
F12之console
就是位于Elemnets右边的,打开后你会发现什么都没有

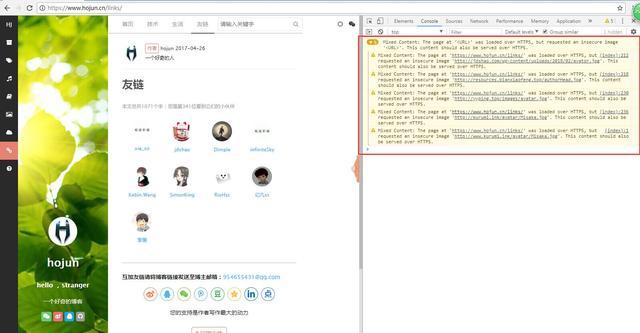
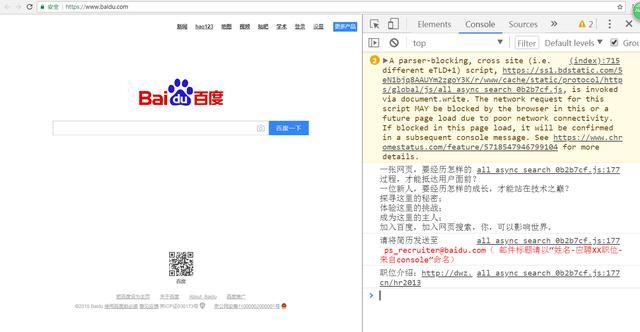
我们试着进入到友链页面,发现console面板出现了一些警告。这是因为链接

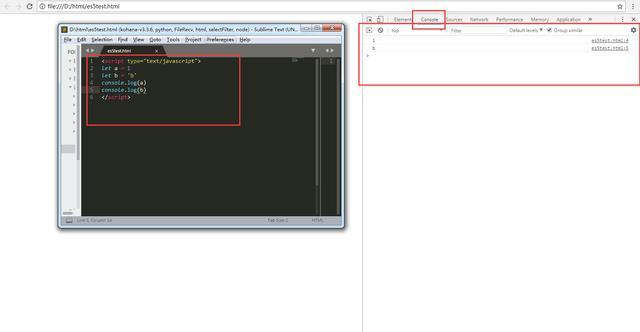
为了更好的示范,我们这里新建一个html文件,代码如下:

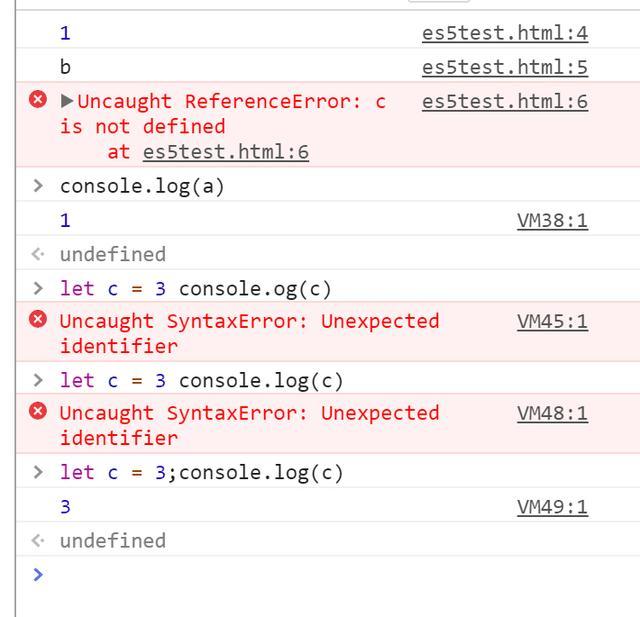
我们可以看出JS的console.log方法可以在console面板输出内容

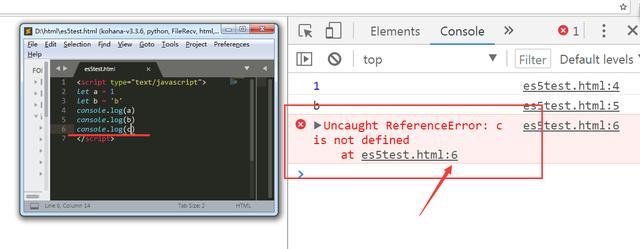
这里我们尝试书写错误的语法,console面板会报错,显示错误信息以及错误所在的行号

我们还可以直接在console面板直接编写我们的js代码。

在百度首页打开console面板还可以看见百度的招聘信息。
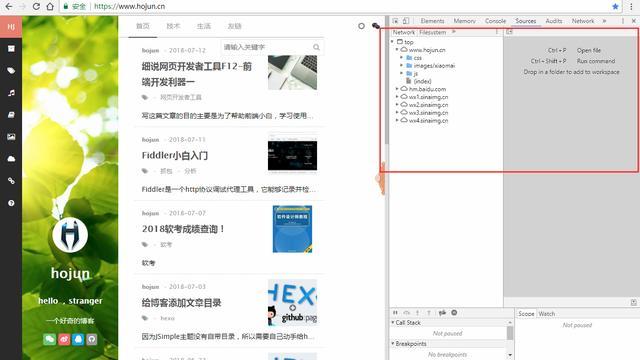
F12之Sources

Sources面板下可以看到网页加载的各种资源,这里我们看到除了本域名下的资源,还加载了百度的统计,还有新浪微博的相册。
通过这个面板我们可以管理网站是否有用到其他网站的资源。


网友评论文明上网理性发言已有0人参与
发表评论: