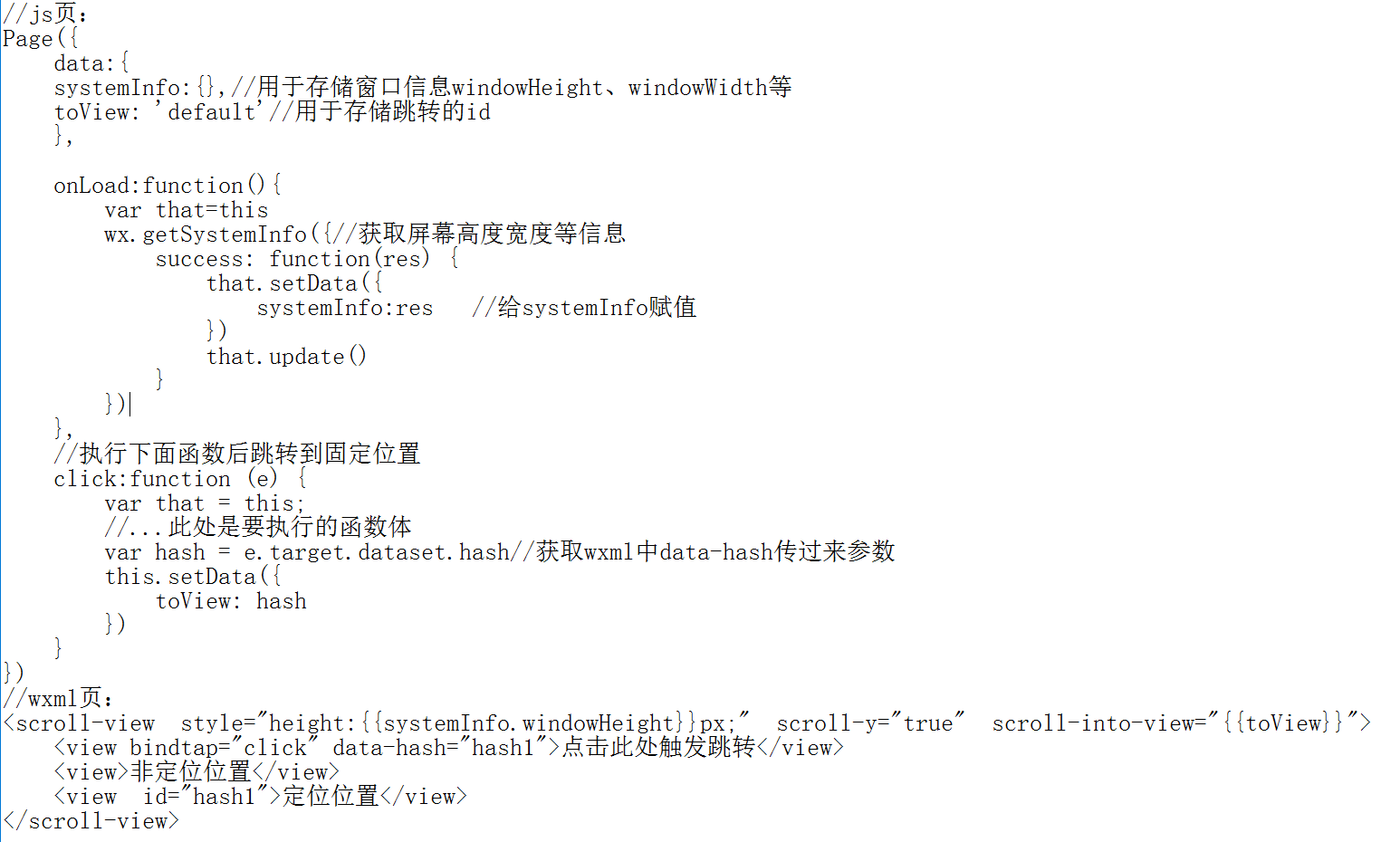
需求:进行某一操作后想将当前页面自动定位到某一元素或模块所在位置。在html中,可以用<a href="#id"></a>实现跳转,小程序中则是用scroll-to-view来实现.将整个页面最外层的vIEw替换为scroll-view,同时需设置高度,此高度要设置为移动设备可视区域高度(注意不能设置为100%,那是整个页面的高度,包括屏幕之外看不到的地方)。获取设备高度用wx.getSystemInfo。给要定位的模块添加id,触发跳转的函数需要传一个跳转id给JS,然后函数执行后根据id进行跳转。实现代码如下:




网友评论文明上网理性发言已有0人参与
发表评论: