
去年,angular 和 react 本质上是同一个框架,google 的 Angular 负责人Minko Gechev在今年的dotJS 大会上发表演讲。
这在 javascript 世界中是一个激进的声明,因为开发人员甚至被鼓励构建自己的框架。毕竟,Angular 使用类和模板,而 React 使用函数和 JSX,他承认。但从本质上讲,它们提供的功能是相同的。
Gechev 说:“任何前端框架的职责很大一部分是保持模型与视图同步,而 Angular 和 React 的运行方式非常相似。”
Gechev 受 Google 委托,负责一项他认为可能是 WEB 开发史上首创的工作:融合两个框架;这里指的是Angular和 Google 的内部框架 Wiz。他解释了这对 Web 开发人员和框架的未来意味着什么。

“将两个不同的框架融合在一起是我以前从未听说过的事情,”他在 7 月在 YouTube 上发布的演讲中说道。“这让我弄清楚了 Web 框架由什么组成,并且 [我] 看到不同框架之间存在许多相似之处,看到我们如何在非常相似的想法上趋同,并且随着时间的推移,非常相似地共享相同的实现。”
他说, React和 Angular 非常相似的一个方面是它们如何保持组件树与 UI 同步。
“这通常被称为反应性或状态随时间传播。这就是 Angular 和 React 去年非常相似的地方,”他说。
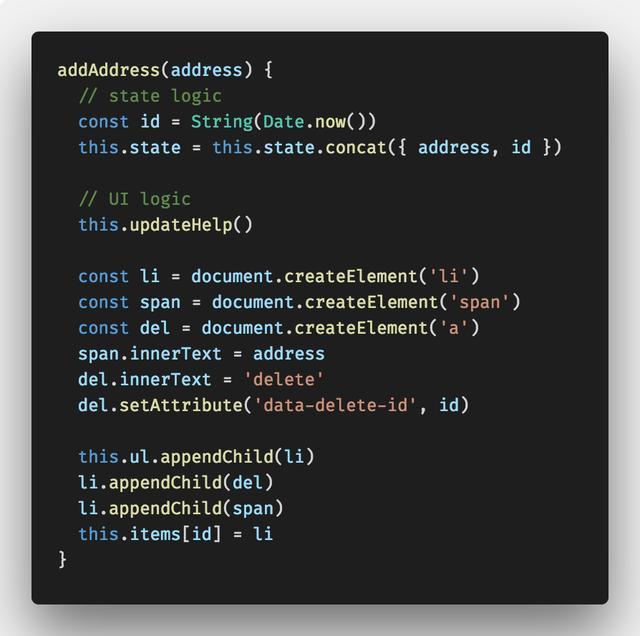
在这两种情况下,开发人员都必须指定状态已更改。在 React 中,这是通过钩子完成的,在 Angular 中,这是通过zone.js完成的,他说。但他继续说,实际情况是,框架默认会从上到下遍历组件树,找到所有差异并将它们应用于 DOM。
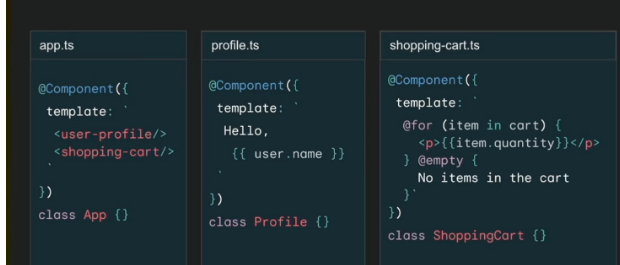
他提供了另一个相似之处的例子:一个应用组件使用了另外两个组件——用户资料和购物车。资料组件显示用户名,购物车组件遍历购物车中的商品集合。每个都显示其数量。

“在底层,一旦你运行你的应用程序,框架就会构建一个组件树,”他说。“如果我们更新购物车的状态,比如说我们将第一个商品的数量改为 1,Angular 和 React 都会使用非常相似的算法执行变更检测和协调。它们将遍历组件树,首先到达根,然后到达用户配置文件组件。”
如果这还不足以让怀疑者信服的话,Gechev 还检查了提取的基准,以显示两者有多么相似。
他说:“Angular 和 React 在角色转换方面的表现都很差,但这两个框架在部分更新方面的表现都相当好。”
他补充说,实际应用可能会有所不同。可能有数百或数千个组件始终处于活动状态。
“如果我们必须逐个遍历这些组件树来查找差异并在视图中反映这些差异,这将花费大量时间,”他说。“因此 Angular 决定改进其响应性。”
Angular 在编译器之上引入了静态依赖项跟踪。他们决定在 Angular 16 中添加信号。信号是一种反应原语;它们是自动跟踪使用位置的变量。因此,当变量发生变化时,信号能够使依赖于变量的计算无效。
Ember、Solid、vue、Svelte 等也部署了 Signals。
“您可以看到,所有这些框架现在都汇聚于同一个反应原语,即信号,”他说。
用例汇聚
历史上,Wiz 框架的应用场景与 Angular 不同。Gechev说,它更类似于Astro和Qwik 。
“它一直在为更多对性能要求特别高的消费者应用程序提供服务——我们可以想想谷歌搜索或 YouTube——而另一方面,Angular 历来更多地用于企业级客户端,如谷歌云、谷歌分析等。然而,随着时间的推移,我们注意到这些框架的要求也开始趋同。”
他说,Signals 开启了融合对话,因为 Wiz 团队在 Angular 中看到 Signals 后想添加它。而 Angular 团队成员则希望获得 Wiz 的可恢复性,这是 Wiz 10 年前提出的概念,后来Qwik 也采用了这个概念。
正是在那时,Gechev 被赋予了融合这两个框架的任务。
“通过阅读 Wiz 团队的 Google 聊天记录,我发现他们一直在与 YouTube 合作,将平台的 ui 从其传统的虚拟 dom 实现重新实现为 Signals,”他说。“与此同时,Angular 团队正在努力将 Signals 集成为框架的一部分。所以我们决定合作。”
他说,这促使移动版 YouTube 使用 Wiz 和 Angular Signals,从而显著提高了性能。例如,在智能电视上,他们看到了 35% 的提升。
现在有提案将 Signals 添加到 JavaScript 语言中。目前,Signals 处于第一阶段,版本 39,参考实现使用 Angular Signals,因为它已证明它可以跨多个框架工作。
其他领域也有可能实现融合
不过,他警告说,融合并非易事,并补充说,这可能需要对框架进行大量更改。他还补充说,稳定性也需要考虑。但让他有信心可以做到的是,到目前为止,Wiz/Angular 融合在 Google 内部测试中没有破坏任何东西——但愿如此。
“每次我们在 Angular 中更改某些内容时,我们都会打开一个拉取请求,并将拉取请求中的源代码同步到 Google 内部 mono 存储库,该存储库中有大约 4,500 个 Angular 应用程序,其中一些应用程序有数百万行代码,”他说。“我们正在对所有受影响的应用程序进行测试,以确保没有任何变化,没有任何问题。这对我们来说意味着很多痛苦,调试,所有这些测试,我们从未见过的代码。但它也保证了无与伦比的向后兼容性。”
他预测,事件重放和细粒度代码加载也有可能融合,他指的是部分水化或 Astro 所倡导的孤岛架构。事件重放是 Google 解决用户看到其 Web 应用结构和能够与其交互之间的交互性差距的方法。目前,该团队正在努力对一个名为 JS Action 或 event dispatch 的库进行现代化改造,然后将其移入 Angular Mono 存储库。
Gechev 表示: “它与支持 Google 搜索中的事件重放的代码相同,位于GitHub.com/angular/angular上。我们在 Angular 的开发者预览版中添加了支持。您可以通过提供客户端水合来启用它,指定事件重放功能的宽度。还有另一个提高性能的机会。
“现在,我们可以通过提供更少的 Javascript 来缩短下载和执行 javascript 所需的时间,这可以通过可恢复性或一些花哨的部分水化实现,我们可以隐式指定处理特定用户交互所需的最少代码。”
引入可延迟视图
他解释说,这样应用程序只需下载响应特定用户交互所需的最少代码,而不是下载整个应用程序。他表示,这在 Angular 中无法以同样隐式的方式实现,因为这会破坏许多应用程序,而且它并不符合开发人员目前使用 Angular 的范式。

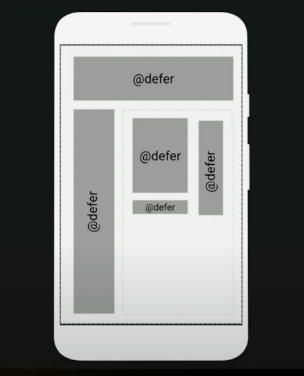
为了解决这一差距,他们引入了可延迟视图,允许开发人员在应用程序中创建交互性或水化岛。
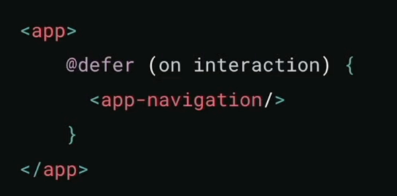
“使用可延迟视图,您可以将部分 UI 包装在一个块内,并指定仅在满足特定条件时才让此块进行补充,”他解释道。“这是使用服务器端渲染时的语义。”
当客户端的请求发送到服务器时,它会提前提供应用程序的标记,开发人员将使用这些不同的块创建不同的交互岛,他说。

因此,如果用户交互是水合触发器,那么当用户与左侧导航栏等交互时,它可以从服务器下载相应的 javaScript 并水合应用程序的该部分,而无需下载任何剩余功能。
“我们可以下载处理此特定用户交互所需的最少量的 JavaScript,”他说。“并且借助事件重播,我们还可以重播事件,这样我们就不会丢失任何点击。”
Angular 的影响
这就引出了一个问题:这对 Angular 和 Web 开发人员意味着什么?
“这对 Web 开发人员来说意味着什么?实际上,这只是我们随着时间的推移逐渐引入 Angular 的改进,”Gechev 告诉观众。“在此过程中,我们将寻找机会将行业中已确立为最佳实践的原语开源。”
他承认,有些人可能认为它们之间存在太多差异,无法融合。例如,React 没有依赖注入,Angular 没有上下文 API。但从本质上讲,它们都服务于相同的目的。
“在这两种情况下,我们都希望根据组件的使用环境向其中注入数据,”他说。“在 Angular 中,我们通过依赖注入来实现这一点。在 React 中,我们通过上下文 API 来实现这一点。它们似乎具有相同的用途,但外观略有不同。它们也共享非常相同的数据结构。”
开发人员总结
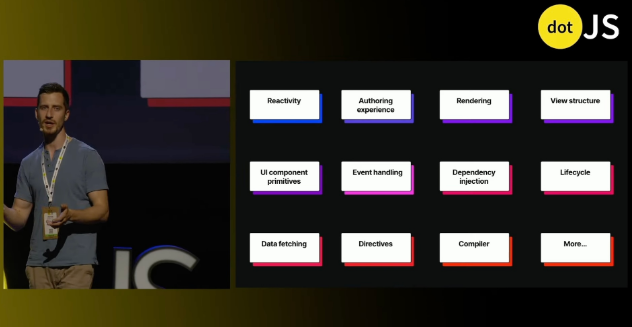
Chrome 首席工程师Addy Osmani从 Web 开发人员的角度发布了一个表格,其中展示了每个框架中可用的功能,他在 Google I/O 2024 上分享了该表格。Gechev 修改了该表格以反映他自己的观点,即各个框架正在向相同的功能靠拢。
“这对 Web 开发人员意味着什么?如今你如何选择框架?” Gechev 说。“选择框架时,不要想太多。最终它还是同一种技术,只是外观不同。”
尽管如此,他还是提供了一些在选择技术时有时会被忽视的建议。他建议 Web 开发人员考虑稳定性和可靠性。
“我们希望确保我们使用的解决方案是稳定的,能够长期支持你,”他说。“此外,拥有一个包容、支持你的丰富生态系统以及你真正喜欢使用的东西也非常重要。”







网友评论文明上网理性发言已有0人参与
发表评论: