
根据网络可访问性数据,ADA合规性相关的诉讼在2019年涉及2,000多个案例。ADA合规性对于数字代理商是强制性的。但是,挑战在于知道如何构建和设计与ADA兼容的网站。这就是问题,我们将在本文中帮助您解决。
在此最终ADA合规性指南中,我们列出了您的WEB设计代理商制作可访问的网站所需了解的内容。
仅在网站所有者,开发人员和代理机构继续不遵守ADA的情况下,诉讼的数量将保持增长。
如果您不希望成为该统计信息的一部分,则需要确保您的代理机构和客户网站为残疾人提供无障碍访问并遵守ADA标准。
ADA是什么?
《美国残疾人法案》是一项民权法,于1990年颁布,旨在禁止在公共生活的各个领域歧视残疾人。
这包括在学校,工作,交通以及所有供公众使用的私人和公共场所以及被视为“公共住宿”的场所中的不歧视。
对于企业而言,ADA下所需的住宿设施包括视力障碍者的接口设备,合格的口译员或听力障碍者的解释工具,轮椅等移动设备的坡道入口等等。
在数字空间(尤其是网站)中,ADA合规性意味着提供可访问性的功能和功能,以允许残疾人有效地使用网站。
最初,ADA将残疾人定义为具有极大限制主要生活活动的条件的人,这在某种程度上限制了被认为是残疾人的活动。
但是,在2018年修正案中,ADA的范围扩大了,改变了“重大活动”的含义,以包括诸如执行手动操作之类的日常生活功能。
有了这个新定义,企业将需要提供对众多残障人士的无障碍获取以遵守ADA标准。
网页设计机构为什么要知道它?
如果您的网页设计机构创建的网站不符合ADA标准,则您的客户可能会遭受与ADA相关的诉讼的打击-而这并不是您想要的。
通过向客户提供不合规的网站,不仅会因为他们必然会遇到的法律问题而使他们从中脱颖而出,而且还会破坏代理商的信誉。
还需要指出的是,ADA没有指定实现合规性的技术要求。相反,它使您可以灵活地访问网站。
不幸的是,这并不能给您太多帮助以完全遵守法律。
司法部(DOJ)和美国法院以前使用Web内容可访问性指南(WCAG)2.1 AA级成功标准作为评估网站可访问性的标准。
WCAG 2.1提供了多层标准来帮助您实现Web可访问性,包括原则,基本准则,成功标准以及足够的咨询技术。
尽管WCAG 2.1尚未正式编入美国法律,但它是目前您可以遵循的最佳和最安全的标准,以符合Web无障碍要求和ADA。
网页设计机构如何为客户创建符合ADA的网站?
有多种方法可以为您的客户创建与ADA兼容的网站,但是最可靠,负担得起且易于实施的方法是,代理机构可以使用诸如accessiBe之类的网络辅助平台。
该平台利用了AI并实现了完全自动化:它扫描网站并使其所有元素兼容,因此最终结果可以完全访问并符合WCAG 2.1 AA级和ADA标准的网站。
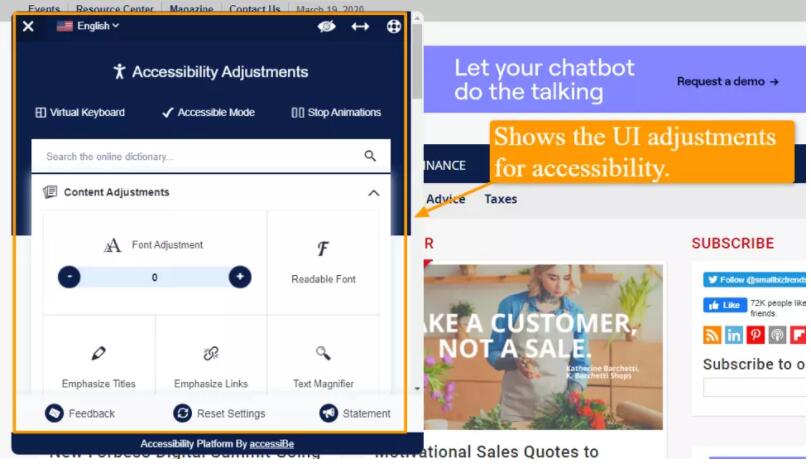
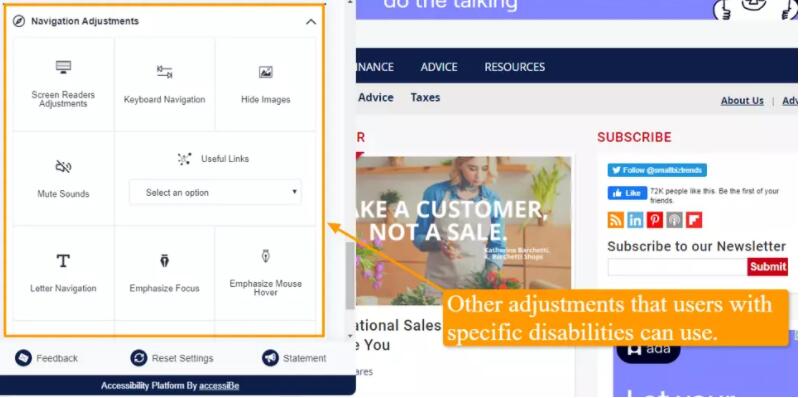
该平台的界面允许残障用户根据其残障和需求对客户网站的用户界面进行调整。

用户可以调整字体,颜色,暂停动画,突出显示内容,静音音频以及其他功能,例如启用虚拟键盘,更改光标大小和颜色等等。

通过这些界面调整,可以访问各种残障人士,例如视力障碍,癫痫病等等,从而可以有效地使用您的网站。
您甚至不需要对客户网站进行重大修改,因为accessiBe的界面允许用户相应地调整网站的设计。
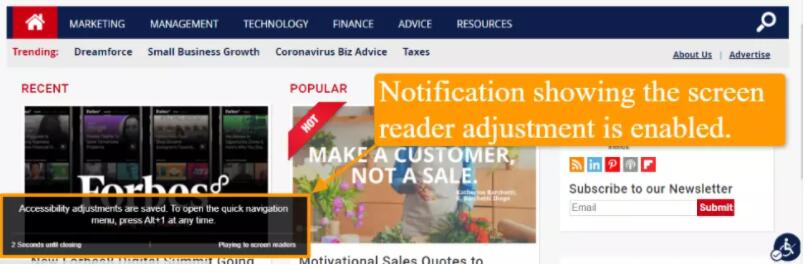
accessiBe还使用AI技术进行屏幕阅读器优化和键盘导航。
AI通过可访问的丰富Internet应用程序(ARIA)属性集学习您客户网站的所有组件,从而为屏幕阅读器软件提供完整的上下文。
例如,AI提供准确的表单标签,元素角色(如按钮和菜单),可操作的图标描述(如用于社交媒体和搜索图标的描述)等。
accessiBe的AI将自动修改网站上的链接标签(例如,在您的Twitter图标上),并添加一个如下所示的ARIA标签:
aria-label="Twitter"
这使屏幕阅读器可以阅读“链接Twitter”,而不仅仅是“链接”,从而为您的客户网站上的盲人用户提供了更准确的描述。

为了优化键盘导航功能,AI将调整您客户网站的html,并使用javascript代码添加不同的行为,以实现完整的键盘操作。
accessiBe减轻了您的工作量,因为您的代理机构无需手动编写所有代码即可使您的客户网站与ADA兼容并可以完全访问。
另外,accessiBe使用机器学习技术来每24小时优化一次网站的可访问性级别,并且它会自动进行必要的调整以实现100%的合规性。
这意味着您无需在每次更新或向网站添加新内容时就进行可访问性调整代码或网站设计的编码。
最好的部分是,如果您推荐客户访问accessiBe,以便他们能够遵守ADA,则可以通过其合作伙伴计划从客户的购买价值中获得20%的佣金。
您还可以选择为客户购买accessiBe,以便以后向他们收费。(accessiBe将为您的购买提供20%的内置折扣。)
还有其他符合WCAG 2.1和ADA的方法,例如可访问性插件。
但是,大多数可访问性插件只能帮助您满足大约5%到20%的要求—导致成功率很低。
另外,大多数插件仅提供构建完全可访问的网站所需的功能的一小部分,并且您需要将每个功能都集成到该网站中-这可能需要很多工作。
手动可访问性解决方案也是帮助您实现合规性的一种选择,但是大多数解决方案可能成本高昂,不可持续,并且实施起来将花费很长时间。
此外,您需要不断检查和修改网站-因为添加新内容和每日更新可能会导致您网站上的可访问性不足。
如何检查网站的可访问性水平?
创建符合ADA的网站是一回事,但它也是至关重要的网页内容仍然是可访问的所有时间。
为此,您需要检查是否有任何问题会影响合规性和内容对WCAG的可访问性。
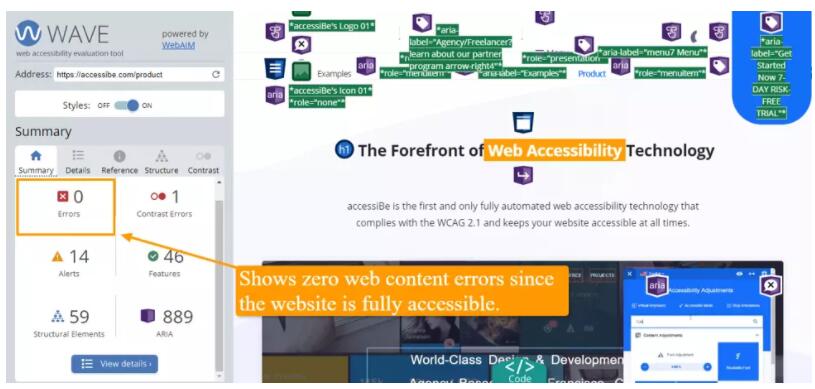
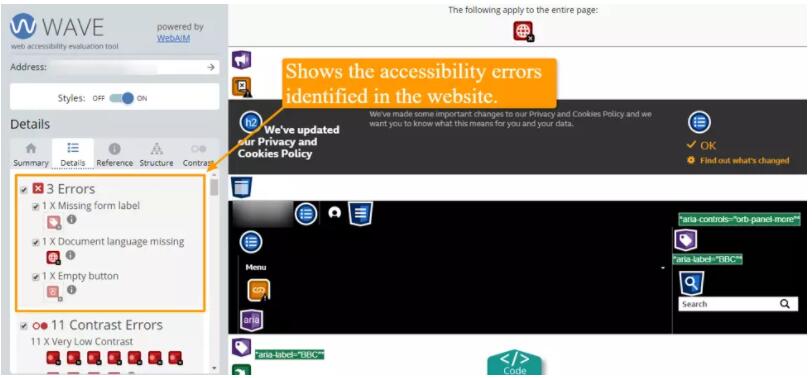
使用WAVE之类的Web可访问性评估工具,您可以评估客户网站上潜在的WCAG错误。
将网页地址或url复制并粘贴到提供的字段中后,该工具将识别可访问性问题,例如对比中的错误,结构元素等。
这是一个完全可访问且与ADA兼容的网站。

相比之下,如果您通过WAVE运行网站,则该网站将无法完全访问并符合要求。

该工具还提供有关发现的错误的见解以及解决客户网站可访问性问题的具体建议。
例如,如果您的可见表单控件文本标签缺少相应的标签,则该工具建议使用<label>元素将其与其表单控件相关联。
对于那些没有可见标签的用户,您可以添加一个描述性标题属性,为表单控件提供相关标签,或使用引用该标签aria-labelledby。
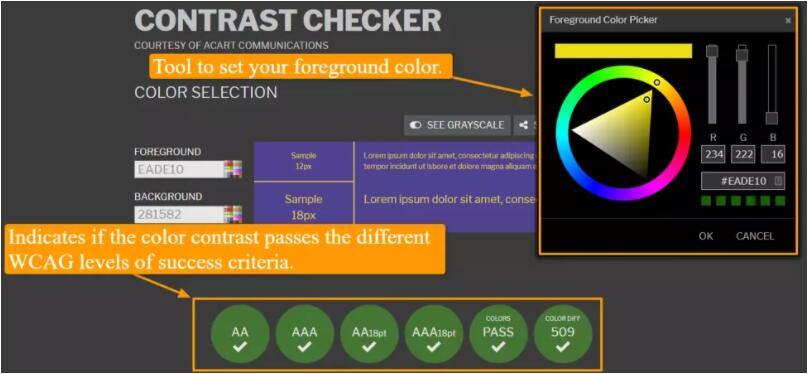
您还可以通过Contrast Checker之类的工具检查站点元素的对比度级别是否在WCAG可访问性标准之内。

您可以选择前景色和背景色,然后该工具将根据色差,亮度和色盲的可读性检查对比度。
该工具还将指示对比色是否通过WCAG AA级和AAA级成功标准,以确保18点以下字体的最低和增强标准。
您的客户网站还需要提供标题和字幕,以满足WCAG和ADA的要求。
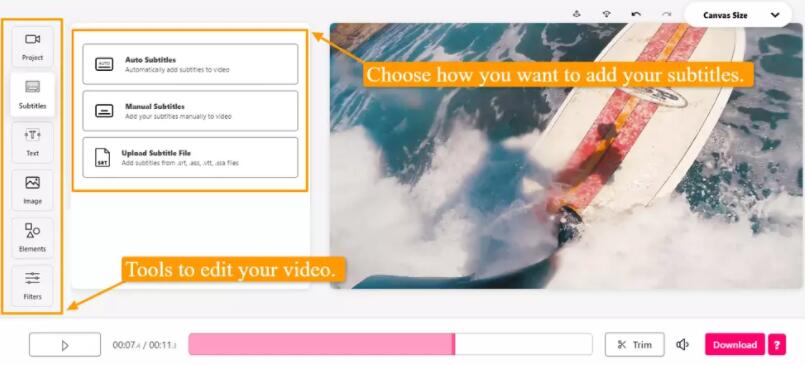
Veed等在线视频编辑工具可通过其易于使用的工具为您提供帮助。
该工具允许你手动或自动添加字幕-和上传字幕文件一样.srt,.vtt和其他格式的视频。

这样,您的客户站点可为聋哑人或听力障碍者提供可访问性,并回答WCAG要求以包括网站上所有视频的字幕。
此外,为了使您的客户网站符合ADA要求,它们需要简化对行动不便者和盲人的导航。
确保您的客户网站可访问的一种好方法是了解盲人和视障人士如何浏览网站。
例如,盲人用户使用屏幕阅读器软件浏览internet。您可以使用免费的屏幕阅读器(例如NVDA(NonVisual Desktop Access))来模拟他们的经验,以帮助确定客户端网站上的潜在可访问性问题。
该工具可在windows操作系统上运行,并提供一系列功能,包括易于使用的语音安装程序,对流行应用(如google Chrome)上的盲文显示的支持等。
它还提供文本格式报告(如可用),例如拼写错误,字体大小,样式和名称。
使用此工具,您可以从盲人用户使用屏幕阅读器的角度查看客户端网站的可访问性。
遵守网络可访问性带来的意想不到的好处
在大多数情况下,由于违规的法律影响,许多网站所有者和网络代理机构都对ADA表示关注。
但是,那些花时间进行合规性投资的人遇到了他们认为不会因遵循ADA标准而带来的好处。
例如,ADA法规遵从性可以带来更多销售,因为它使网站所有者可以迎合更广泛的受众群体-这有助于扩大代理商和客户的市场。
合规性还可以帮助建立更好的品牌声誉,因为提供网络可访问性将显示您的客户对其用户福利的关注。
最后,坚持使用ADA可能会导致跳出率降低,因为残障用户不会点击离开,而是在不断浏览网站-这增加了将他们转化为客户的机会。
立即制作符合ADA的网站
如果您希望自己的网页设计公司蓬勃发展,则需要向客户表示真诚的关注。
您需要确保它们从正在创建的网站中获得大量价值,同时还要保护它们免受可能危害其业务的威胁。
因此,您需要确保为客户创建的每个网站都符合ADA。
鉴于在accessiBe的帮助下创建符合ADA的网站并通过WAVE进行测试非常容易(且价格合理),您确实没有借口使客户面临法律风险。


网友评论文明上网理性发言 已有0人参与
发表评论: