
今天我们一起来分析下关于改善图像 SEO 的 10 个优化技巧。
众所周知,对于图片的优化, alt 标签很重要,但每个 SEO 都应该知道的图像优化还有很多。您可以做很多事情来提高您网站的整体有机性能并在 Google 图片上排名更高。
以下是改善图像 SEO 的十个技巧:
1.正确命名您的图像
根据Google 的图像 SEO 指南【https://developers.google.com/search/docs/advanced/guidelines/google-images?hl=en&visit_id=637853850440285710-1073461355&rd=1】,使用描述性文件名很重要。
让我们以上面封面图来举例,当您保存它时,您的计算机可能会生成文件名202208181660787753637378.jpg,但这并不能告诉 Google 图像是什么。
更好的文件名是white-air-force-1-pastel-stripes.jpg。
在将任何图像上传到您的网站之前,为其提供描述性名称。
此外,Google 建议使用连字符而不是下划线来分隔单词。
如果您打算翻译或本地化网页,请相应地更改文件名。
2.将图像大小调整为显示尺寸
在用户体验方面,页面速度至关重要。如果您不注意文件大小,很容易意外减慢您的页面速度。
假设您在手机上拍照。大多数旗舰智能手机拍摄的照片至少为 4032 x 3024 像素。
如果您网站上的最大图像宽度为 600 像素,则该图像远大于需要的大小。这会减慢您的网站速度。
为避免此问题,请在上传之前将图像大小调整为所需的最大显示尺寸。
您可以使用 Photoshop 或Canva等更简单的工具手动调整图像大小。
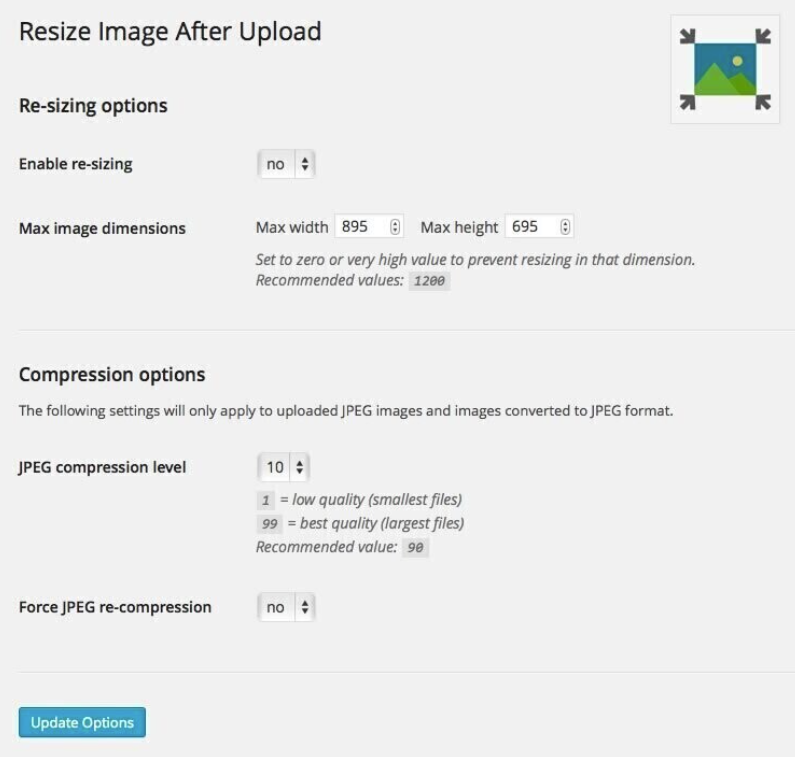
或者,如果您使用 WordPress,则可以使用Resize Image After Upload 之类的插件。
只需启用“启用重新调整大小”功能,选择您想要的大小,就可以了:

您还应该确保使用 CSS 响应式缩放图像。
3.压缩图像
调整图像大小并不是减小文件大小的唯一方法。
您还可以压缩图像,这有助于减少页面加载时间。
压缩图像意味着您正在最小化文件大小,而不会将质量降低到不可接受的程度。
本质上,目标是最大限度地减少图像数据中的任何冗余,以提高使用图像时的效率和更快的加载速度。
如何减小图像的文件大小?
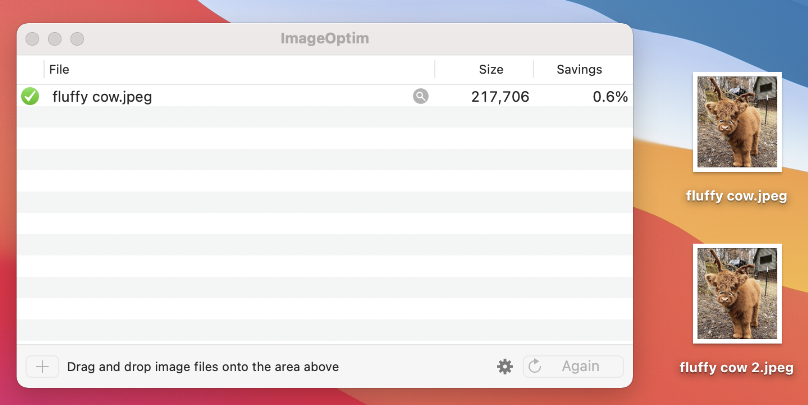
您可以使用各种易于使用的工具,例如Optimizilla、TinyPNG或ImageOptim来压缩您的图像。
或者,如果您使用的是 WordPress,请尝试使用Smush插件。

您还可以使用 Google 推荐的三种开源工具之一:
4.选择正确的格式
现在我们已经讨论了图像压缩,让我们介绍一些最常见的图像格式。
没有一种正确的格式可以使用。这完全取决于您要使用的图像以及您打算如何使用它。
以下是如何选择的基本分类:
JPEG:最流行的图像格式。用于在线照片或艺术品。也可用于通过电子邮件发送预览图像,因为它们可以被压缩到非常小的尺寸。
PNG:如果您需要在图像背景中使用透明度,请使用
WebP:如果您需要比 JPEG 或 PNG 更高的压缩率,请使用。在不牺牲颜色深度、动画帧等的情况下支持图像和动画图像,但不适用于较旧的浏览器。
SVG:用于图标或徽标
5. 创建图片站点地图
简而言之,创建图片站点地图会增加图片出现在搜索结果中的机会。
图片站点地图很像常规的XML 站点地图,只是图片站点地图仅包含图片的 URL。
创建包含您网站上所有图像的 URL 的专用站点地图可以帮助 Google 发现这些图像并将它们包含在图像搜索结果中。
创建图像站点地图和创建包含您的网页的站点地图有一个关键区别。
图片站点地图可以包含来自其他域的 URL,这意味着您可以在内容交付网络上托管您的图片(稍后会详细介绍)。
如何创建图像站点地图
您可以手动或使用站点地图生成器创建图像站点地图。
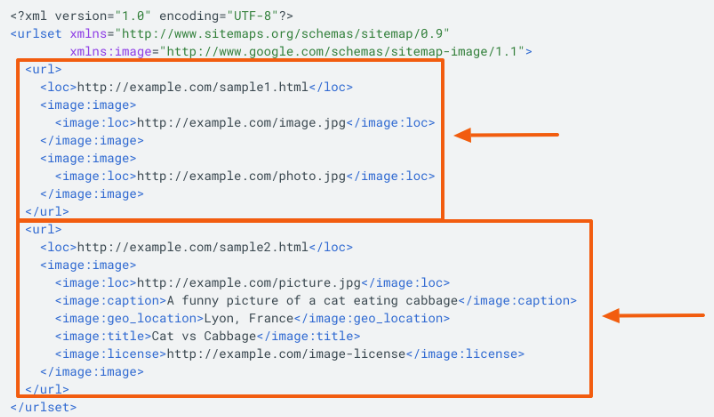
要手动创建一个,您可以按照Google 的示例和说明进行操作。
在 Google 的这个站点地图示例中,包含两张图片

使用图像站点地图,每个页面最多可以包含 1,000 个图像。
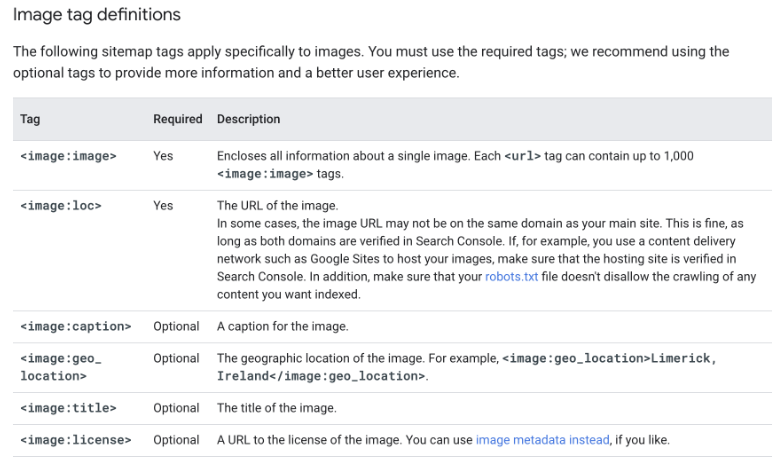
谷歌还提供了一个图像标签列表。
您需要使用标记为“必需”的那些。另一方面,可选标签可以为搜索引擎提供更多上下文以及更好的用户体验。

虽然有站点地图生成器插件,但谷歌最近宣布一些站点地图扩展标签将在几个月内消失。
如果您管理自己的站点地图,目前无需执行任何操作,但您在将来使用扩展程序时要小心,以防它们未更新以遵循新的最佳实践。
6.使用内容交付网络
内容交付网络 (CDN)可以更快地加载图像和其他内容。
CDN 是一组位于世界各地不同位置的服务器。这允许更快地将内容分发到不同的位置。
假设您位于美国 从美国服务器加载内容比从亚洲服务器加载内容要快得多。
看看这张来自CloudFlare的图片——除了其他位置的 CDN 服务器外,它还显示了原始或“原始”服务器。
您可以看到用户将从离他们最近的 CDN 服务器获取他们的内容。
您可以通过W3 Total Cache等插件在 WordPress 上轻松设置 CDN 。或者,为了进一步的指导,您可以从您选择的提供商那里寻找集成指南。
7.实现延迟加载
当谈到缓慢的页面加载速度时,图像通常是罪魁祸首。
解决此问题的最佳方法之一:
使用“延迟加载”。它告诉网络浏览器等待加载图像,直到需要它。
这意味着当用户第一次登陆页面时,页面加载速度会更快。它不仅用于图像;像 JavaScript 这样的资产也可以通过这种方式加载。
这样想——如果用户从不向下滚动到页面的后半部分,那么这些资产将永远不会被加载。这带来了显着的性能改进。
正如 Google 所指出的,您应该避免延迟加载首屏图像。这会造成糟糕的用户体验。
8. 利用浏览器缓存
Google PageSpeed Insights工具通常建议利用浏览器缓存。
浏览器缓存是指访问者的浏览器存储文件。这意味着资产在下次访问页面时加载速度更快。
这是一个例子:
当您访问页面时,图像会被下载,然后显示在浏览器中。如果没有浏览器缓存,下次该用户访问该页面时,这些都需要重新下载。
但是通过浏览器缓存,浏览器已经存储了这些,这意味着页面加载速度更快。
浏览器缓存对用户经常重新访问相同页面的网站有显着影响。
在此处阅读Google 的缓存建议以了解更多信息。
如果您使用 WordPress,流行的缓存插件之一可以帮助您快速实现这一点。如果没有,GTmetrix 的本指南将帮助您做到这一点。
9. 添加图像结构化数据
结构化数据是一种数据词汇表,可帮助搜索引擎更清楚地了解您网站的信息。
使用结构化数据还可以增加图片显示为“丰富结果”的机会。
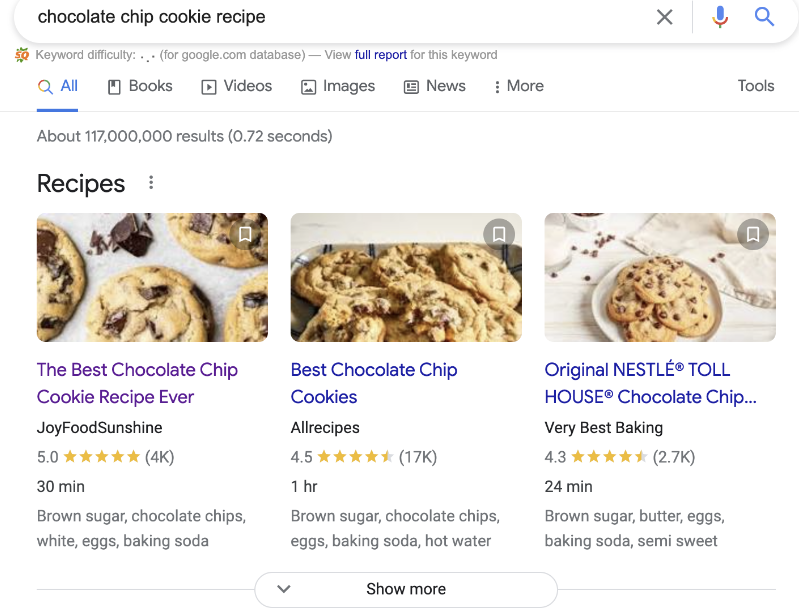
下面是一个实际的配方模式示例。这种类型的丰富网页摘要显示了相关图片、食谱评论、制作食谱所需的时间以及简短的成分列表:

结构化数据不一定会使您的网站排名更好。
但是,它确实增强了您的图像搜索列表。
例如,假设您想将食谱博客上传到您的网站。您可以使用图像结构化数据来显示特定图像属于配方。
有关如何为图像实施结构化数据的更多信息,请参阅Google 指南。
与此同时,这里有几个关键要点:
1. 如果您计划使用结构化数据来支持图像,请确保该图像与其所在的页面相关。例如,如果您使用配方结构化数据,您选择的图像应显示已完成的配方。
2. 所有图片 URL 必须是可抓取和可索引的。否则,Google 将无法找到它们并将它们显示在结果页面上。
10. 优化开放图和推特卡片
使用图像也是社交媒体策略的重要组成部分。这就是 Open Graph 的用武之地。
Open Graph是最初由 Facebook 引入的互联网协议(或规则集)。
Open Graph 标签允许您选择社交媒体帖子预览的显示方式。这意味着您可以为社交帖子选择预览标题、图片等。
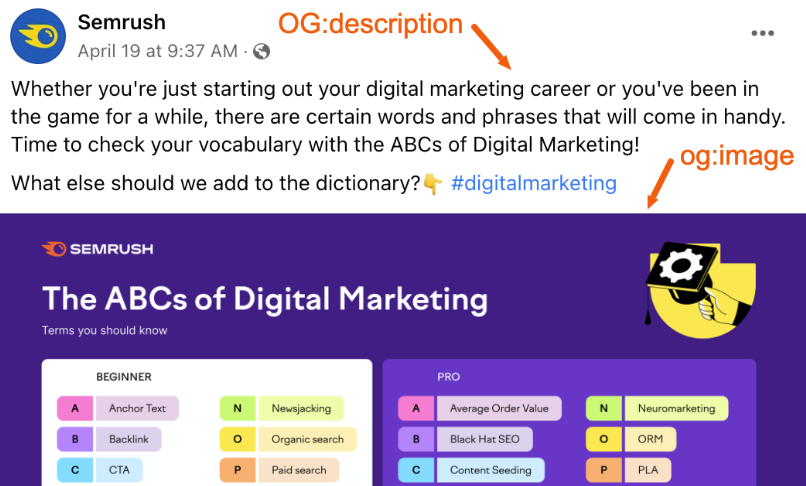
例如:为确保在您共享页面时显示您选择的图片,请将此图片标签包含在页面 HTML 的 <head> 部分中,如下所示:
<meta property="og:image" content="http://site.com/image-link.jpg" />
在实践中,当您在社交上分享时,它会是这样的:

Open Graph 适用于 Facebook 和 Pinterest,而 Twitter 使用Twitter 卡片。
对于 Twitter,这是您需要添加到 <head> 部分的代码:
<meta name="twitter:card" content="summary"></meta>
您可以使用Yoast或RankMath 之类的插件来设置这些图像标签并预览您的帖子。
查找您网站图片的问题
我们已经介绍了如何优化您网站的图像。但是,您如何才能找到需要修复的现有问题呢?
您可以使用我们的站点审核工具来突出这些问题。
只需前往站点审核并单击问题选项卡即可。
没有 Alt 属性的图像
如果您希望您的图片在 Google 上排名,那么为它们提供替代文字非常重要。
您可以再次使用站点审核来访问站点上所有图像的列表,而无需替换文字。
打开站点审核工具后,返回“问题”选项卡。
总结
花时间正确优化您网站的图像会对流量产生显着影响。
此外,它可以通过更快的加载时间和增强的可访问性来改善用户体验。
如您所见,如果您忽略图像搜索引擎优化,您将错失良机。



网友评论文明上网理性发言 已有0人参与
发表评论: