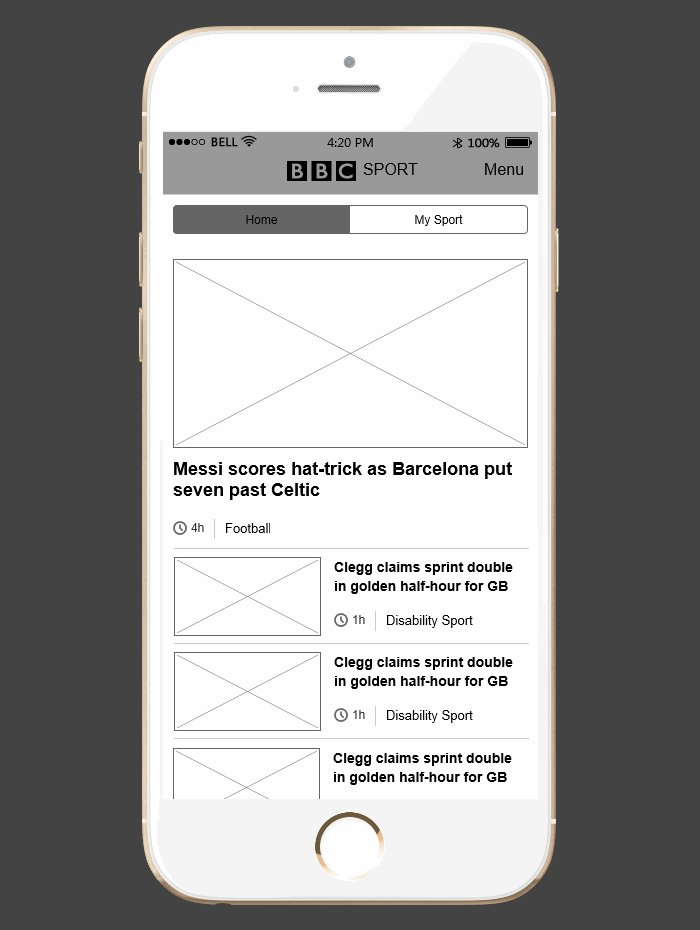
anny 2017.08.30views: 16509BBC Sport-体育新闻类原型分享
BBCSport是一款体育新闻类的App,随着智能手机的飞速发展和普及,移动端的使用已经成为生活的一部分,除了传统的方式看新闻,人们更多的是利用碎片时间在Ap...
anny 2017.08.16views: 16889